
这是「进击的Coder」的第 934 篇技术分享
作者:写点代码的明哥
来源:Python 编程时光
“
阅读本文大概需要 9 分钟。
”从业 7 年来,搭建过不下 10 个网站,就个人博客而言,就已经搭建过 4 次,中间换了 4 个框架,从最早的 Hexo,再到 Django,再到 Sphinx,再到 Wordpress。
而最后 WordPress 比较重,需要消耗不少服务器资源,访问人数多了后,也比较卡,弃用的念头已经非常强烈,刚好前两天服务器到期,就打算重新换个轻量的静态框架。
经过一番调研,出于颜值和性能的要求,最终选择了 Hugo !不可否认,选择 Hugo 也有一部分原因是我当前以 Go 开发为主,就跟当初写 Python 代码时,选择用 Sphinx 搭建同理。
以下操作仅以 macOS 为例,Windows 请自行尝试,除了工具安装方式有区别外,其他区别不大,可放心食用。
# 1. 安装 Hugo
首先在电脑上安装 hugo 二进制
brew install hugo初始化站点
hugo new site iswbm.com初始化 git 仓库
git init
git add -A
git commit -m "first commit"
git branch -M main
git remote add origin git@github.com:iswbm/iswbm.com.git# 2. 引入主题
让我决定选择使用 hugo,其实就是无意中浏览了 pseudoyu 的个人站点(https://www.pseudoyu.com/),非常钟意这个主题。
pseudoyu 使用的是 hugo-theme-den 主题,并基于此主题做了一些个性的定制。
而 pseudoyu 关于此部分的定制貌似没有在 github 上更新,于是我只能自己研究将搜索植入主题中。
要使用我改过的主题,可以按照我的步骤来操作
# 添加子模块
git submodule add https://github.com/iswbm/hugo-theme-den.git themes/hugo-theme-den后续如果我的主题有更新,你都可以直接使用如下命令来更新
git submodule update --remotehugo-theme-den主题会提供了实例配置与初始页面,开始使用主题时可以将其 exampleSite/ 目录下的文件复制到站点目录下,在此基础上进行调整配置。
cp -rf themes/hugo-theme-den/exampleSite/* ./初始化主题基础配置后,我们可以在 config.toml 文件中进行站点细节配置,具体配置项参考各主题说明文档。
将拷贝过来的文件,加入到自己的仓库中
git add -A
git commit -m "use hugo-theme-den"# 3. 发布新文章
通过 hugo new 命令可以在 content/zh 目录下新建文章
hugo new posts/first-post.md模板的内容,可以自行修改 archetypes/default.md ,我的模板是
---
title: '{{ replace .File.ContentBaseName "-" " " | title }}'
date: {{ .Date }}
draft: false
lastmod: {{ .Date }}
tags: ["python"]
categories: ["Programming"]
authors:
- "iswbm"
---新建文章后,用 vscode 或 typora 等 markdown 编辑器可以写一些内容。
完成内容的补充后,可以用如下命令直接运行 http 的服务器(若你的模板里指定draft=true,这里就直接执行 hugo server 即可)
hugo server --buildDrafts --ignoreCache然后访问 http://localhost:1313

