前言
一个需要将无限制嵌套的List进行结构调整的需求。
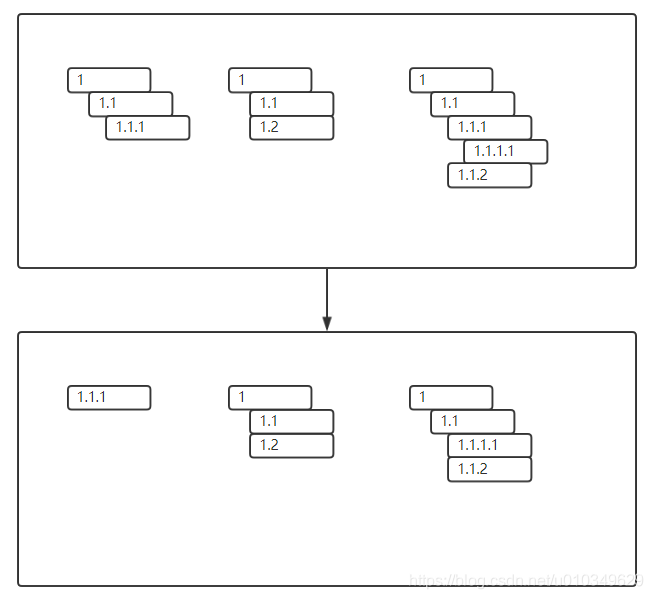
如下图三种嵌套的List菜单结构的转换。

内容
主要是一个由Js实现的方法递归调用,实现的过程没有多少困难,具体代码如下:
changeList(lists) {
if(lists && lists.length > 0) {
for (let i = 0; lists.length>i;i++) {
if(lists[i].childList && lists[i].childList.length > 0) {
this.changeMenus(lists[i].childList);
if (lists[i].childList.length === 1){
const first = lists[i].childList[0];
lists.splice(i, 1, first);
}
}
}
} else {
return;
}
return lists;
}
小结
这里需要注意的是元素的替换方式,考虑到可能溢出的问题,将原来
const first = lists[i].childList[0];
lists[i] = first;
换为了如下方式
const first = lists[i].childList[0];
lists.splice(i, 1, first);





















 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










