随着科技的不断进步和客户需求不断提高,无插件客户端WebGL已慢慢成为主流。那么WebGL的数据如何制作?如何加载数据?接下来我会为大家一一解开这些迷惑。下面我将介绍WebGL的数据制作和加载的一个流程。
1、模型制作并导出
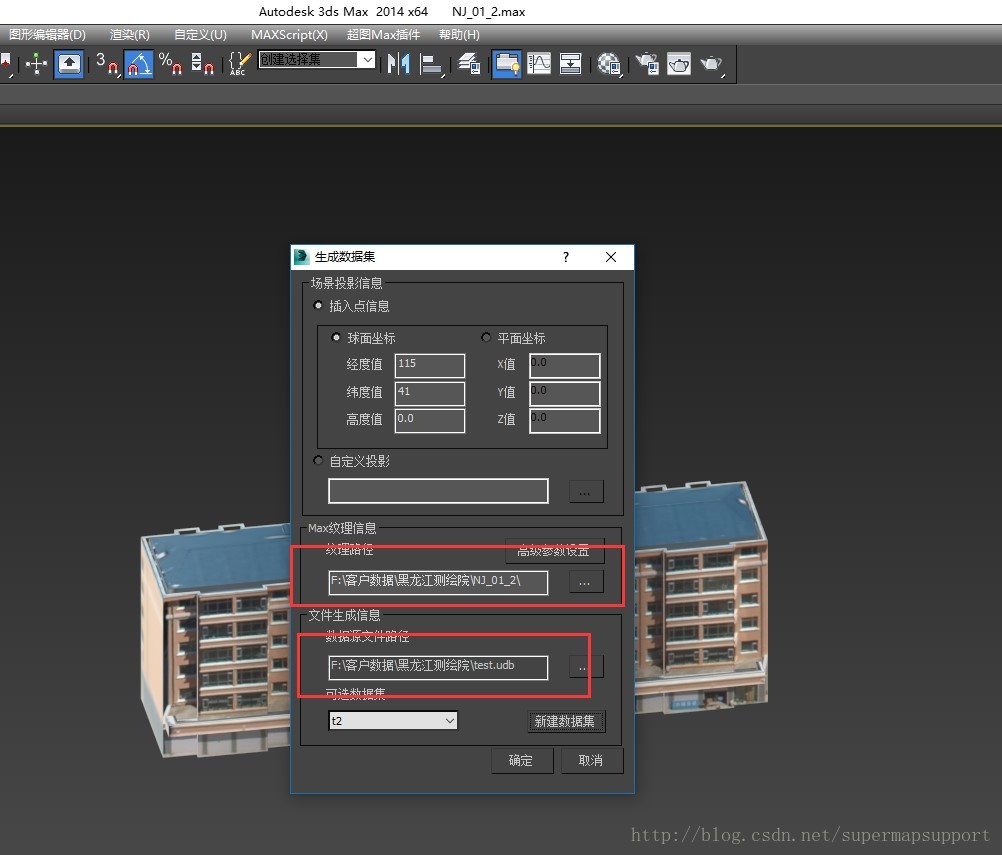
在3dsmax 里面建好模型,咱们在3dsmax里面建模有一定的要求,(链接:http://pan.baidu.com/s/