jQuery 表单验证插件 jQuery Validation Engine 使用方式如下:
1.引入头文件(注意一定要把jQuery放在前面),指定使用 jQuery Validation Engine 的<form>的ID:
01 | <scriptsrc="lib/jquery-1.8.3.min.js"></script> |
04 | <linkrel="stylesheet"href="css/validationEngine.jquery.css"type="text/css"/> |
05 | <scriptsrc="lib/jquery.validationEngine-zh_CN.js"type="text/javascript"charset="utf-8"> |
07 | <scriptsrc="lib/jquery.validationEngine.js"type="text/javascript"charset="utf-8"> |
10 | $(document).ready(function(){ |
11 | // binds form submission and fields to the validation engine |
12 | $("#formular").validationEngine('attach'); |
2.在需要使用 jQuery Validation Engine 的<form>代码如下所示:
01 | <formaction="UserAdd.action"method="post"id="formular"> |
02 | <tableclass="tablesorter"> |
04 | <tr><td><s:propertyvalue="%{getText('user.name')}"/>:</td><td><inputvalue="" name="name"type="text"/></td></tr> |
05 | <tr><td><s:propertyvalue="%{getText('user.loginname')}"/>:</td><td><inputvalue=""class="validate[required,minSize[4]] text-input validate[optional,maxSize[20]] text-input"name="loginname"type="text"/></td></tr> |
06 | <tr><td><s:propertyvalue="%{getText('user.password')}"/>:</td><td><inputvalue=""class="validate[required] text-input"name="password"type="password"id="password"/></td></tr> |
07 | <tr><td><s:propertyvalue="%{getText('user.repassword')}"/>:</td><td><inputvalue=""class="validate[required,equals[password]] text-input"name="repassword"type="password"/></td></tr> |
08 | <tr><td><s:propertyvalue="%{getText('user.email')}"/>:</td><td><inputclass="validate[required,custom[email]] text-input"value=""name="email"type="text"/></td></tr> |
09 | <tr><td><s:propertyvalue="%{getText('user.sex')}"/>:</td><td><inputid="sex_man"type="radio"name="sex"value="1"/><s:property value="%{getText('user.sex.man')}"/> |
10 | <inputid="sex_woman"type="radio"name="sex"value="0"/><s:propertyvalue="%{getText('user.sex.woman')}"/> </td></tr> |
11 | <tr><td><s:propertyvalue="%{getText('user.birthday')}"/>:</td><td><inputclass="validate[required,custom[date]] text-input"value=""name="birthday"id="birthday"type="text"/></td></tr> |
12 | <tr><td><s:propertyvalue="%{getText('user.telephone')}"/>:</td><td><inputclass="validate[custom[phone]] text-input"value=""name="telephone"type="text"/></td></tr> |
13 | <tr><td><s:propertyvalue="%{getText('user.userrolename')}"/>:</td><td><selectname="userroleid"id="userroleid"class="input_select2"> |
14 | <c:forEachitems="${alluserrole}"var="userrole"> |
15 | <optionvalue="${userrole.id}"}>${userrole.name}</option> |
20 | <div><s:propertyvalue="%{getText('global.remark')}"/>:<br/> |
21 | <textareaclass="text_area2"cols="32"rows="3"name="remark"><s:propertyvalue="%{getText('user.value')}"/><s:propertyvalue="%{getText('global.remark')}"/></textarea></div><divstyle="height:10px"></div> |
23 | <inputclass="submit2"name="Submit"type="submit"value="提交"/> |
25 | <inputclass="submit2"name="Submit2"type="reset"value="重置"/> |
代码有些乱,是直接从项目工程中粘贴出来的,用到了Struts2标签,JSTL,以及EL等。但是决定表单如何验证的关键在于每个输入框的“class”属性。
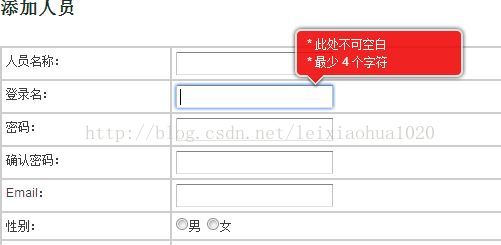
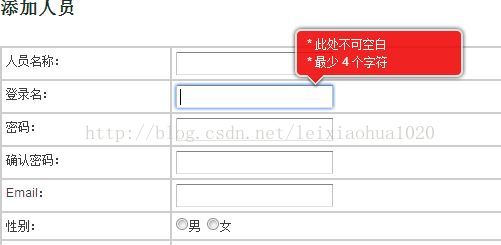
例如name为loginname的<input>的class属性如下:
class="validate[required,minSize[4]] text-input validate[optional,maxSize[20]] text-input"
就规定了输入内容长度为4-20字符,如果为空,效果如下:

再比如name为repassword的<input>的class属性如下:
class="validate[required,equals[password]] text-input"
则会比较id为password的<input>的内容与本<input>是否相同,即确认密码与密码是否相同。
再比如name为email的<input>的class属性如下:
class="validate[required,custom[email]] text-input"
则验证本<input>的内容是否符合Email格式
插件官方下载地址为:http://www.position-absolute.com/articles/jquery-form-validator-because-form-validation-is-a-mess/























 1753
1753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








