侧滑菜单有很多,比较有名有:SlidingMenu.,其实我们有时侯仅仅需要一个功能点:侧滑。
LeftSliderLayout的出现就是解决了这个问题。它很简单只有一个java源文件,使用起来也很方便。有很多应用都在使用它。
它实现的原理很简单:在一个FrameLayout下有二个子布局,一个是菜单,另一个是LeftSliderLayout。当向右拖动LeftSliderLayout时,就显示露出菜单布局。而向左拖动LeftSliderLayout时,就覆盖菜单布局。
它的使用也简单:创建一个FrameLayout,在FrameLayout添加二个布局:菜单布局和LeftSliderLayout。其中,菜单布局的宽度要与LeftSliderLayout的SLIDING_WIDTH保持一致。而LeftSliderLayout下面可以放二个子布局:第一个是阴影布局(左边阴影),第二个是要拖动的内容。
LeftSliderLayout有一个Listener。它有二个函数,一个是LeftSliderLayout的打开与关闭的状态改变;另一个是InterceptTouchEvent的回调,主要解决的是在拖动内容中有要处理左右滑动的控件与LeftSliderLayout的左右滑动的事件有冲突,当它返回true时,LeftSliderLayout会处理左右滑动,当它返回false时,就不处理左右滑动的事件。
实现代码如下:
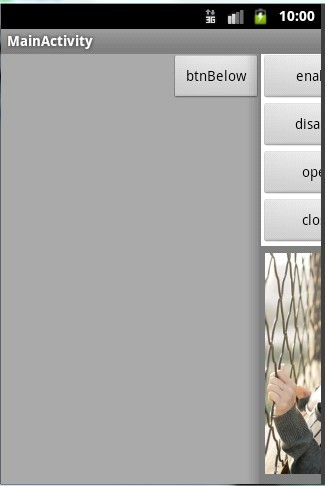
(1)main_layout_above.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@android:color/white" >
<Button
android:id="@+id/main_btn_enable"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="enableSlider"
android:onClick="onClick"/>
<Button
android:id="@+id/main_btn_disable"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="disableSlider"
android:onClick="onClick"/>
<Button
android:id="@+id/main_btn_open"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="openSlider"
android:onClick="onClick"/>
<Button
android:id="@+id/main_btn_close"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="closeSlider"
android:onClick="onClick"/>
<HorizontalScrollView
android:id="@+id/main_horizontal_scroll_view"
android:layout_width="fill_parent"
android:layout_height="240dp"
android:scrollbars="none"
android:paddingTop="3.0dip"
android:paddingBottom="3.0dip"
android:fadingEdge="none"
android:background="#ff808080">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
android:scaleType="fitCenter"
android:adjustViewBounds="true"
android:contentDescription="@null"
android:src="@drawable/main_image_1" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
android:scaleType="fitCenter"
android:adjustViewBounds="true"
android:contentDescription="@null"
android:src="@drawable/main_image_2" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
a







 本文介绍了Android开发中实现侧滑菜单的一种简单解决方案——LeftSliderLayout。这个组件只包含一个Java源文件,易于使用。原理是在FrameLayout下放置两个子布局,通过拖动LeftSliderLayout来显示或隐藏菜单。提供了调整侧滑宽度的方法,并提到了可能的事件冲突处理。LeftSliderLayout的源代码可在GitHub上找到。
本文介绍了Android开发中实现侧滑菜单的一种简单解决方案——LeftSliderLayout。这个组件只包含一个Java源文件,易于使用。原理是在FrameLayout下放置两个子布局,通过拖动LeftSliderLayout来显示或隐藏菜单。提供了调整侧滑宽度的方法,并提到了可能的事件冲突处理。LeftSliderLayout的源代码可在GitHub上找到。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 678
678

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