1bRXeSe密码:kt82)该链接里面的文档详细的记录了建模规范。在建好模型之后需要用到我们的超图max插件将模型导出为一个CAD数据集。
注: 纹理路径:贴图需要和max文件放在一起,然后纹理路径设置其贴图路径即可。
数据源文件路径:这个需要在iDesktop里面新建一个数据源,然后关闭该数据源。在这里导入该数据源,新建一个数据集,输入名字即可。
2、生成缓存
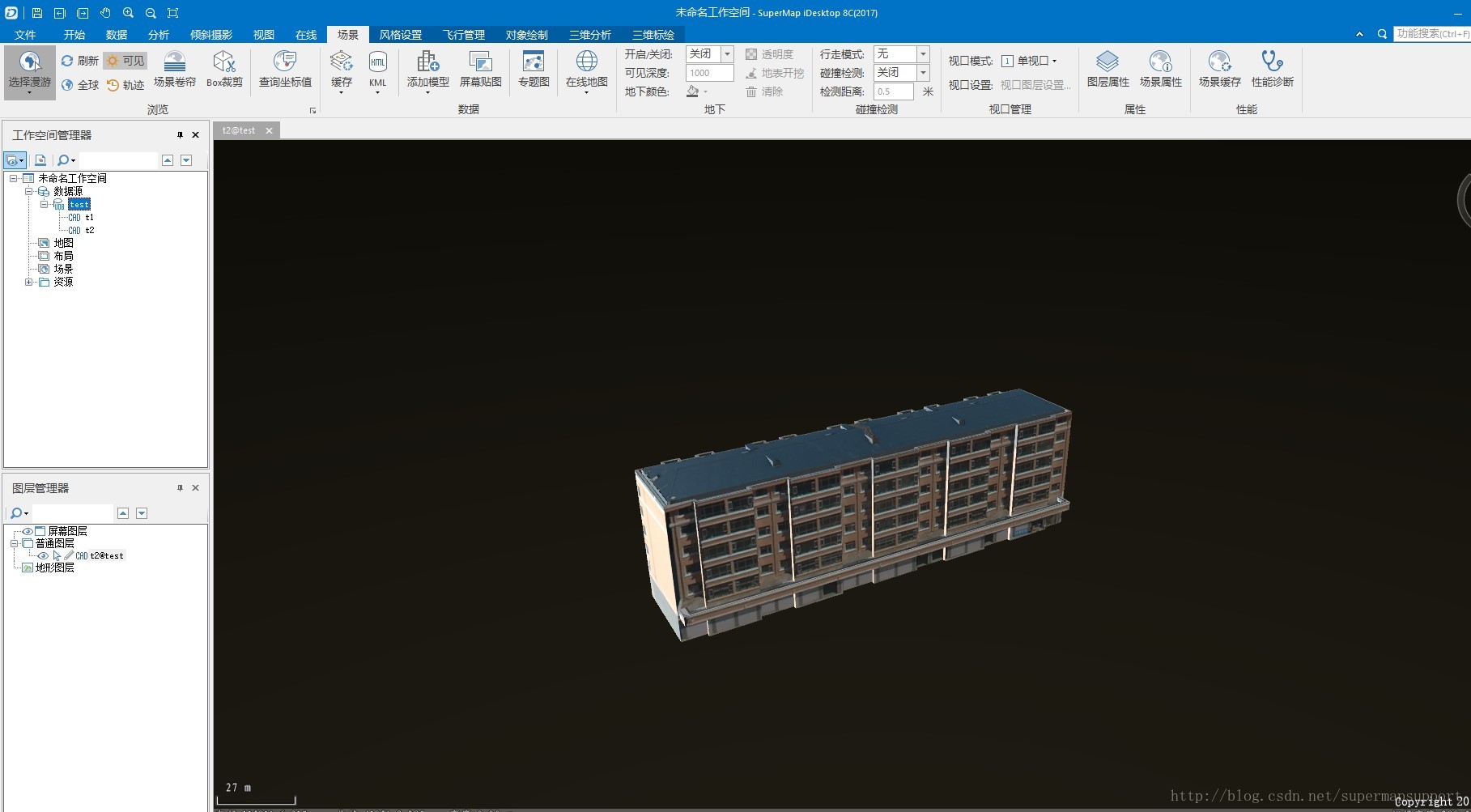
