后面就将要介绍css的全面语法:
1.css介绍
2.css基本语法
3.css高级语法
4.css派生选择器
5.css的id选择器
6.css类选择器
7.css属性选择器
!!!!!css介绍
css是层叠样式表,极大地提高了效率
!!!!!!css的基本语法
selector{
property:value
}
1.属性大于一个后,要用分号分开 eg:h1{color:red;font-size:14px}
2. 如果属性值大于一个单词,要用“”包围。eg:p{font_family:”sans serif”}
!!!!!css高级语法
1.选择器分组:h1,h2,h3,h4,h5,h6{color:red}
2.继承:body{color:green} ,如果在body定义了样式,body里面的元素如果没有声明样式,会继承body的属性
!!!!代码实例 ,index代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Html5样式</title>
<link href="MyCss.css" type="text/css" rel="stylesheet">
</head>
<body>
<h1>这是一个样式</h1>
<a href="http://www.baidu.com">百度一下</a>
<h2>这是标题2样式</h2>
<h3>这是H3样式</h3>
</body>
</html>
css代码
h1,h2,a{
color: blue;
}
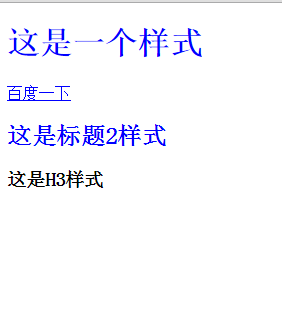
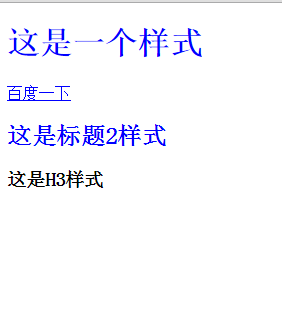
!!!@!效果图

继承实例,index代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Html5样式</title>
<link href="MyCss.css" type="text/css" rel="stylesheet">
</head>
<body>
<h1>这是一个样式</h1>
<a href="http://www.baidu.com">百度一下</a>
<h2>这是标题2样式</h2>
<h3>这是H3样式</h3>
<p>这是一个段落</p>
</body>
</html>
css代码
h1,h2,a{
color: blue;
}
body{
color:red;
}
p{
color:chartreuse;
}
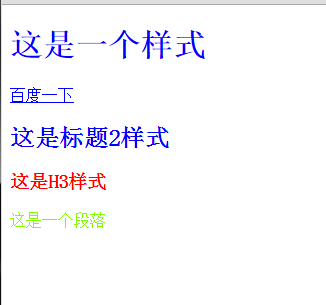
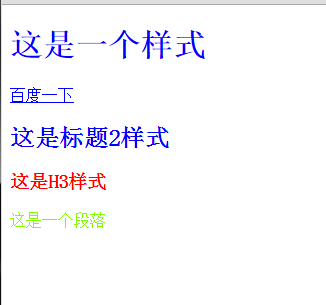
!!!效果图

<script type="text/javascript"> $(function () { $('pre.prettyprint code').each(function () { var lines = $(this).text().split('\n').length; var $numbering = $('<ul/>').addClass('pre-numbering').hide(); $(this).addClass('has-numbering').parent().append($numbering); for (i = 1; i <= lines; i++) { $numbering.append($('<li/>').text(i)); }; $numbering.fadeIn(1700); }); }); </script>





















 3764
3764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