# 4. Pagefind 搜索
在个人博客支持文章搜索,是一个非常刚需的需求。
正常的网站都是在后端检索再返回给前端,但 hugo 生成的是静态的 HTML 文件,想要在这样的网站上支持搜索,就得提前将网站的文章进行分析,生成静态的索引文件。
用 Pagefind 可预生成索引文件,后续用户的搜索全部在客户端完成,可以快速加载并减少服务器负载,是一种非常轻量的解决个人博客搜索的方案。
Pagefind 是开源项目
仓库地址:https://github.com/CloudCannon/pagefind
二进制下载:https://github.com/CloudCannon/pagefind/releases
使用时只需要下载二进制文件即可,以本人是 macOS 的为例(根据自己电脑选择合适的二进制版本)
wget https://github.com/CloudCannon/pagefind/releases/download/v1.1.0/pagefind-v1.1.0-x86_64-apple-darwin.tar.gz
tar -xvf pagefind-v1.1.0-x86_64-apple-darwin.tar.gz
mv pagefind /Users/iswbm/.local/bin/若不创建任何的配置文件,可以直接将关键配置以参数形式指定
pagefind --source public --bundle-dir pagefind也可以将配置写入配置文件中,在项目根目录创建 pagefind.yml
# 生成的 pagefind 的目录
site: "public"
output-path: "pagefind"
# 指定要索引的源目录,通常是 Hugo 生成的静态文件目录
#contentDir: "public"
# 指定输出索引文件的目录
#indexDir: "static/pagefind"
# 指定静态文件的 URL 前缀,这通常与你的 Hugo 网站的 URL 结构相匹配
#baseURL: "https://example.com"
# 指定要索引的文件类型,例如 .html
indexDocs: [".html"]
# 指定要排除索引的文件或目录的 glob 模式
excludeFiles: ["**/404.html", "*/noindex/*"]
# 指定要包含的字段,这些字段将被索引用于搜索
fields: ["title", "description", "content"]
# 指定用于生成摘要的字段
excerptField: "excerpt"
# 指定用于搜索结果标题的字段
titleField: "title"
# 指定用于搜索结果 URL 的字段
#urlField: "link"
# 指定用于搜索结果内容的字段
#contentField: "content"
# 指定是否将 HTML 内容转换为纯文本
#htmlAsText: true
# 指定是否启用对中文语言的支持
chinese: true
# 指定是否在控制台中显示详细的日志信息
verbose: false
# 指定是否跟踪堆内存使用情况
traceHeap: false
# 指定是否启用调试模式
debug: false以后只需要直接执行 pagefind ,就会在 public/zh 目录下生成 pagefind 目录(即索引文件)