在iDesktop中打开该数据源,并将刚刚生成的数据集添加到场景中,调整到合适相机下,保存场景。如下图:
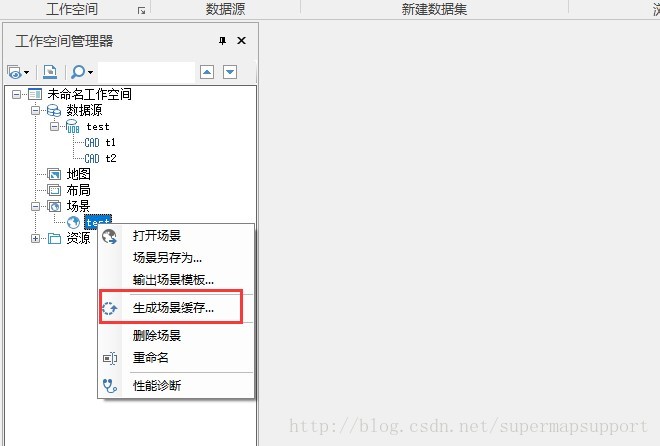
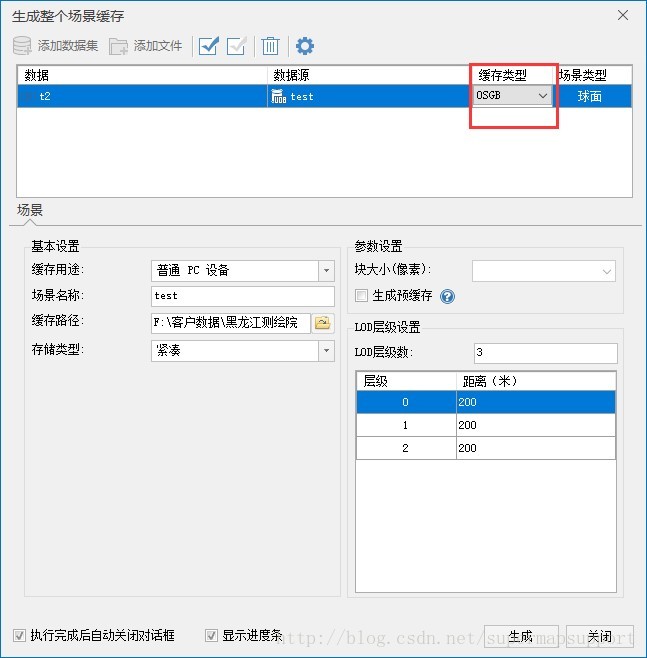
保存完了之后在工作空间管理器的场景节点下就能看到保存了的场景名字;然后鼠标右键,生成场景缓存。


