关于JQuery UI的Selectable组件的用法,我想JQuery UI API已经描述的很清楚了,在这里不再赘述,请参考jQuery UI 实例 - 选择(Selectable)
在这里需要注意的就是要自己加入CSS代码。好下面叙述我在用这个组件过程中的遇到的一些问题:
1、选中之后获取选中的信息;
2、结合html5中的用户自定义属性来使用(data-*);
3、如何动态也就是用代码让它初始化的时候就选中。
在这里先看我的HTML代码片段:
<ol id="selectable">
<li class="ui-state-default" data-user-num="1">1</li>
<li class="ui-state-default" data-user-num="2">2</li>
<li class="ui-state-default" data-user-num="3">3</li>
<li class="ui-state-default" data-user-num="4">4</li>
<li class="ui-state-default" data-user-num="5">5</li>
<li class="ui-state-default" data-user-num="6">6</li>
<li class="ui-state-default" data-user-num="7">7</li>
<li class="ui-state-default" data-user-num="8">8</li>
<li class="ui-state-default" data-user-num="9">9</li>
<li class="ui-state-default" data-user-num="10">10</li>
<li class="ui-state-default" data-user-num="11">11</li>
<li class="ui-state-default" data-user-num="12">12</li>
</ol>在这里的data-user-num属性为我自定义的属性,属于HTML5新特性,在此也不做多叙。
加上css之后先来看看效果:
那么第一个问题来了,当我点击选中其中一个之后怎么去获得他的值,在这里比较简单就直接上代码了:
this.userNum = $( ".ui-selected").data("user-num");在这里说明一下,通过调试我们发现,jquery在用户选中一个<li>之后会为该元素添加class为”.ui-selected”的样式,所以通过上述代码就能够正确拿到用户选择元素的自定义属性值啦!
那么我的第三个问题接着就来了,如果页面初始化就要求选中一个元素呢,这是在普通不过的需求了,接下来是我解决这个问题的思路:
1、查找Selectable的API,看看能否找到设置初始化选中的属性或方法;
2、监听元素的click事件;
3、自己YY。
在前两种方式都失败了之后,我开始像第三种思路进发,突然想到了在解决问题1的时候取元素样式为”ui-selected”的元素的值。然后我就想如果为一个元素添加这个属性会有什么结果,结果估计都能想得到,那就是那个元素被选中了,好了,到此问题解决。好吧,还是老老实实贴出代码来让大家围观吧:
this.userNum = 1;
$( "#selectable" ).selectable();
$(".ui-state-default").filter(function(index, item) {
return item.dataset.userNum == this.userNum;
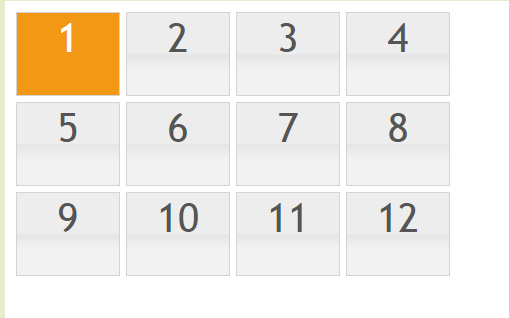
}.bind(this)).addClass("ui-selected");这里我们假设用户的需求是初始化页面选中第一个元素,通过JQuery的filter过滤出用户要选择的元素然后为其添加样式。接下来看看最终效果怎么样:
嗯效果还不错,至少达到了我的预期,都来试试吧!
























 2258
2258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








