一些有用的工具、网站
相关资料、工具:
简单好上手,在线实现eCharts可视化,通过在百度图说网站调整参数,设计好之后,直接复制代码就行。
不过它目前提供的图表有限,只有一些基础模块。
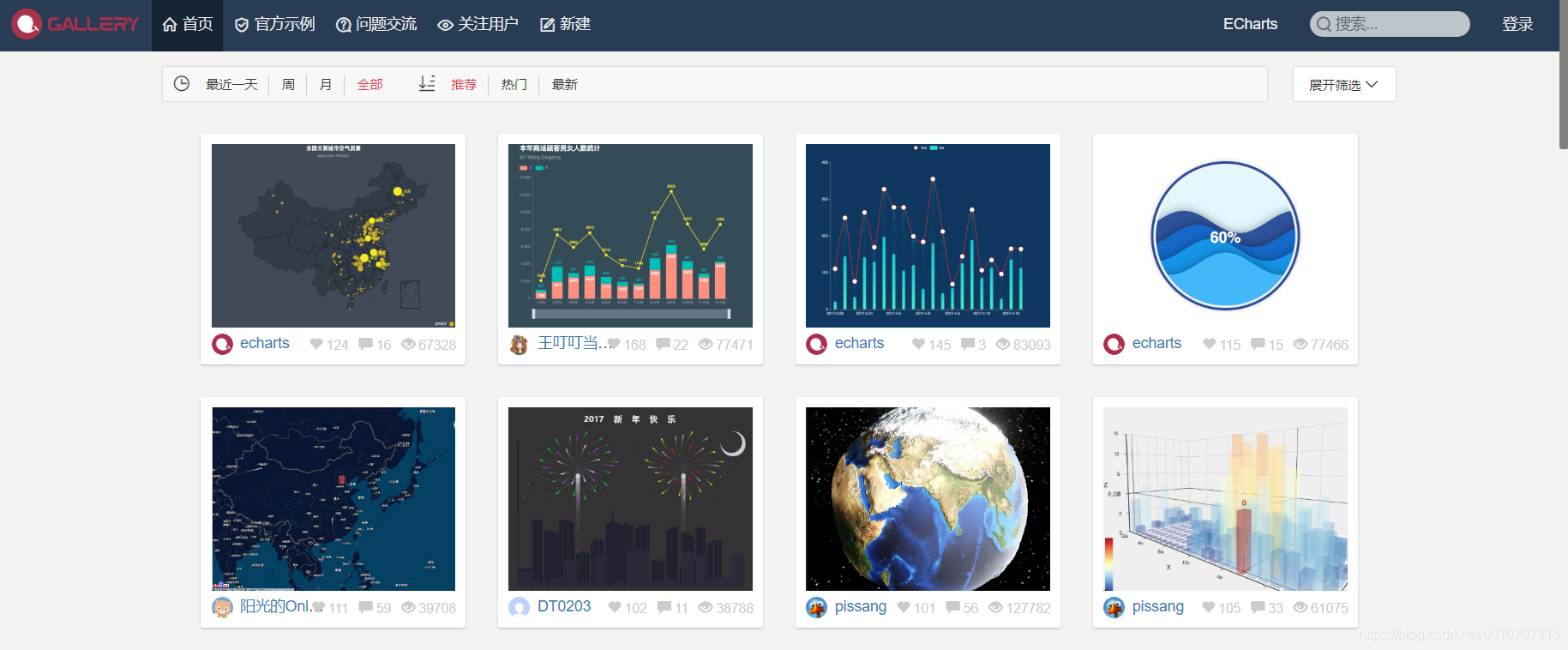