注:这里选择缓存类型时必须选择OSGB格式的缓存,其他默认即可。8.1.0的WebGL添加的数据为OSGB格式的,而以下版本则需要手动将OSGB转成S3M格式的。
3、发布服务
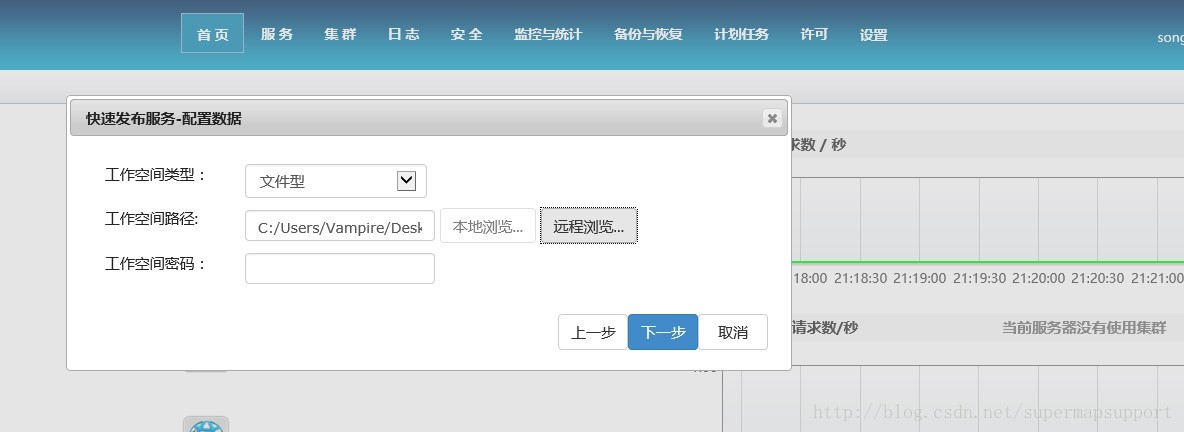
生成缓存之后现在我们就需要发布服务了。用上诉方式生成的场景缓存会自动生成一个工作空间,在发布服务的时候我们只需要选择该工作空间即可。
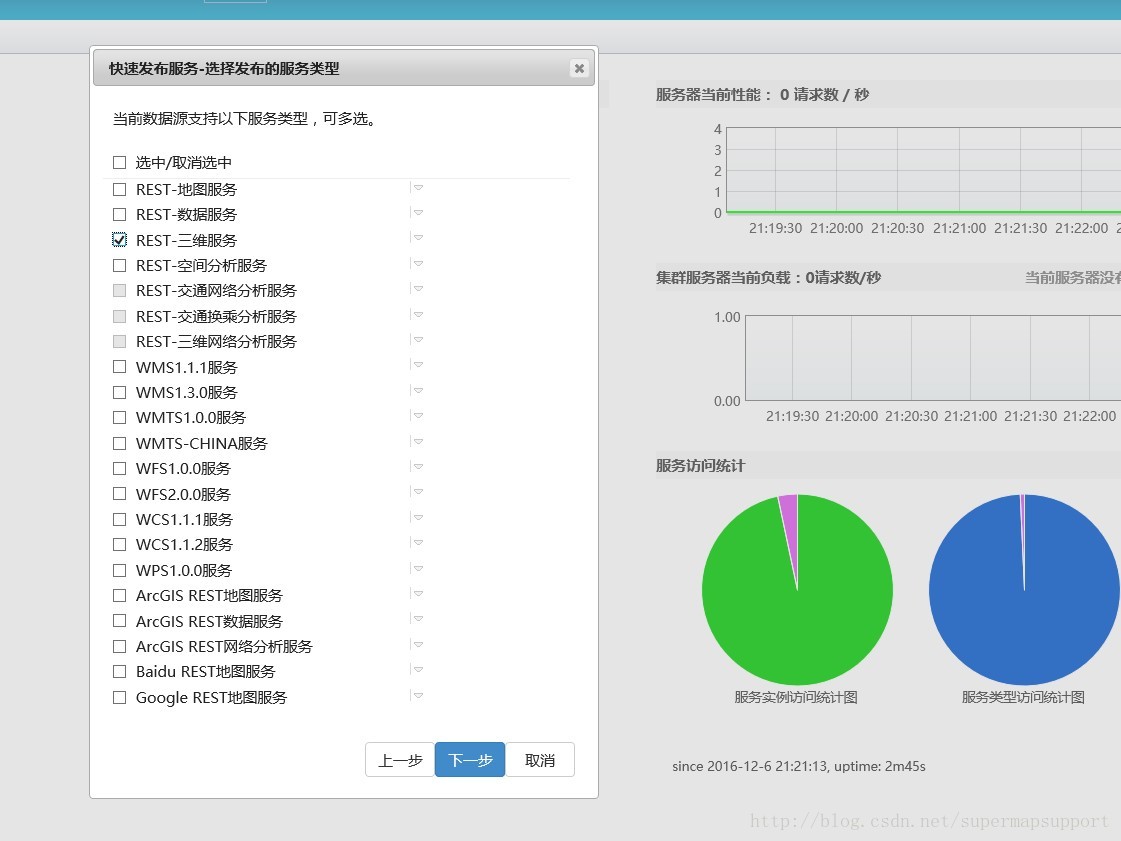
