在上一篇博客中介绍了使用Cocos Studio 制作帧动画,在上一篇博客中制作帧动画时使用了多张图片制作帧动画,这篇博客将介绍使用一张图片制作帧动画
这篇博客通过制作一个旋转的风车介绍使用一张图片制作帧动画
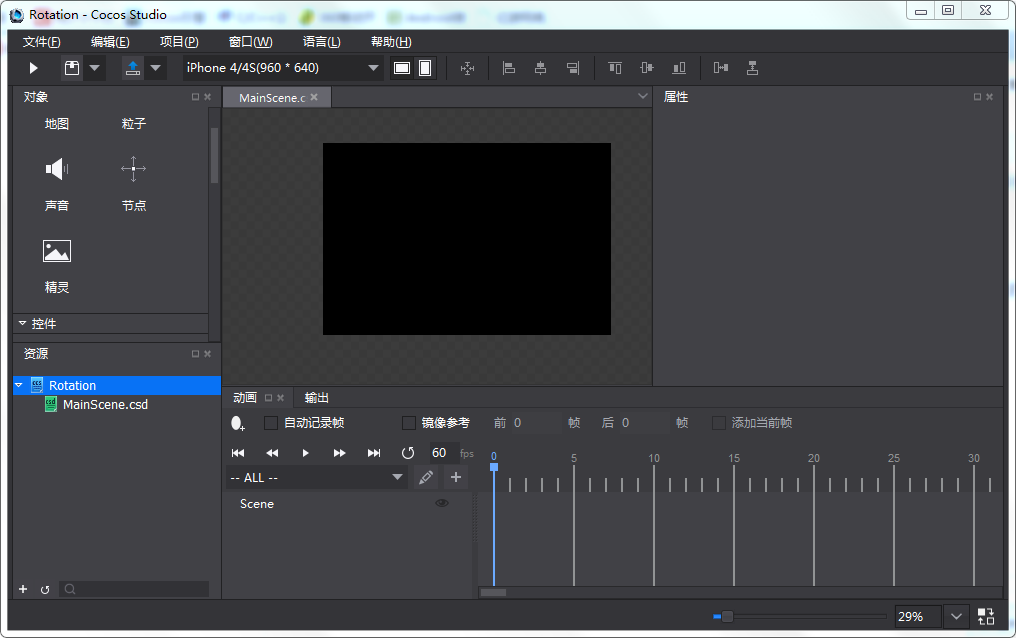
和上一篇博客一样首先创建一个Cocos Studio工程,创建Cocos Studio工程的方法可以参考我的博客使用Cocos studio创建一个简单的工程
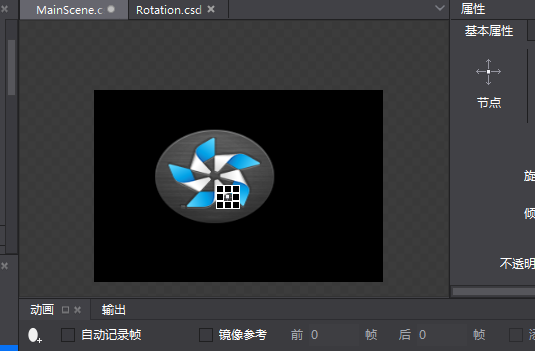
创建一个名称为Rotation的节点,节点的创建方式可以参考我的博客使用Cocos Studio 创建帧动画《1》
将一张风车图片导入到Cocos Studio中,资源的导入方法可以参考我的博客使用Cocos Studio 创建帧动画《1》
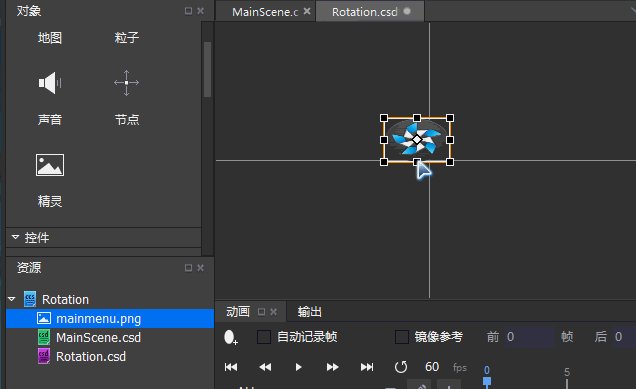
将图片拖到Rotation节点中
勾选上自动记录帧
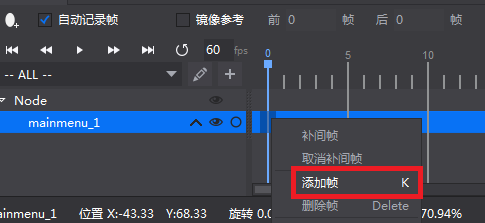
选择第0帧,单击鼠标右键,并且选择添加帧
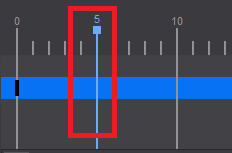
选择第5帧
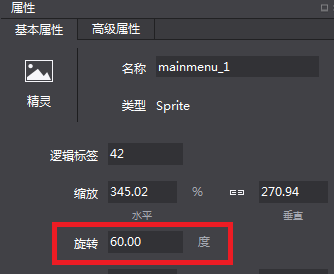
将图片的属性改为旋转60度
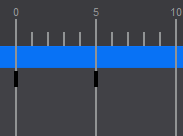
修改完成后会看到在第5帧处自动添加了帧
以此类推:
在第10帧处将风车的旋转角度改为120度
在第15帧处将风车的旋转角度改为180度
在第20帧处将风车的旋转角度改为240度
在第25帧处将风车的旋转角度改为300度
在第30帧处将风车的旋转角度改为360度
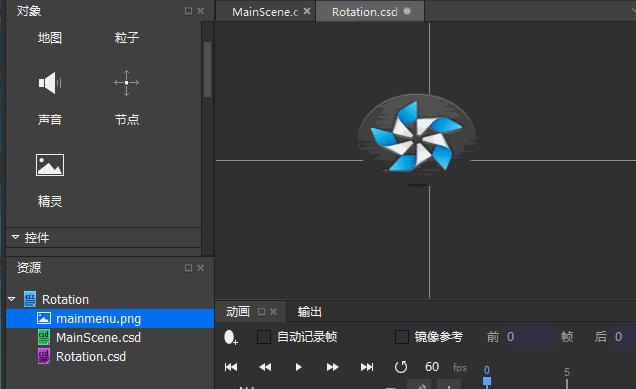
设置完成后就可以播放动画了
将动画放到MainScene.csd中
发布项目到Visual Studio,发布项目到Visual Studio的方法可以参考我的博客使用Cocos Studio 创建帧动画《1》
在HelloWorld::init()中加上下面的代码
if(!Layer::init())
{
return false;
}
//加载Cocos Studio编辑好的资源
auto rootNode = CSLoader::createNode("MainScene.csb");
addChild(rootNode);
//加载动画:
ActionTimeline *action = CSLoader::createTimeline("Rotation.csb");
rootNode->runAction(action);
//播放动画
//从第0帧到25帧循环播放
action->gotoFrameAndPlay(0, 30, true);
return true;
执行结果:


































 639
639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








