我在上一篇博客中介绍了ProgressTimer的用法,这篇博客决定写一些使用Progress实现一些简单的效果,
程序实例:ProgressTimer实现效果1
首先在工程目录下的Resource文件夹中添加两张图片
然后定义一个Progress类
在Progress.h中添加下面的代码
#ifndef _Progress_H_
#define _Progress_H_
#include "cocos2d.h"
USING_NS_CC;
class Progress : public CCLayer
{
public:
static CCScene* scene();
bool init();
CREATE_FUNC(Progress);
void scheduleFunc(float dt);
};
#endif
在Progress.cpp中添加下面代码
#include "Progress.h"
CCScene* Progress::scene()
{
CCScene* scene = CCScene::create();
Progress* layer = Progress::create();
scene->addChild(layer);
return scene;
}
bool Progress::init()
{
CCLayer::init();
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
CCSprite* bg = CCSprite::create("2.png");
CCSprite* sprite = CCSprite::create("1.png");
bg->setPosition(center);
addChild(bg);
CCProgressTimer* progress = CCProgressTimer::create(sprite);
progress->setPosition(center);
addChild(progress);
//设置进度条的模式
//kCCProgressTimerTypeBar表示条形模式
progress->setType(kCCProgressTimerTypeBar);
//设置进度条变化的方向
//ccp(0,1)表示沿着y轴变化
progress->setBarChangeRate(ccp(0,1));
//设置进度条的起始位置
//ccp(0,0)表示下面
progress->setMidpoint(ccp(0,0));
//设置进度条的ID
progress->setTag(100);
//创建一个定时器
schedule(schedule_selector(Progress::scheduleFunc), 0.1f);
return true;
}
void Progress::scheduleFunc(float dt)
{
//通过进度条的ID得到进度条
CCProgressTimer* progress = (CCProgressTimer*)getChildByTag(100);
//设置progress的进度,每调用一次进度加一
progress->setPercentage(progress->getPercentage() + 1);
//当进度大于或者等于100时
if(progress->getPercentage() >= 100)
{
//终止定时器
unscheduleAllSelectors();
}
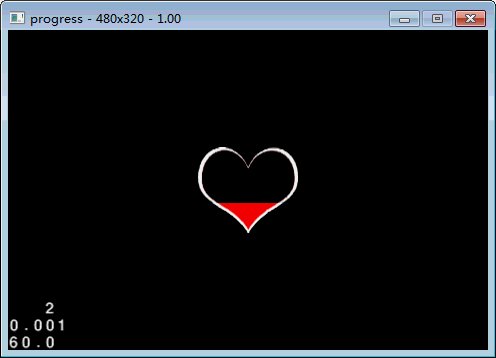