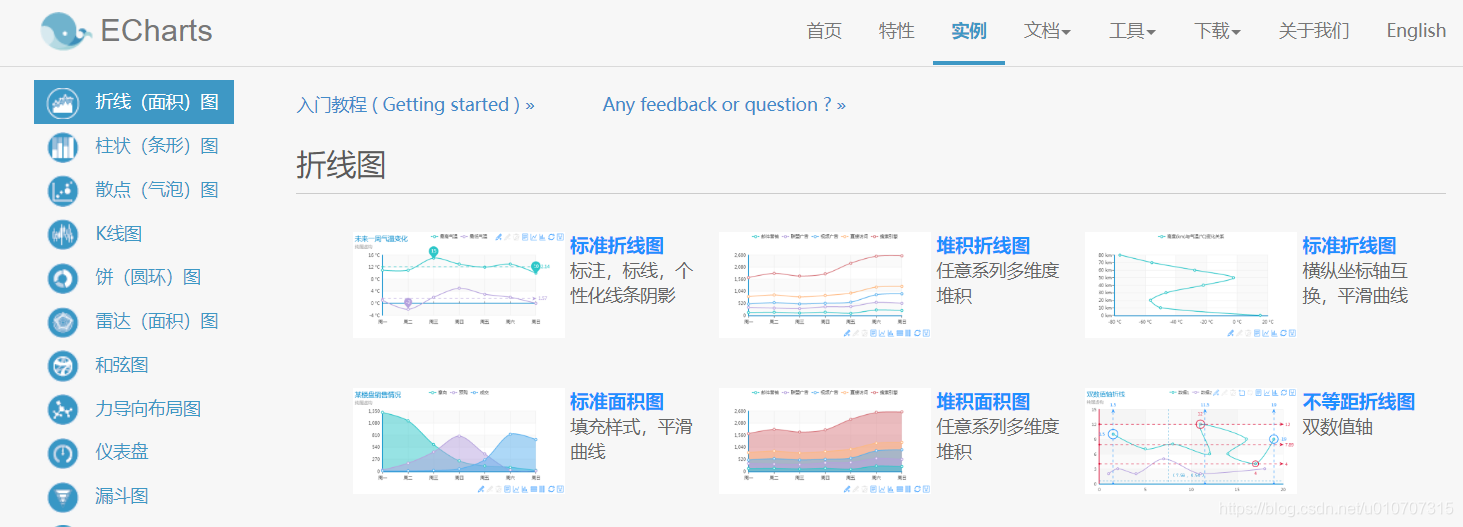
2. Gallery
基于eCharts开发好的一些可视化组件,一般比原生的eCharts要好看很多,效果上也会复杂一些。喜欢图表看上去酷炫一点的,可以到这里面找。[最喜欢这一个]