选择完工作空间,下一步选择三维服务
点击下一步即可完成服务的发布。
4、添加数据到WebGL
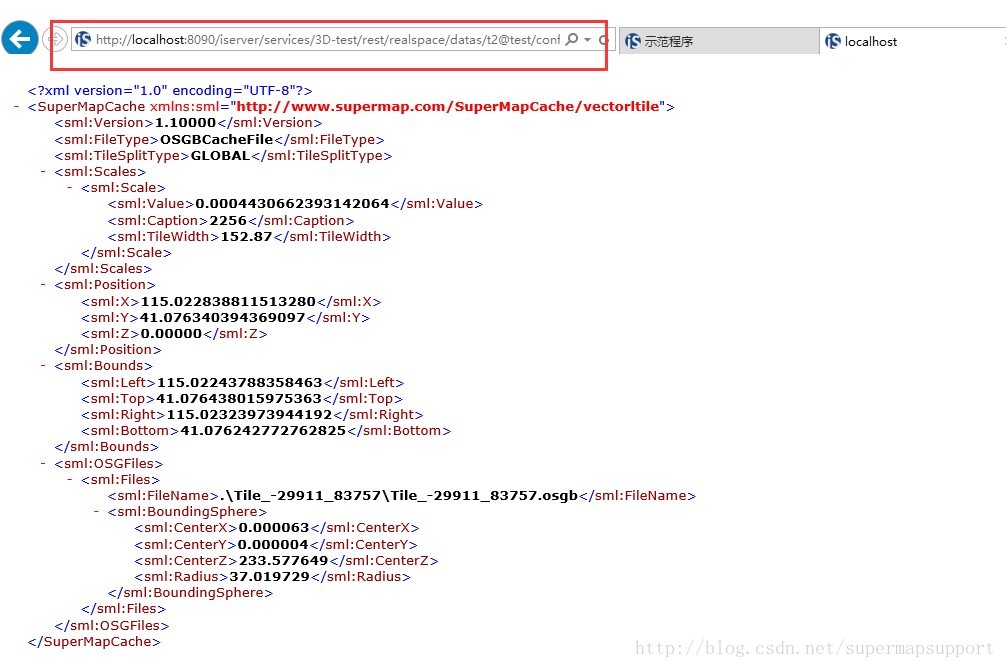
发布数据完了之后,在服务管理里面找到刚刚发布的服务,然后打开地址,在realspace下面点击datas,找到对应的三维数据集点击一下图层名,然后就会显示该图层的一些属性,这个时候需要再点击获取三维数据的配置文件。这个时候地址复制地址栏的地址。