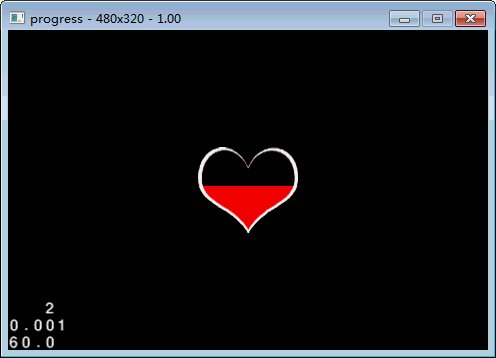
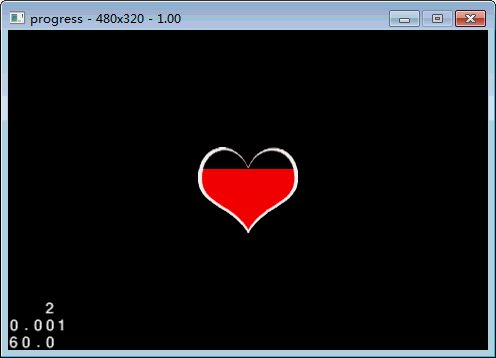
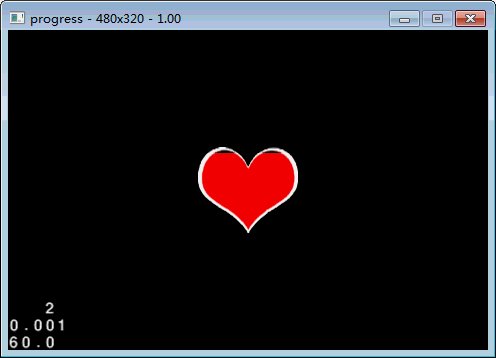
}执行结果:
程序实例:ProgressTimer实现效果1
首先在工程目录下的Resource文件夹中添加两张图片
在Progress.cpp中添加下面的代码
#include "Progress.h"
CCScene* Progress::scene()
{
CCScene* scene = CCScene::create();
Progress* layer = Progress::create();
scene->addChild(layer);
return scene;
}
bool Progress::init()
{
CCLayer::init();
//设置背景颜色为白色
CCLayerColor* layer = CCLayerColor::create(ccc4(255, 255, 255, 255));
addChild(layer);
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
CCPoint center = ccp(winSize.width / 2, winSize.height / 2);
CCSprite* bg = CCSprite::create("4.png");
CCSprite* sprite = CCSprite::create("3.png");
bg->setPosition(center);
addChild(bg);
CCProgressTimer* progress = CCProgressTimer::create(sprite);
progress->setPosition(center);
addChild(progress);
//设置进度条的ID
progress->setTag(100);
//创建一个定时器
schedule(schedule_selector(Progress::scheduleFunc), 0.1f);
return true;
}
void Progress::scheduleFunc(float dt)
{
//通过进度条的ID得到进度条
CCProgressTimer* progress = (CCProgressTimer*)getChildByTag(100);
//设置progress的进度,每调用一次进度加一
progress->setPercentage(progress->getPercentage() + 1);
//当进度大于或者等于100时
if(progress->getPercentage() >= 100)
{
//终止定时器
unscheduleAllSelectors();
}
}
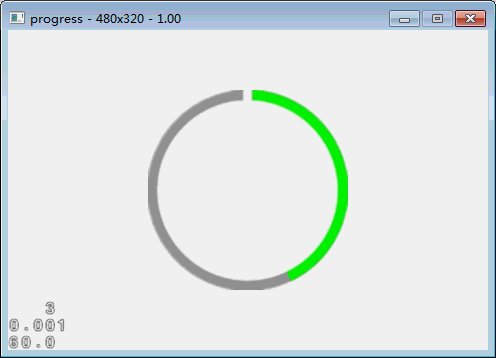
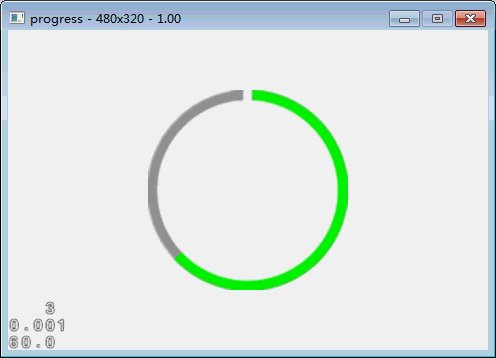
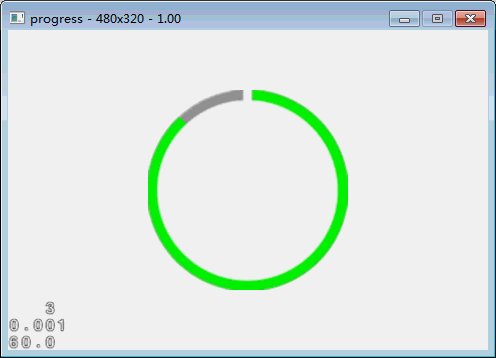
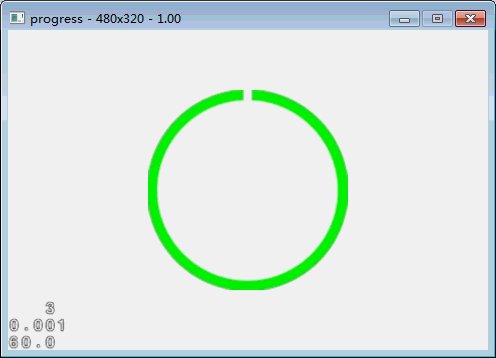
执行结果:






























 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








