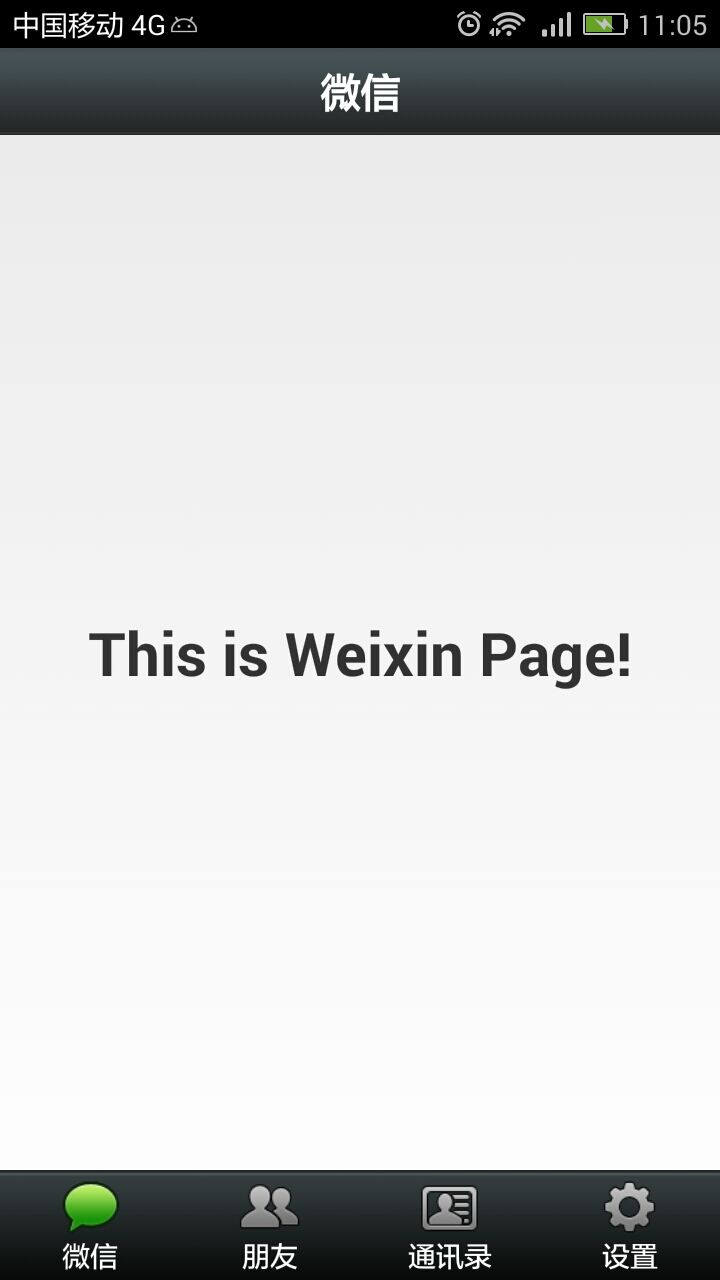
这里我仅仅使用了fragment,没有使用viewpager,所以是没有办法滑动的。
这里的fragment的xml布局我就不再上了,直接上top、bottom和activity_main;
bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@drawable/bottom_bar"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/tab_weixin"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/tab_weixin_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tab_weixin_pressed"
android:clickable="false" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微信"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab_frd"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/tab_frd_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tab_find_frd_normal"
android:clickable="false" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="朋友"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab_address"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/tab_address_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tab_address_normal"
android:clickable="false" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="通讯录"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab_setting"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/tab_setting_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tab_settings_normal"
android:clickable="false" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置"
android:textColor="#ffffff" />
</LinearLayout>
</LinearLayout>top.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/title_bar"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="#ffffff"
android:text="微信" />
</LinearLayout>
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="${packageName}.${activityClass}" >
<include layout="@layout/top" />
<FrameLayout
android:id="@+id/myFrame"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</FrameLayout>
<include layout="@layout/bottom" />
</LinearLayout>MainActivity.java
package com.example.fragemtdemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends FragmentActivity implements OnClickListener {
private LinearLayout weixinLayout, frdLayout, addressLayout, settingLayout;
private ImageButton weixinButton, frdButton, addressButton, settingButton;
private Fragment weixinFragment, frdFragment, addressFragment, settingFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initControl();
initEvent();
setSeceted(0);
}
private void initEvent() {
weixinLayout.setOnClickListener(this);
frdLayout.setOnClickListener(this);
addressLayout.setOnClickListener(this);
settingLayout.setOnClickListener(this);
}
private void initControl() {
weixinLayout = (LinearLayout) findViewById(R.id.tab_weixin);
frdLayout = (LinearLayout) findViewById(R.id.tab_frd);
addressLayout = (LinearLayout) findViewById(R.id.tab_address);
settingLayout = (LinearLayout) findViewById(R.id.tab_setting);
weixinButton = (ImageButton) findViewById(R.id.tab_weixin_img);
frdButton = (ImageButton) findViewById(R.id.tab_frd_img);
addressButton = (ImageButton) findViewById(R.id.tab_address_img);
settingButton = (ImageButton) findViewById(R.id.tab_setting_img);
}
private void setSeceted(int i) {
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
hideFragment(transaction);
switch (i) {
case 0:
if (weixinFragment == null) {
weixinFragment = new WeiXinFragment();
transaction.add(R.id.myFrame, weixinFragment);
} else {
transaction.show(weixinFragment);
}
weixinButton.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
if (frdFragment == null) {
frdFragment = new FrdFragment();
transaction.add(R.id.myFrame, frdFragment);
} else {
transaction.show(frdFragment);
}
frdButton.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
if (addressFragment == null) {
addressFragment = new AddressFragment();
transaction.add(R.id.myFrame, addressFragment);
} else {
transaction.show(addressFragment);
}
addressButton.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
if (settingFragment == null) {
settingFragment = new SettingFragment();
transaction.add(R.id.myFrame, settingFragment);
} else {
transaction.show(settingFragment);
}
settingButton.setImageResource(R.drawable.tab_settings_pressed);
break;
}
transaction.commit();
}
private void hideFragment(FragmentTransaction transaction) {
if (weixinFragment != null)
transaction.hide(weixinFragment);
if (frdFragment != null)
transaction.hide(frdFragment);
if (addressFragment != null)
transaction.hide(addressFragment);
if (settingFragment != null)
transaction.hide(settingFragment);
}
@Override
public void onClick(View v) {
resetImage();
switch (v.getId()) {
case R.id.tab_weixin:
setSeceted(0);
break;
case R.id.tab_frd:
setSeceted(1);
break;
case R.id.tab_address:
setSeceted(2);
break;
case R.id.tab_setting:
setSeceted(3);
break;
}
}
private void resetImage() {
weixinButton.setImageResource(R.drawable.tab_weixin_normal);
frdButton.setImageResource(R.drawable.tab_find_frd_normal);
addressButton.setImageResource(R.drawable.tab_address_normal);
settingButton.setImageResource(R.drawable.tab_settings_normal);
}
}























 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








