今天给大家介绍一下AngularJS系列之select下拉选择第一个选项为空白的解决办法。
相信大家也经常遇到这种情况吧:在使用AngularJS中的select组件开发的时候,莫名其妙的第一个选项就变成空白了,而且选中其中非空白的地方,第一个选项的空白位置又奇妙的消失了。
今天就举几个例子给大家介绍一下种种情况的处理办法,下面首先给出一个具体例子介绍一下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
- </head>
- <body>
- <div ng-app="myApp" ng-controller="myCtrl">
- <p>选择网站:</p>
- <select ng-model="selectedSite">
- <option value="">请选择</option>
- <option ng-repeat="x in sites" value="{{x.url}}">{{x.site}}</option>
- </select>
- <h1>你选择的是: {{selectedSite}}</h1>
- </div>
- <script>
- var app = angular.module('myApp', []);
- app.controller('myCtrl', function($scope) {
- $scope.sites = [
- {site : "Google", url : "http://www.google.com"},
- {site : "Runoob", url : "http://www.runoob.com"},
- {site : "Taobao", url : "http://www.taobao.com"}
- ];
- });
- </script>
- <p>该实例演示了使用 ng-repeat 指令来创建下拉列表,选中的值是一个字符串。</p>
- </body>
- </html>
第一种办法就是在select的下面加上一个默认option,不过有一点必须特别注意,就是在option中的value值必须设置为“”(也就是空字符串),否则上面第一个选项还是会留空白出来。
这样可能就会有人说我第一个option要是不想获取的value值为空,那该怎么办,比如我第一个value值想设置成“请选择”这个字符串呢?
这种情况也好解决,下面看一下下面这个例子,大家就会明白要怎么做了。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
- </head>
- <body>
- <div ng-app="myApp" ng-controller="myCtrl">
- <p>选择网站:</p>
- <select ng-model="selectedSite">
- <option value="请选择">请选择</option>
- <option ng-repeat="x in sites" value="{{x.url}}">{{x.site}}</option>
- </select>
- <h1>你选择的是: {{selectedSite}}</h1>
- </div>
- <script>
- var app = angular.module('myApp', []);
- app.controller('myCtrl', function($scope) {
- $scope.sites = [
- {site : "Google", url : "http://www.google.com"},
- {site : "Runoob", url : "http://www.runoob.com"},
- {site : "Taobao", url : "http://www.taobao.com"}
- ];
- $scope.selectedSite="请选择";
- });
- </script>
- <p>该实例演示了使用 ng-repeat 指令来创建下拉列表,选中的值是一个字符串。</p>
- </body>
- </html>
从例子中就可以看出,其实就是在value中添加自己想要的值信息,然后再控制器中进行传初始值。
但是这个时候大家可能会又有一个问题,就是我如果想第一个不想要默认值呢,我就想把数据的任意一个值放在第一个选项里面呢,而且还不能留空白在上面。
这种情况其实也好解决,下面就再看一个例子:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
- </head>
- <body>
- <div ng-app="myApp" ng-controller="myCtrl">
- <p>选择网站:</p>
- <select ng-model="selectedSite">
- <option ng-repeat="x in sites" value="{{x.url}}">{{x.site}}</option>
- </select>
- <h1>你选择的是: {{selectedSite}}</h1>
- </div>
- <script>
- var app = angular.module('myApp', []);
- app.controller('myCtrl', function($scope) {
- $scope.sites = [
- {site : "Google", url : "http://www.google.com"},
- {site : "Runoob", url : "http://www.runoob.com"},
- {site : "Taobao", url : "http://www.taobao.com"}
- ];
- $scope.selectedSite=$scope.sites[0].url;
- });
- </script>
- <p>该实例演示了使用 ng-repeat 指令来创建下拉列表,选中的值是一个字符串。</p>
- </body>
- </html>
从上面的例子可以很明显的看出,只要在控制器中添加相应的初始值,就可以实现select中默认选中的效果了。
这样基本就全部解决了select中第一个选项留空白的问题了。
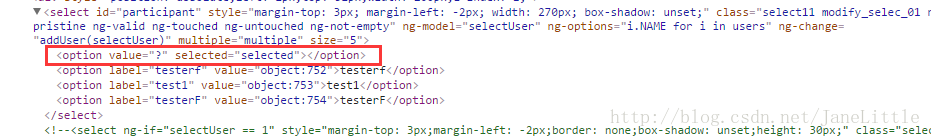
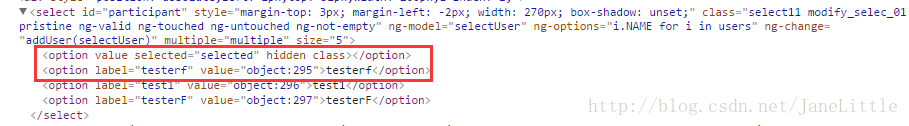
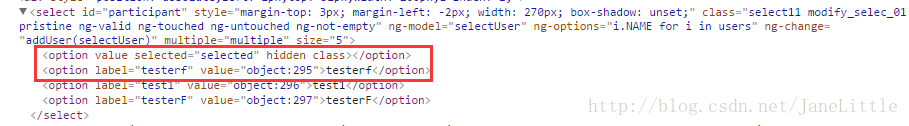
项目中使用ng-options时,发现循环出来的select的第一个option为空,页面审查元素如下图:

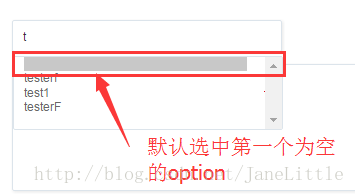
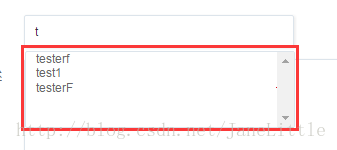
页面效果:

其代码如下:

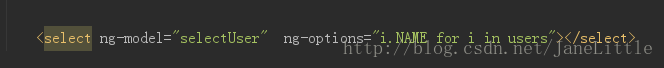
<select ng-model="selectUser" ng-options="i.NAME for i in users"></select>
这不但影响样式,而且影响用户体验。那么怎么删除select第一个为空的option呢?
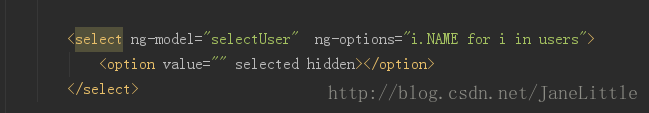
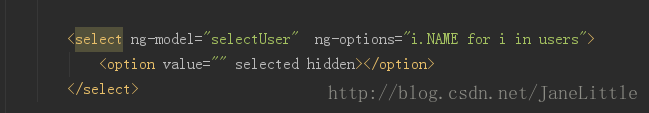
解决办法是在这个select里加上这样一句话就好了:

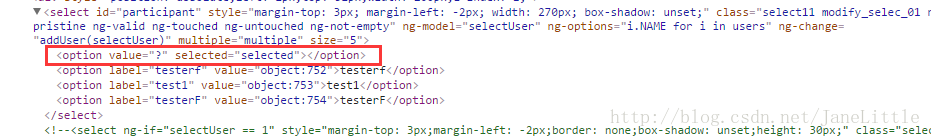
<option value="" selected hidden></option>
这样的话,循环出来的select第一个为空的option就不会显示了,审查元素如下:

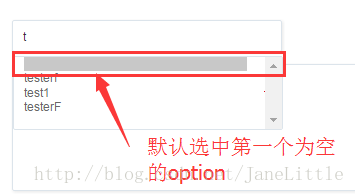
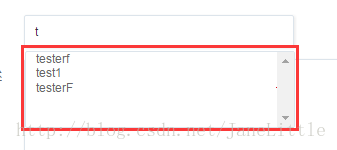
页面效果如下:




























 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








