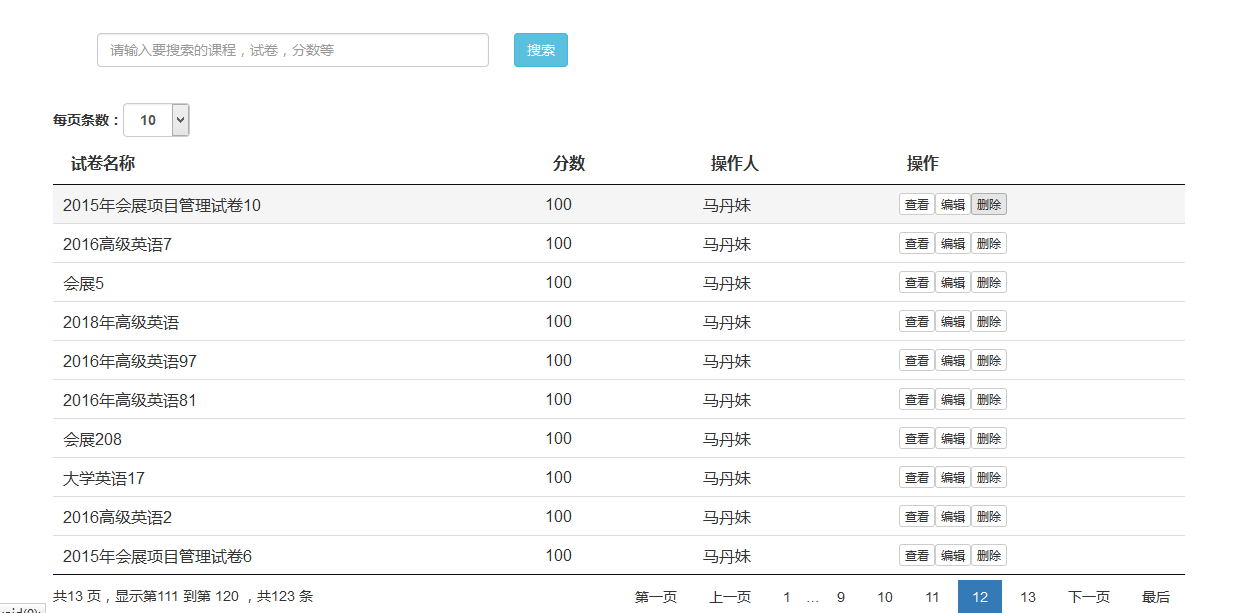
在上一篇博客中我们提到了用dataTables 做一个分页表格。今天进一步进阶,做一个行内带操作按钮的表格。效果如图。
记得最基础的实现方式是,我们要在js 中拼接字符串,嵌入一个带按钮的语句。但是现在我们用dataTables插件,其实现方式非常简单。主要的页面还是和上篇博客中提到的一样。不过我们又给其设置了几个属性而已。
table = $('#table_local').DataTable({
// 通过ajax向后台controller请求数据
ajax : {
url : "queryPagePapers",
dataSrc : "data",
data : function(d) {
var searchContent = $(
'#searchContent').val();
// 添加额外的参数传给服务器
d.extra_search = searchContent;
}},
"columnDefs" : [ {
// 定义操作列,######以下是重点########
"targets" : 3,//操作按钮目标列
"data" : null,
"render" : function(data, type,row) {
var id = '"' + row.id + '"';
var html = "<a href='javascript:void(0);' class='delete btn btn-default btn-xs' ><i class='fa fa-times'></i> 查看</a>"
html += "<a href='javascript:void(0);' class='up btn btn-default btn-xs'><i class='fa fa-arrow-up'></i> 编辑</a>"
html += "<a href='javascript:void(0);' onclick='deleteThisRowPapser("+ id + ")' class='down btn btn-default btn-xs'><i class='fa fa-arrow-down'></i> 删除</a>"
return html;
}
} ],
看这样就可以了。平时多看看API和晚上的demo 都挺有好处的。关于datatables的更多使用,推荐一个网站,http://datatables.club/index.html
























 892
892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








