参考:http://blog.csdn.net/star530/article/details/20851263
/*
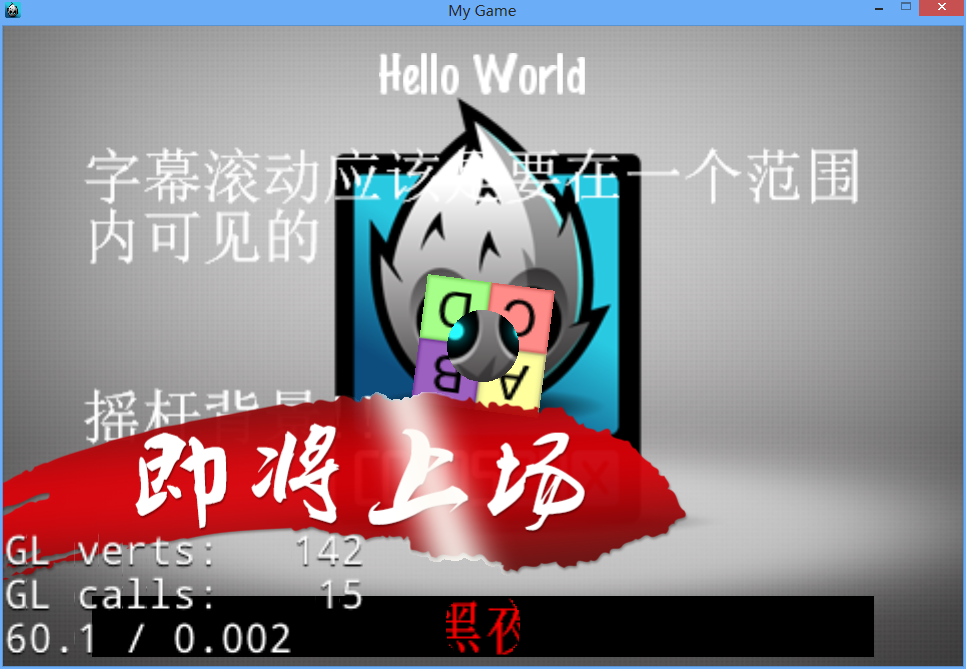
可以用ClippingNode做游戏的新手引导、实现标题闪亮特效、类似机关枪瞄准效果、跑马灯效果等
ClipingNode是一个可裁剪节点,简单理解:
(1)首先它是一个节点,继承于CCNode,所以它可以像普通节点一样放入CCLayer,CCScene,CCNode中。
(2)作为节点,它就可以用作容器,承载其他节点和精灵。我把它叫底板。
(3)如果想要对一个节点进行裁剪,那需要给出裁剪的部分,这个裁剪区域,我把它叫模版。
所以CCClipingNode裁剪节点在组成上=底板+模版,而在显示上=底板-模版。不知道这样解释会不会好理解一点。
*/
//例子1:利用ClippingNode实现【标题闪亮特效】
ClippingNode *cn = ClippingNode::create();
Sprite *modelSprite = Sprite::create("clippingNode/modelSprite.png");//模板
modelSprite->setScale(0.5);
cn->setStencil(modelSprite);//addChild模板
cn->setContentSize(modelSprite->getContentSize());
cn->setPosition(winSize / 4);
cn->addChild(modelSprite);//显示模板
cn->setAlphaThreshold(0);//底板阈值0-1
cn->setInverted(false); //表示显示被模板裁剪下来的底板内容(默认为false,显示模板+地板内容)
Sprite *deepSprite = Sprite::create("clippingNode/spark.png"); //底板
deepSprite->setPositionX(-winSize.width / 2);
if (1)
{
//重复动作1:从左向右,再从右向左
auto moveAction = MoveTo::create(2.6, Vec2(cn->getContentSize().width, 0));
auto moveBack = MoveTo::create(2.6, Vec2(-cn->getContentSize().width, 0));
auto seq = Sequence::create(moveAction, moveBack, NULL);
auto repreatAction = RepeatForever::create(seq);
deepSprite->runAction(repreatAction);
}
else
{
//重复动作2:从左向右
auto moveAction = MoveTo::create(2.6, Vec2(cn->getContentSize().width, 0));
auto callfunc = CallFunc::create([=](){deepSprite->setPositionX(-winSize.width / 2);});
auto seq = Sequence::create(moveAction, callfunc, NULL);
auto repreatAction = RepeatForever::create(seq);
deepSprite->runAction(repreatAction);
}
cn->addChild(deepSprite);//addChild底板
this->addChild(cn);
//例子2:文字遮罩效果
Label *testLabel = Label::create(ChineseString::GBKToUTF8("黑夜给了我明亮的眼睛......"), "", 30);//底板
testLabel->setColor(Color3B(255,0,0));
Sprite *modeSprite2 = Sprite::create("clippingNode/SpookyPeas.png");//模版
ClippingNode *cn2 = ClippingNode::create();
cn2->setStencil(modeSprite2);
cn2->setContentSize(modeSprite2->getContentSize());
cn2->setPosition(Vec2(winSize.width / 2, 20));
cn2->setAlphaThreshold(0);
///黑色的背景板
LayerColor *lc = LayerColor::create(Color4B(0,0,0,255));
lc->setContentSize(testLabel->getContentSize());
lc->setPosition(Vec2(winSize.width / 2 - testLabel->getContentSize().width/2, cn2->getPositionY() - lc->getContentSize().height / 2));
this->addChild(lc);
cn2->addChild(testLabel);
//cn2->addChild(modeSprite2);//不显示模板
this->addChild(cn2);
if (false)
{
//重复动作1, 模版移动:从左向右, 【像机关枪瞄准效果】
modeSprite2->setPositionX(-winSize.width / 2);
auto moveAction2 = MoveTo::create(2.6, Vec2(testLabel->getContentSize().width, 0));
auto callfunc2 = CallFunc::create([=](){ modeSprite2->setPositionX(-winSize.width / 2); });
auto seq2 = Sequence::create(moveAction2, callfunc2, NULL);
auto repreatAction2 = RepeatForever::create(seq2);
modeSprite2->runAction(repreatAction2);
}
else
{
//重复动作2, 底板文字在动:从右到左,【像跑马灯效果】
testLabel->setPositionX(winSize.width);
auto moveAction2 = MoveTo::create(6, Vec2(-testLabel->getContentSize().width, 0));
auto callfunc2 = CallFunc::create([=](){ testLabel->setPositionX(winSize.width); });
auto seq2 = Sequence::create(moveAction2, callfunc2, NULL);
auto repreatAction2 = RepeatForever::create(seq2);
testLabel->runAction(repreatAction2);
}























 2199
2199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








