目录
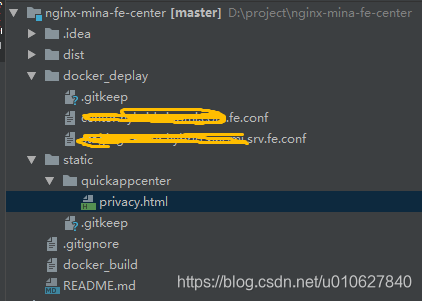
1. nginx资源目录
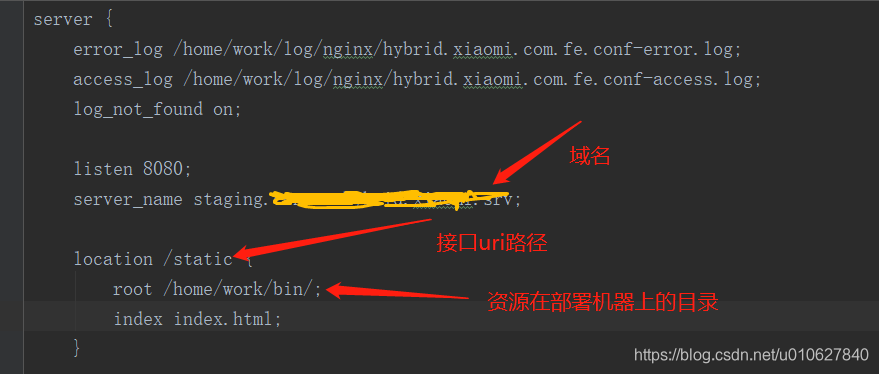
2. nginx映射文件如何配置
3. 如何测试部署是否成功
1) 登陆nginx部署机器
2) 根据nginx监听的端口号以及静态文件所在目录来构建url
示例如下:
curl http://127.0.0.1:8080/static/quickappcenter/privacy.html目录


1) 登陆nginx部署机器
2) 根据nginx监听的端口号以及静态文件所在目录来构建url
示例如下:
curl http://127.0.0.1:8080/static/quickappcenter/privacy.html 1555
1555
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