应该是很多别人的作品上传在这里。
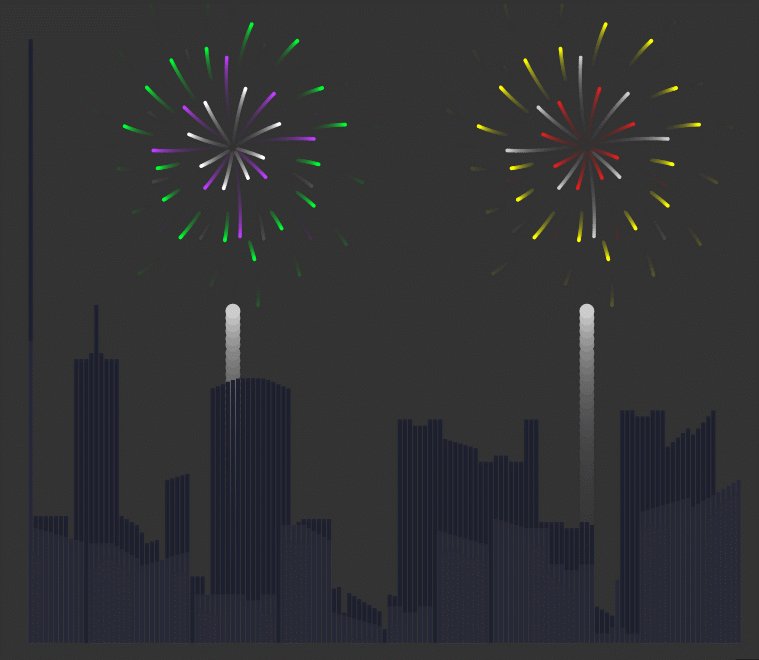
☺☻ 附上一个可以放烟花的图表

3. eCharts 2.0
图表风格更扁平化一些,我觉得比 1.0 好看多了。

4. FineBi
一款商业智能产品,集成了一些可视化组件,对企业的数据分析应该还是够用吧。
如下图:戳我进下图网站

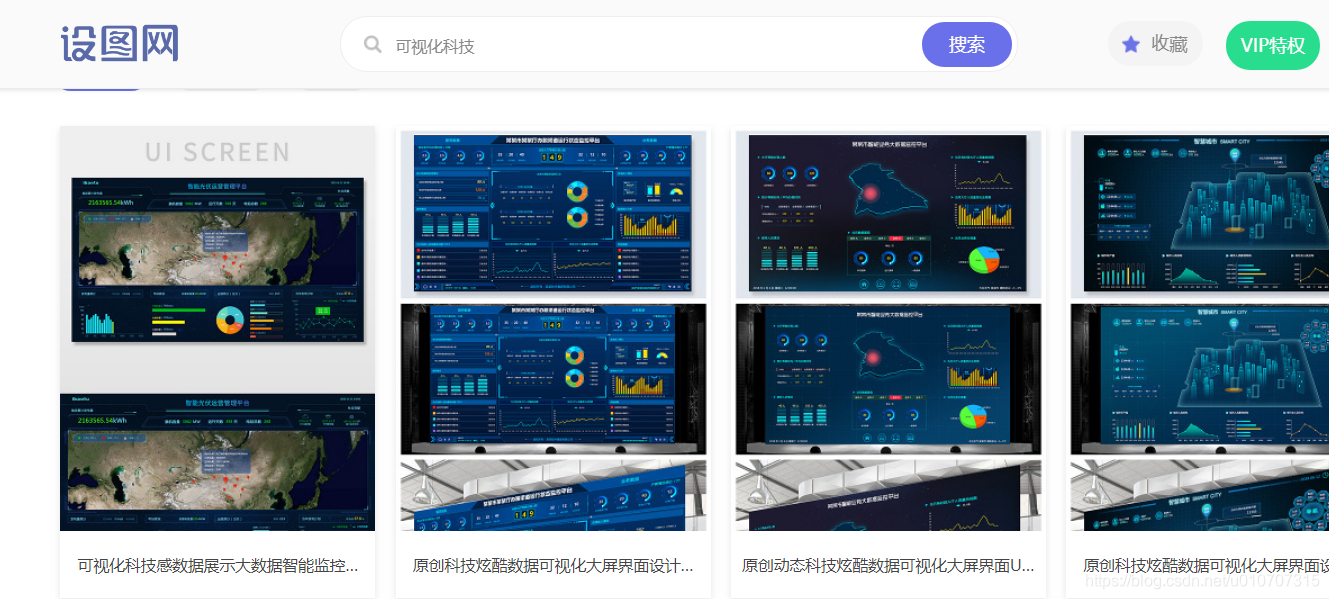
5. 设图网
设计风格参考

6. 其他工具
ThingJS (物联网3D可视化)
Highcharts(简单,但图表有限)
D3(效果丰富,但上手较难)
其他博客已有过相关介绍:
前端数据可视化插件:Highcharts、Echarts和D3
12个数据可视化工具
扩展阅读
- eCharts 快速入门实例
(详细介绍各部分的参数设置) - eCharts 使用笔记
(详细介绍各部分的参数设置)







 本文汇总了多种数据可视化工具,包括在线平台如百度图说、Gallery,以及专业软件如FineBi等,适合不同需求的用户。从简单的eCharts到复杂的D3,每种工具都有其独特之处,帮助用户将数据转化为直观的视觉表达。
本文汇总了多种数据可视化工具,包括在线平台如百度图说、Gallery,以及专业软件如FineBi等,适合不同需求的用户。从简单的eCharts到复杂的D3,每种工具都有其独特之处,帮助用户将数据转化为直观的视觉表达。
















 650
650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