现在获取到数据的地址,接下来我们就需要加载数据了。加载数据的方式有以下两种:
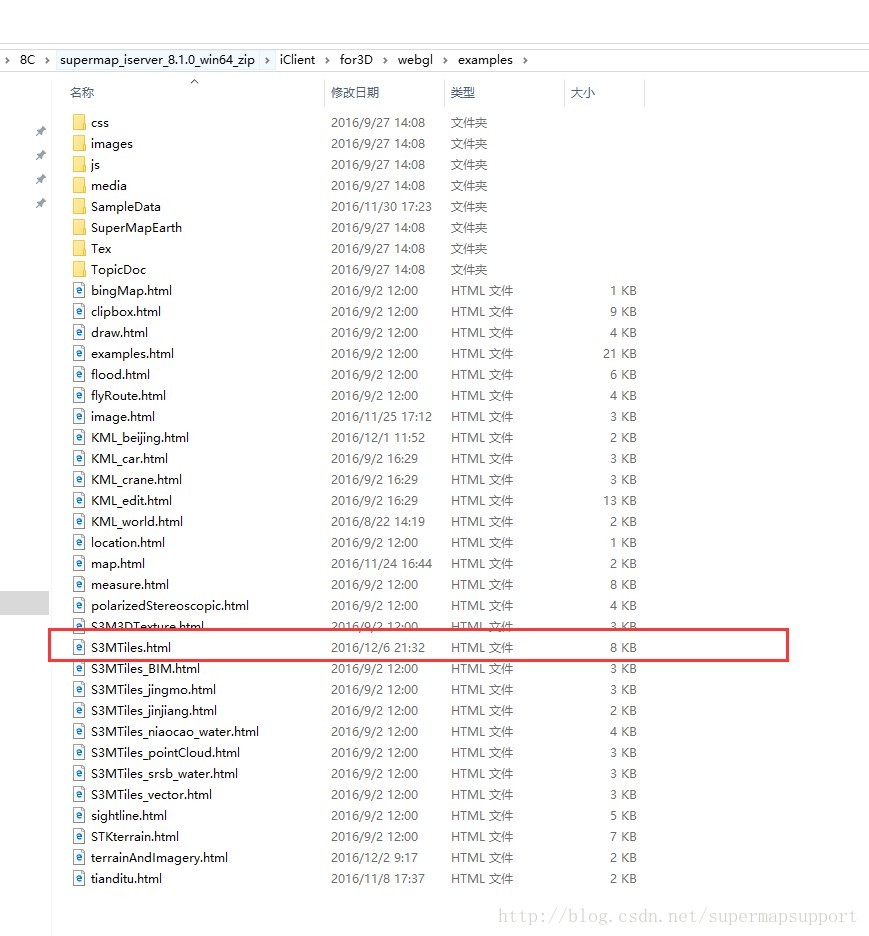
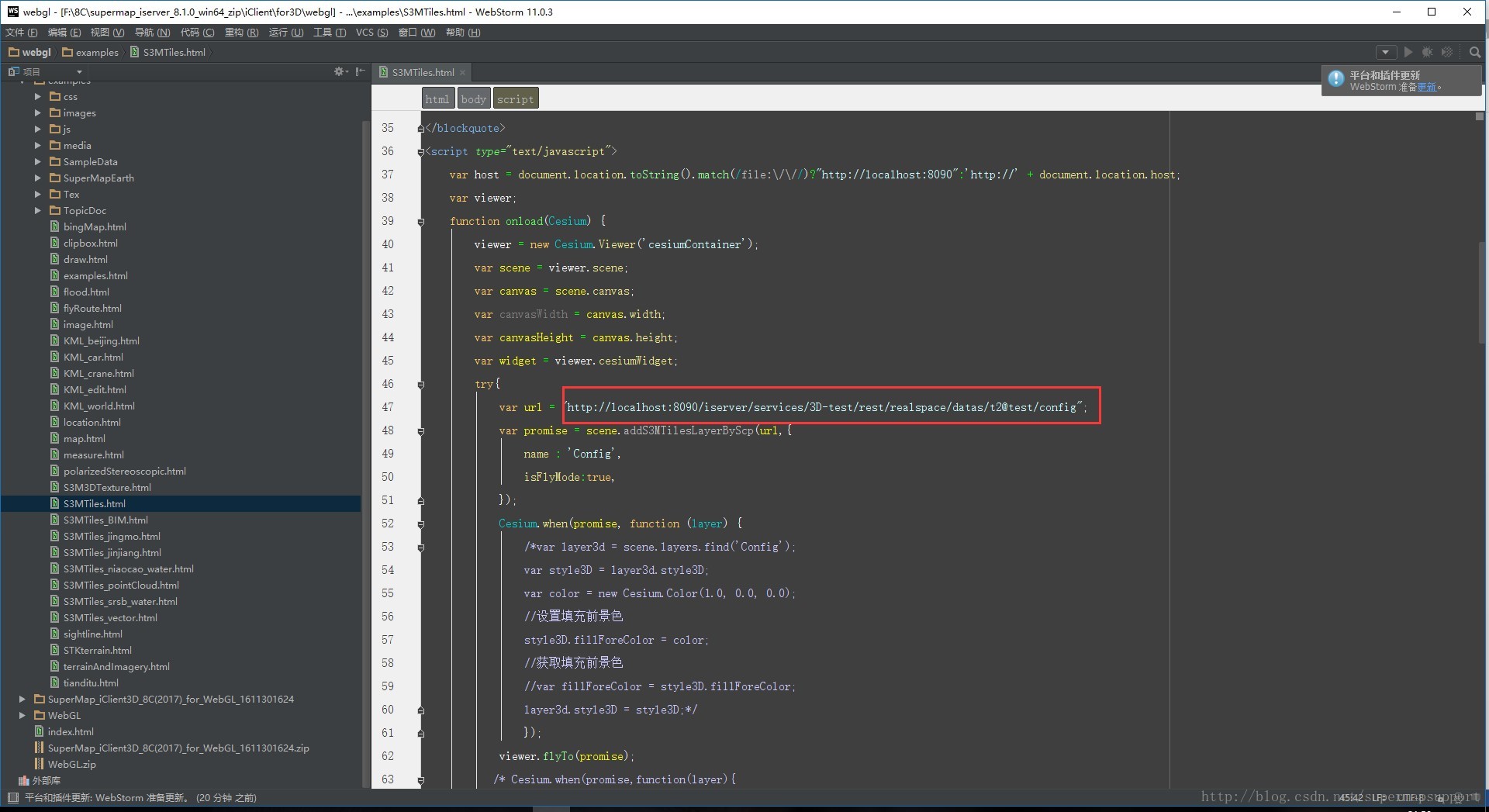
A、 在产品安装包中找到S3MTiles.html,具体位置如下图:
用已有的工具编辑该html
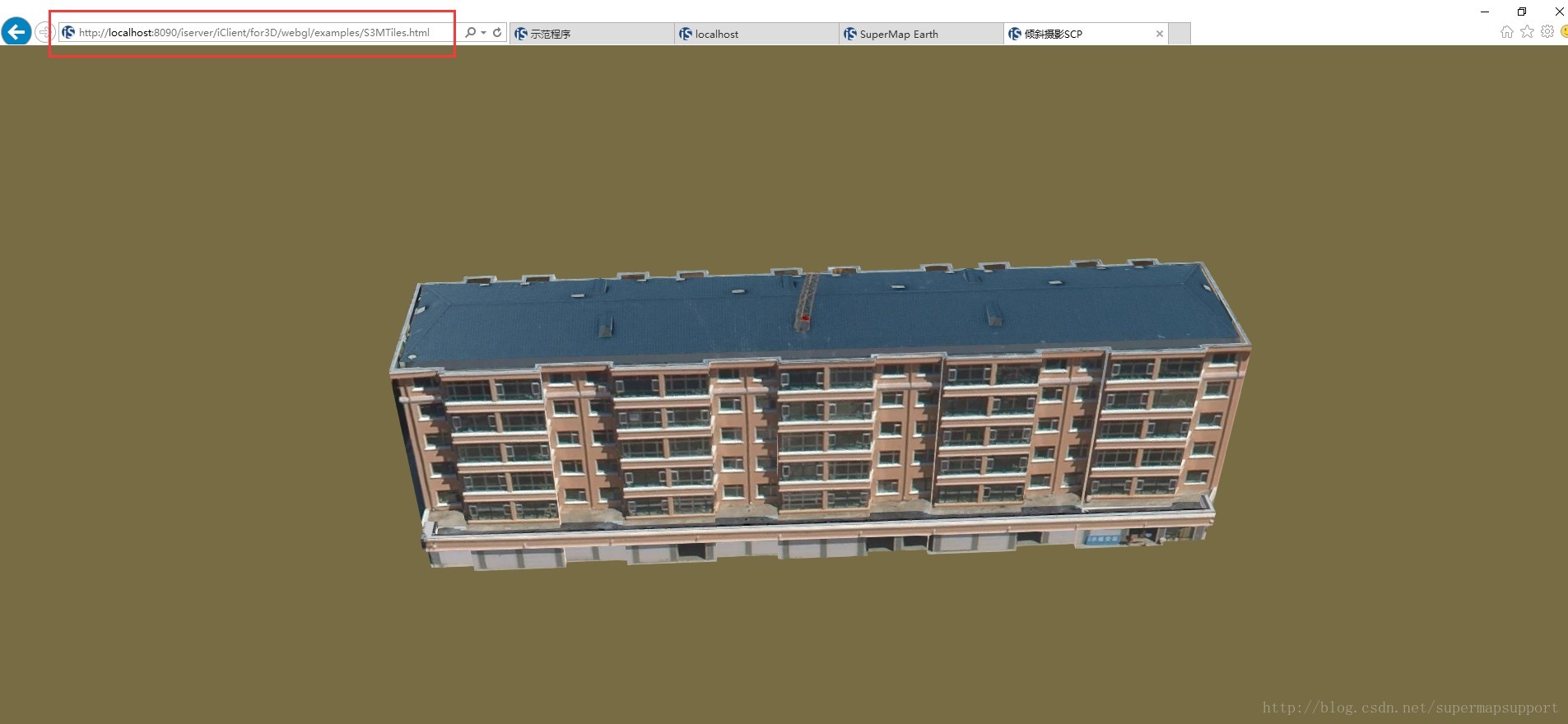
