这是「进击的Coder」的第 635 篇技术分享
作者:崔庆才
我们肯定经常跟图片打交道吧,不管是写文章、传图片还是网站开发,我们或多或少都要插图,但有时候图片体积比较大的时候就会带来加载速度慢的一些问题,那么这时候你可能会有这么一个需求:
“有没有什么办法在保证图片清晰度的时候把图片的体积压缩到最小?
”
大家通常会用什么办法呢?
我的话其实用的比较多的办法就是使用 PS,然后另存为 Web 所用格式,但用到这个功能我还得额外装个 PS,感觉比较麻烦。
所以,今天给大家推荐一个非常好用的图片压缩网站,可以将图片体积缩小一大半,同时几乎不改变图片清晰度。
简介
直接开门见山,网站地址是:https://tinypng.com/[1],名称就叫 TinyPNG。
看名字我们就知道 tiny + png,tiny 就是小,png 就是图片的一种格式,就和图片压缩很接近了,简单好记。
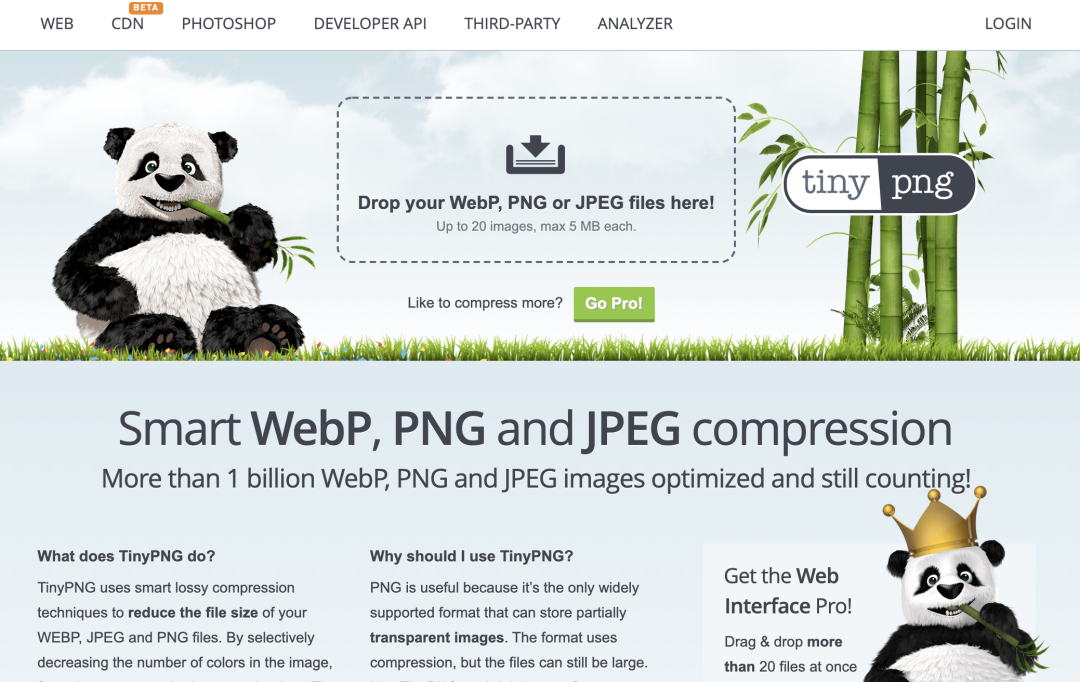
那它的主要功能是什么呢?我们来看下主页:

可以看到,网站的一个大标题就是 "Smart WebP, PNG and JPEG compression",意思就是智能的 WebP、PNG 和 JPEG 格式的压缩工具。
那么这个网站做了什么呢?
TinyPNG 网站举了一个例子:

可以看到原始图片和压缩后的图片对比几乎没有什么差别,而压缩前图片有 57KB,压缩后只有 15 KB。
测试
看介绍感觉很厉害的样子啊,那我们来测试下看看吧,这次我们从网上先保存一张图片来看看:

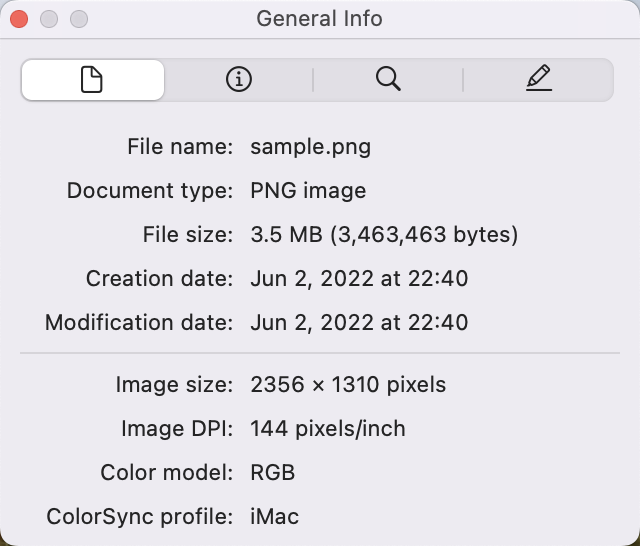
这张图片原图大小是 3.5MB,分辨率是 2356x1310,如图所示:

下面我们来上传下,点击这里就可以上传了,或者直接把图片拖拽到这个位置就可以:

这里写着我们可以上传最多 20 张图片,每张图片大小不超过 5MB,感觉这个限制已经相对宽松了。
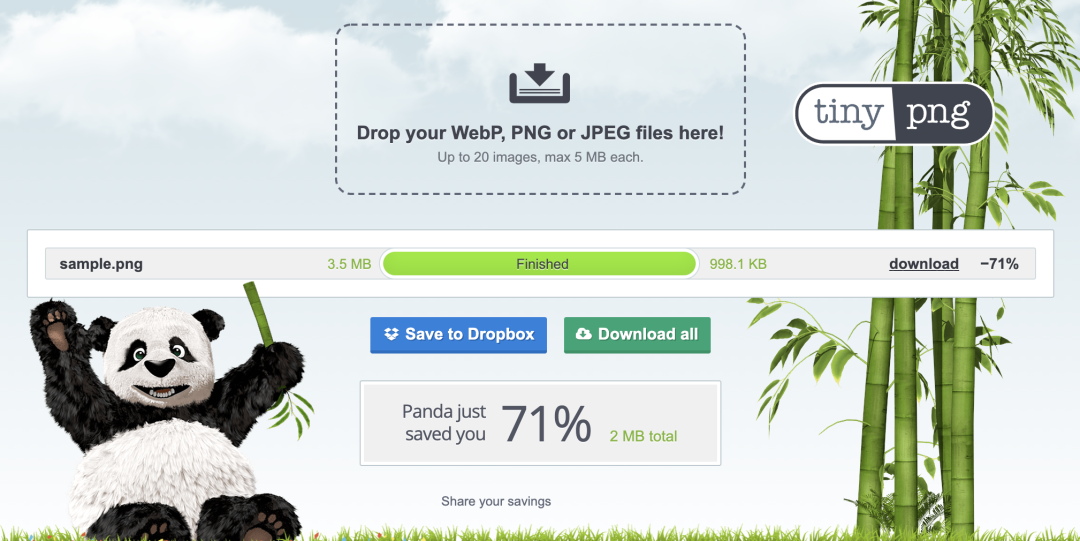
压缩完成之后显示,我们图片的最终大小成了 999.1KB,整整缩小了 71%!

到底效果行不行,拉出来溜溜。
然后我们可以直接点击 Download 按钮下载下来就好,压缩后的图片效果如下:

放在一起对比下:

能看出哪个才是原图吗?
其实第二张才是原图,是不是几乎看不出什么差别?
背后技术
看简介可以了解到,TinyPNG 这个网站使用了有损压缩技术来减小 WebP、PNG、JPEG 格式图片的文件大小,它通过有选择地减少图像中的颜色数量来达到压缩效果,同时由于咱们人眼对这种细微颜色变化感知比较弱,所以压缩前后图片在人眼看到几乎是没什么区别的。
对于 PNG 图片来说,它其实细分为 PNG-8 和 PNG-24,它们有什么区别呢?
其实我们知道,每一个图片都是由一个个像素点组成的对吧,每一个像素点都有一定的颜色,那许许多多的像素点排列在一起就组成了一张图片。
在计算机里面,每个像素点其实都有一定的存储单位来表示,对于 PNG-8 来说,一个像素点是由 8 位二进制数表示的,而计算机中 8 位最多表示 2 的八次方,即 256 种组合,其实一个像素就能显示 256 种颜色。同理,而 PNG-24 就相当于一个像素点用 24 位来表示,所以能表示的颜色数量就是 2 的 24 次方,结果约 1600 万。所以 PNG-24 相比 PNG-8 来说每个像素可表示的颜色就多非常多,色彩也就更丰富,所以 PNG-24 适合摄影作品之类的比较丰富的图片。但随之而来的 ,PNG-24 的文件体积相比 PNG-8 也会大很多。
而对于人眼来说,其实一张图片用 PNG-8 和 PNG-24 来表示,如果不仔细放大看的话,效果其实不太明显。所以有时候我们为了更高的压缩比,就可以选用 PNG-8 这种图片存储格式,其体积会小一大半,加载速度也会快很多。
所以这种图很适合在网站开发的时候使用,所以你可以看到一些网站的 Logo、Banner 图都是 PNG-8 类型的图片。
所以实际上,TinyPNG 这个网站其实就是把 PNG-24 的图转成了 PNG-8 而已。
进一步测试
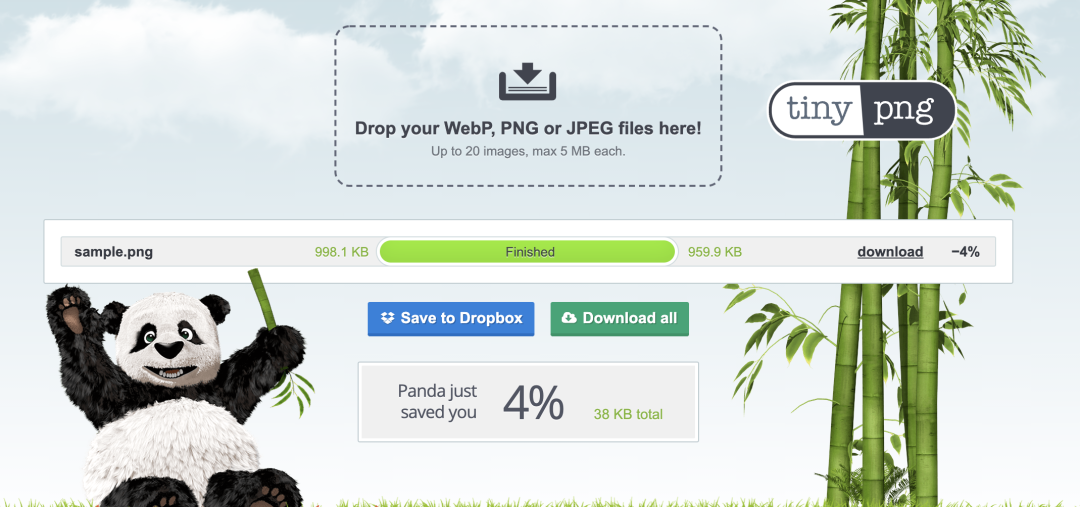
那知道原理之后,我们如果把 PNG-8 的图片再上传给 TinyPNG 这个网站,还能获得压缩吗?
我们来试试。