有了索引后,还需要有一个搜索的页面。
在 content/zh 和 content/en 下各新增一个 search.md 文件,中文的版本如下
---
title: "搜索"
layout: search
menu: "main"
weight: 20
---
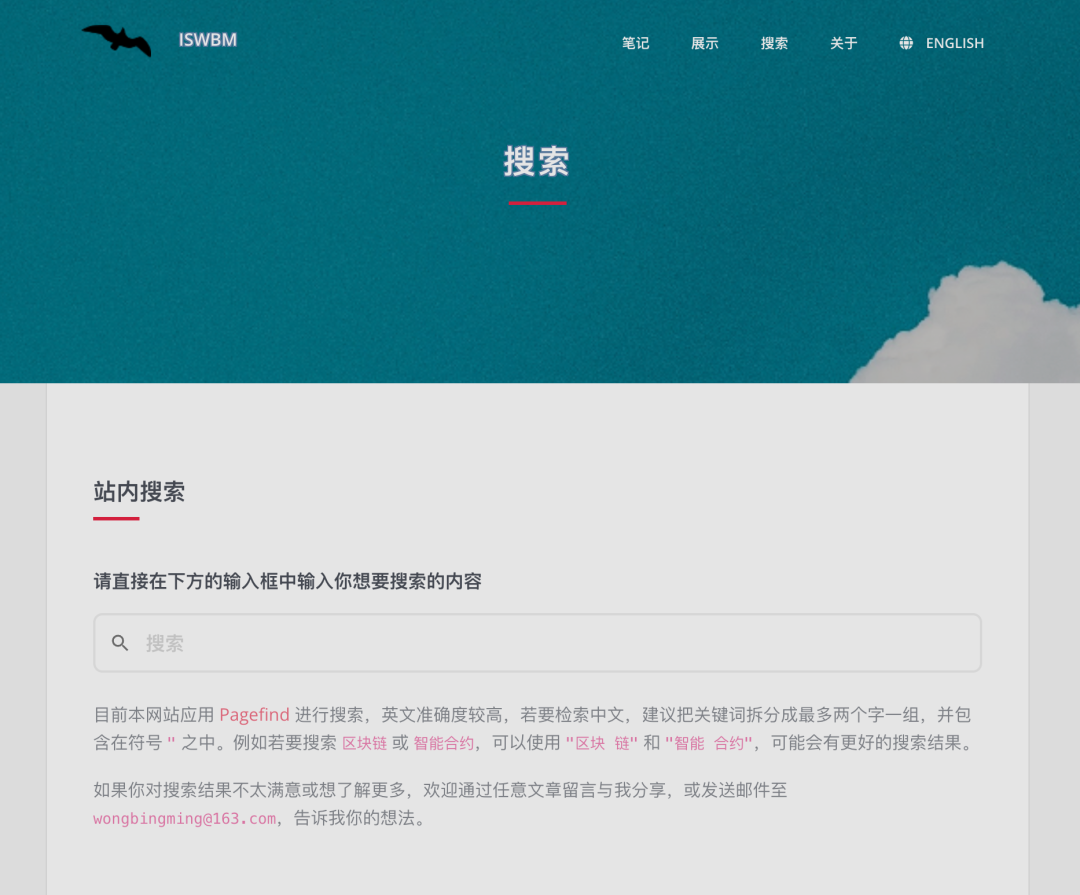
>目前本网站应用 [Pagefind](https://pagefind.app/) 进行搜索,英文准确度较高,若要检索中文,建议把关键词拆分成最多两个字一组,并包含在符号 `"` 之中。例如若要搜索 `区块链` 或 `智能合约`,可以使用 `"区块 链"` 和 `"智能 合约"`,可能会有更好的搜索结果。
>如果你对搜索结果不太满意或想了解更多,欢迎通过任意文章留言与我分享,或发送邮件至 `wongbingming@163.com`,告诉我你的想法。由于指定了 menu:"main" ,因此会直接新增一个菜单,效果如下

搜索的效果如下

# 5. 部署上线
一切调度完成后,需要将网站部署到服务器上才可能公网访问。
如果自己没有服务器的,可以自行购买一个,618 将近,各大厂商也开始打折促销,可以点我下面的链接领个卷再去购买比较划算
阿里云:https://iswbm.com/alicloud
腾讯云:https://iswbm.com/txcloud
Ucloud:https://iswbm.com/ucloud
有了服务器后,需要在服务器上安装 nginx
yum install nginx然后我们在本地电脑的项目根目录下直接执行 hugo 即可编译最终的 html 文件到 public 中(记得清空此前的 public 目录,以免有缓存残留)
hugo然后将 public 目录直接打包上传到服务器的某个目录下,这个目录自行定义即可,比如我的目录是 /home/rtd-docs/iswbm.com/public,然后直接用 nginx 进行代理即可,nginx 的配置如下
需要注意的是,在如下配置中的需要自签证书,没有搞过的请自行翻阅我之前的文章,有比较系统的讲解
server{
listen 80;
server_name iswbm.com www.iswbm.com;
return 301 https://iswbm.com$request_uri;
}
server {
listen 443 ssl;
server_name iswbm.com;
index index.html;
ssl_certificate /path/to/fullchain.pem;
ssl_certificate_key /path/to/privkey.pem;
ssl_trusted_certificate /path/to/cert.pem;
root /home/rtd-docs/iswbm.com/public;
}配置完后,直接重启 nginx,访问你的域名即可,以我的网站为例效果见下,干净简洁而且轻量,目前只整理了早期极少部分的文章,后续再花个时间慢慢搬过来

以上大概就是搭建的过程,对于大多数人来说参照本篇文章都能快速搭建,如果你在搭建过程中受阻,也欢迎留言交流~





















 2880
2880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