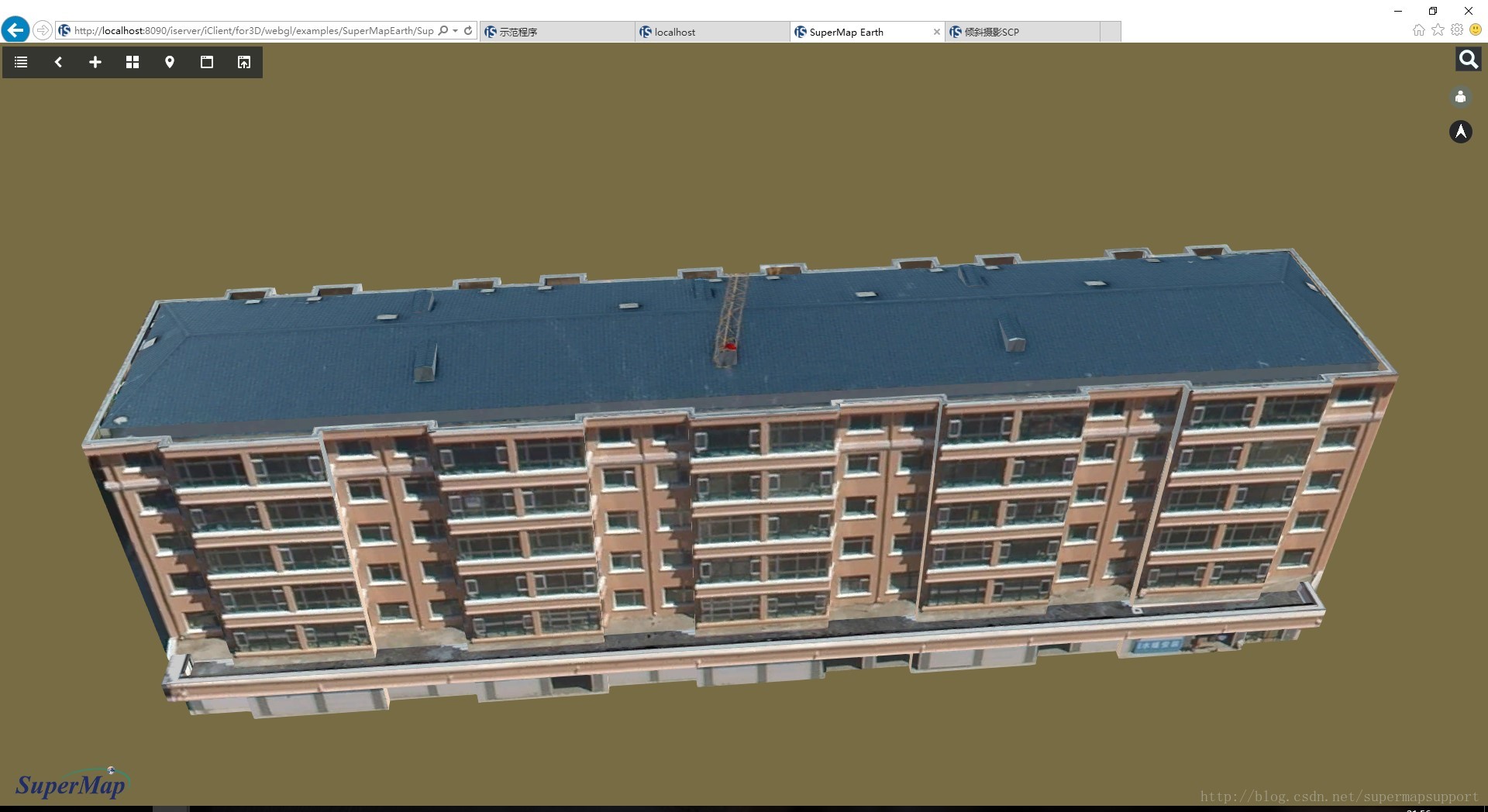
将上面得到的地址复制给这个url,然后保存。在浏览器中输入http://localhost:8090/iserver/iClient/for3D/webgl/examples/S3MTiles.html即可看到模型
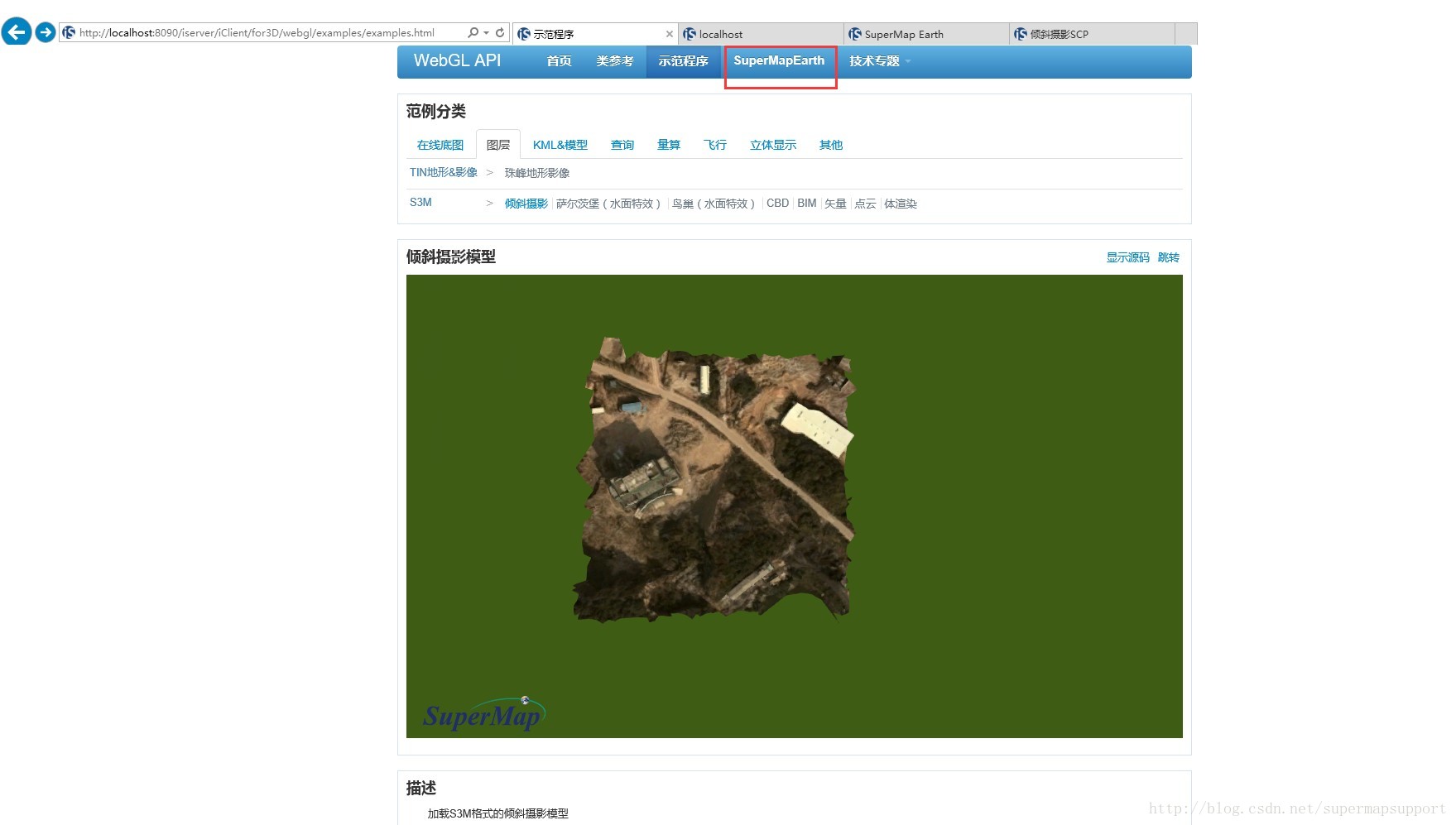
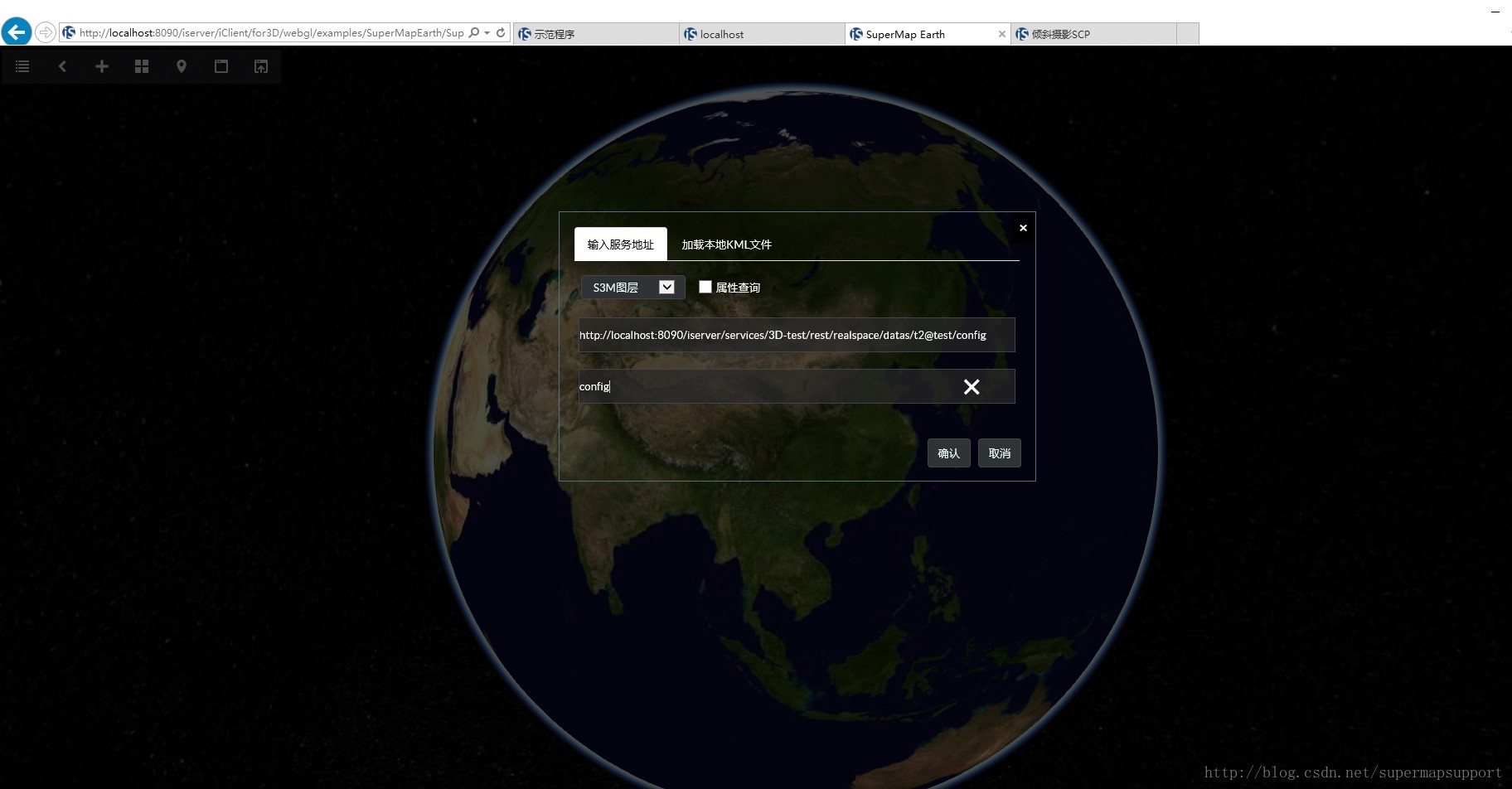
B、 在iserver主页里面找到SuperMapEarth
然后弹出的页面中输入上面获取到的地址,输入名字,点击确定即可
以上就是简单介绍从数据制作到添加到WebGL中的过程。如在使用过程中遇到什么问题请及时联系。

































 2768
2768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








