Ecmall在订单详情页面添加物流跟踪信息
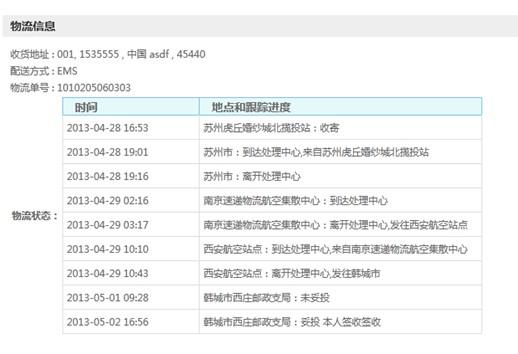
效果
因为所有可以查询快递状态的api接口都需要用快递的拼音名查询
所以需要在添加配送方式做一些修改,参照我上一篇博客ecmall完善配送方式添加功能
修改文件include/global.lib.php在最后面添加一个方法
function express_info($order_id,$invoice_no){ //物流信息 $extm_model=&m ('orderextm'); $extm_info=$extm_model->get($order_id); $shipping_model=&m ('shipping'); Switch($extm_info['shipping_name']){ Case '申通': $shipping_en='shentong'; Break; Case '圆通': $shipping_en='yuantong'; Break; Case '汇通': $shipping_en='huitong'; Break; Case '中通': $shipping_en='zhongtong'; Break; Case '韵达': $shipping_en='yunda'; Break; Case 'EMS': $shipping_en='ems'; Break; } $id='E232DC317A582FA7BFBFE6CE2AF8E282';//到http://www.ickd.cn/api/reg.html申请 $url='http://api.ickd.cn/?com='.$shipping_en.'&nu='.$invoice_no.'&encode=utf8&id='.$id; $data=@file_get_contents($url); //屏蔽此处报错信息 $data="'$data'"; return $data; }
修改文件app/buyer_order.app.php里面view方法,在$this->display('buyer_order.view.html');之前加上这一段代码
$data=express_info($order_info['order_id'],$order_info['invoice_no']); $this->assign('data',$data);
修改文件themes/mall/default/buyer_order.view.html,在页面最上面加上
<script language="javascript"> var data={$data}; $(function(){ var dataObj=eval("("+data+")");//转换为json对象 var html='<tr>'; html+='<th>物流状态:</th>'; html+='<td>'; if(dataObj.status>0){ html+='<table width="520px"cellspacing="0" cellpadding="0" border="0"style="border-collapse: collapse; border-spacing: 0pt;">'; html+='<tr>'; html+='<td width="163"style="background-color:#e6f9fa;border:1px solid#75c2ef;font-size:14px;font-weight:bold;height:20px;text-indent:15px;">'; html+='时间'; html+='</td>'; html+='<td width="354"style="background-color:#e6f9fa;border:1px solid#75c2ef;font-size:14px;font-weight:bold;height:20px;text-indent:15px;">'; html+='地点和跟踪进度'; html+='</td>'; html+='</tr>'; //输出data的子对象变量 $.each(dataObj.data,function(idx,item){ html+='<tr>'; html+='<tdwidth="163" style="border:1px solid #dddddd;font-size:12px;line-height:22px;padding:3px 5px;">'; html+=item.time;// 每条数据的时间 html+='</td>'; html+='<td width="354"style="border:1px solid #dddddd;font-size:12px;line-height:22px;padding:3px 5px;">'; html+=item.context;// 每条数据的状态 html+='</td>'; html+='</tr>'; }); html+='</table>'; }else{ //查询不到 html+='<spanstyle="color:#f00">很抱歉,'+dataObj.message+'</span>'; } html+='</td></tr>'; $("#shipping_detail").append(html); }); </script>
在这个栏目<h3>{$lang.consigness}</h3>紧接着下面的div里面
添加下面代码
<table id='shipping_detail'></table><!--物流信息-->
以上修改的是买家查看订单详情的页面,如果在卖家订单详情或者网站后台订单详情页面也需要的话,可以参照上面同样可以。
Ecmall快递跟踪
最新推荐文章于 2022-03-16 16:49:01 发布























 2982
2982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








