标准体重计算器
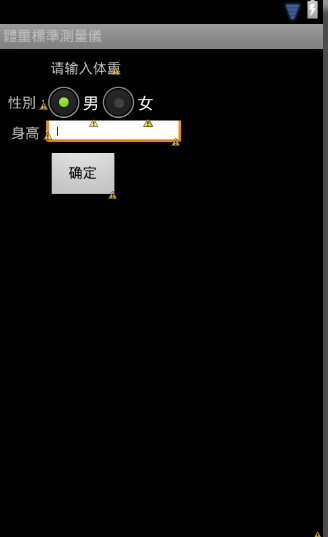
layout布局
main.xml
<TextView
android:id="@+id/widget28"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请输入体重"
android:layout_x="76px"
android:layout_y="16px"
>
</TextView>
<RadioGroup
android:id="@+id/sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="67px"
android:layout_y="45px"
android:gravity="center_horizontal"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/M"
android:checked="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
/>
<RadioButton
android:id="@+id/F"
android:checked="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女" />
</RadioGroup>
<Button
android:id="@+id/confirm"
android:layout_width="105px"
android:layout_height="wrap_content"
android:text="确定"
android:layout_x="72px"
android:layout_y="152px">
</Button>
<EditText
android:id="@+id/heigt"
android:layout_width="200px"
android:layout_height="40px"
android:layout_x="47dp"
android:layout_y="70dp"
android:ems="10"
android:numeric="decimal"
android:textSize="18sp" >
<requestFocus />
</EditText>
<TextView
android:id="@+id/widget31"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="12dp"
android:layout_y="75dp"
android:text="身高:" />
<TextView
android:id="@+id/widget29"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="9dp"
android:layout_y="45dp"
android:text="性別:" />
mainlayout.xml //用于显示运算结果的页面
<TextView
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="18px" >
</TextView>
<TextView
android:id="@+id/TextView02"
android:layout_width="wrap_content"
android:layout_height="18px"
android:layout_y="50px"
>
</TextView>
<Button
android:id="@+id/Button03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="137px"
android:layout_y="120px"
android:text="返回">
</Button>
activity布局
Bundleobject.java代码
public class BundleObject extends Activity {
private Button mButton;
private EditText mEditText;
private RadioGroup mRadioGroup;
private double height;
private String Sex;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mButton=(Button)findViewById(R.id.confirm);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
mEditText=(EditText)findViewById(R.id.heigt);
if(mRadioGroup.getCheckedRadioButtonId()==R.id.M)
{
Sex="M";
}
else
{
Sex="F";
}
Intent intent=new Intent();
intent.setClass(BundleObject.this, Next.class);
Bundle bun=new Bundle();
bun.putDouble("Height", height);
bun.putString("Sex", Sex);
intent.putExtras(bun);
startActivity(intent);
BundleObject.this.finish();
}
});
}
}
Next.java代码
public class Next extends Activity {
private TextView mTextView01;
private TextView mTextView02;
private Button mButton1;
private String Sex;
private double Height;
private String SextText;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mainlayout);
Bundle bundle=this.getIntent().getExtras();
Sex=bundle.getString("Sex");
Height=bundle.getDouble("Height");
if(Sex.equals("M"))
{
SextText="男性";
}
else
{
SextText="女性";
}
double Weight=getWeight(Sex, Height);
mTextView01=(TextView)findViewById(R.id.TextView01);
mTextView02=(TextView)findViewById(R.id.TextView02);
String result = "您是一位" + SextText +
"您的身高为:" + Height + "cm";
String result2= "您的标准体重为:" + Weight +"kg";
mTextView01.setText(result);
mTextView02.setText(result2);
mButton1=(Button)findViewById(R.id.Button03);
mButton1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent=new Intent();
intent.setClass(Next.this, BundleObject.class);
startActivity(intent);
Next.this.finish();
}
});
}
public double getWeight(String Sex,double height)
{
double Weight=0;
if(Sex.equals("M"))
{
Weight=(height-80)*0.7;
}
else
{
Weight=(height-70)*0.6;
}
return Weight;
}
}
标准体重计算器做完了,你会了吗?






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








