实例下载地址:实例下载地址
代码摘要:
js:
function addSave() {
function onSuccess(request) {
alert("添加成功!");
var json=eval("("+request.responseText+")");
document.getElementById("result").options.length=1;
for(var i=0;i<json.length;i++){
document.getElementById("result").options.add(new Option(json[i].stuName,json[i].stuId));
}
}
function onComplete(request) {
}
function onFailure(request) {
alert("failure");
//$("result").innerHTML = request.responseText;
}
var stuName=document.getElementById("stuName").value;
var studentDetailId=document.getElementById("studentDetailId").value;
var paras ={
"stuInfo.stuName":stuName,
"stuInfo.studentDetail.studentDetailId":studentDetailId
};
var ajax = new Ajax.Request("<%=basePath%>/addSave.action", {
asynchronous:false,
method : 'post',
parameters : paras,
onSuccess : onSuccess,
onComplete : onComplete,
onFailure : onFailure
});
}action:
public void addSave() {
PrintWriter out = null;
try {
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=utf-8");
response.setHeader("Cache-Control", "no-cache");
out = response.getWriter();
stuInfo.setSex("男");
stuInfo.setAddress("北京市朝阳区");
stuInfo.setAge(25);
stuInfo.setEmail("994028591@qq.com");
stuInfo.setMobile("1231312312");
service.save(stuInfo);
stuList = service.queryAll(stuInfo);
out.print(JSONArray.fromObject(stuList));
out.flush();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}
struts.xml
<action name="addSave" class="stuInfoAction" method="addSave">
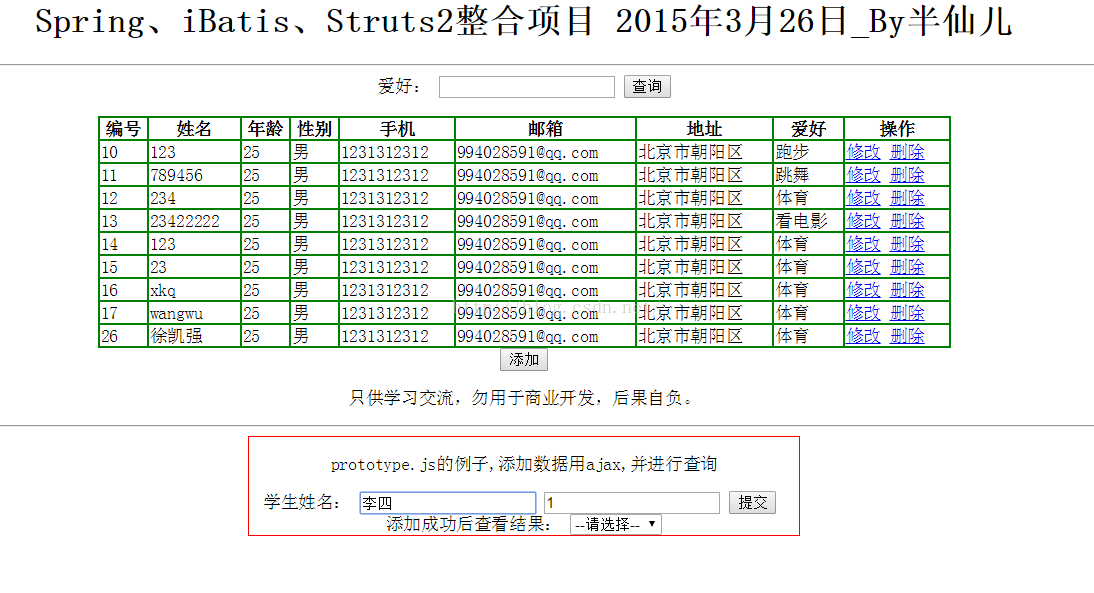
</action>效果:
























 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