可以看到,我们将压缩后的图片再次尝试压缩,这次最终可能就是 959.9 KB 了,只获得了 4% 的压缩,所以可以看到几乎也没有什么压缩空间了。因为它无法再将 PNG-8 进一步降低每个像素的表示位数了。
支持情况
看来这个压缩效果的确还可以的,那么它的兼容性怎么样?
介绍说,它支持所有主流的浏览器,比如 Chrome、Firefox、Safari、Edge 甚至一些移动设备浏览器也是有很好的支持的,所以平时只要我们有浏览器,就能用了。
支持 APNG 吗?
不知道大家有没有听说过一种 PNG 图片格式,叫做 APNG,其实就是 Animated PNG,就是可以动的 PNG 图片,比如这张图片:https://ezgif.com/images/apng.png[2]
大家可以打开看看效果。
对于这种图片,现在主流的浏览器也都支持显示了,如果你的浏览器支持,那么能看到这张图片是动的。
TinyPNG 对 APNG 这种格式也是支持的!
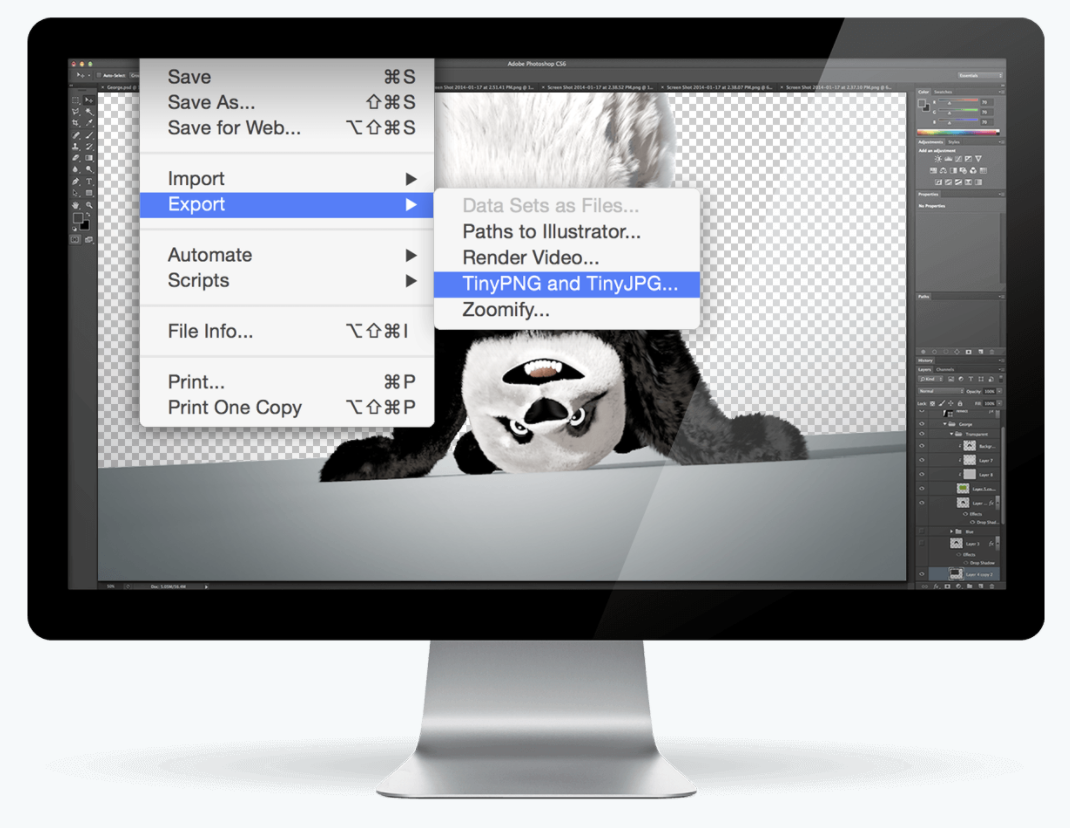
对于 PS 的支持
TinyPNG 也提供了 PS 的插件,安装之后我们也可以在 PS 里面直接使用 TinyPNG 了:

这个插件适用于 PS 的 CS5、CS6、CC2013-2022 所有版本。
具体大家可以看 https://tinypng.com/photoshop[3]
不过坏消息是,这个插件是收费的,大家按需上车。
总结
好了,以上就是本文章全部内容了,希望对大家有帮助。

End
崔庆才的新书《Python3网络爬虫开发实战(第二版)》已经正式上市了!书中详细介绍了零基础用 Python 开发爬虫的各方面知识,同时相比第一版新增了 JavaScript 逆向、Android 逆向、异步爬虫、深度学习、Kubernetes 相关内容,同时本书已经获得 Python 之父 Guido 的推荐,目前本书正在七折促销中!
内容介绍:《Python3网络爬虫开发实战(第二版)》内容介绍

扫码购买

好文和朋友一起看~





















 9127
9127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








