今天来跟大家分享一下一个android登陆界面的UI布局。
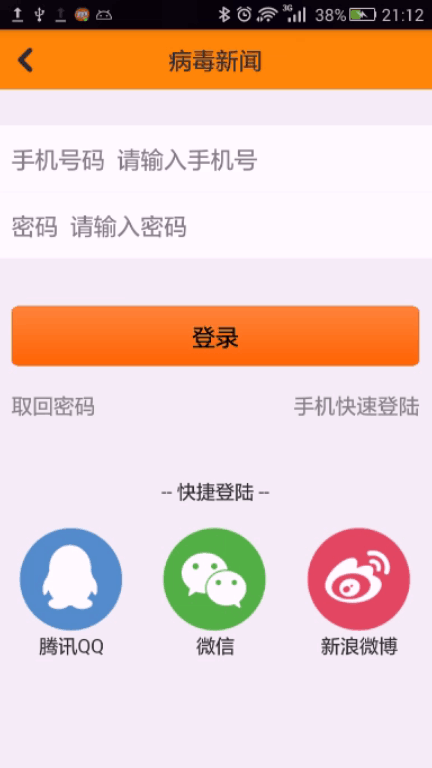
先上图让大家看看效果
其实UI布局说简单不简单,说难有时候又不小心捣鼓出来,这种东西练多了自然就会了。
好,进入正题。
首先建立一个工程吧。
其次,建立一个layout布局文件,这里命名为activity_top.xml.不罗嗦,直接上代码。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@android:color/holo_orange_dark" >
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_margin="10dp"
android:background="@android:color/holo_orange_dark"
android:src="@drawable/arrow_left32" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/title"
android:textSize="17sp" />
</RelativeLayout>String.xml文件这里就不贴出来了,自己根据自己的需求来命名就可以了。
接下来,就要写一个登陆页面的UI。命名为activity_login.xml,直接上代码。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f0f0f0"
android:orientation="vertical" >
<include layout="@layout/activity_top" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:layout_marginTop="30dp"
android:background="#fff"
android:orientation="horizontal" >
<TextView
android:layout_width<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








