中国式报表的展现应该是大部分报表工具都会遇到的一个问题,最近用MSTR制作了一些简单的中国式报表,突然回忆起了大约1年以前用代码实现复杂中国式报表的一种有趣且通用的实现策略,给大家分享一下。

![]()
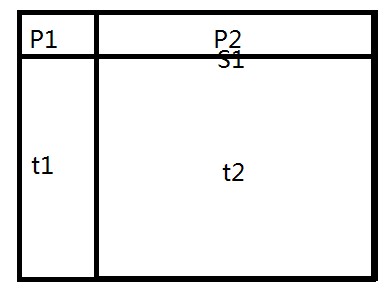
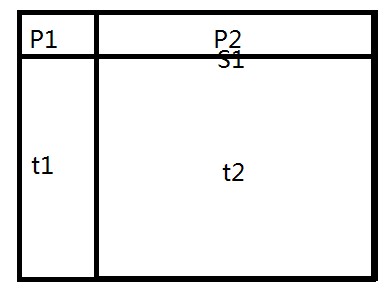
首先画一张图,说一下大体思路,图如下:

(P:代表图片,t:代表UITableView,S:代表UIScrollview)
其实需求涉及到两个问题:
1.中国式表头的实现:
采用了图片P1,P2分别用于展示表格的角标题和列标题,这样再复杂的表头都可以展现了,剩下的就是在t1,t2的tableview中对应的位置展示对应的数据就可以了。
2.行列标题锁定:
列标题锁定:其实主要需要解决的就是
左右两个tableView(t1、t2)上下滑动的同步即可,只要设置
t1,t2的scrolldidscroll contentoffsize保持一致即可。
行标题锁定:
t1的宽度根据P1图片的宽度自适应,t2的宽度根据P2图片的宽度自适应。将P2与t2放置在S1上,利用S1的横向滑动特性控制表格的左右滑动,S1的frame固定,contentsize与P2的宽度一致。
通过这样的处理,一张"
行列标题锁定中国式报表"就能展现出来了,剩下的就是将报表的数据处理到最适合展现的格式了。好了,这就是我的实现策略,在项目中用起来效果还不错,起初想到表头用图片,主要是出于中国式表头多样无规则的考虑,如果用程序控制恐怕无法达到最佳的效果。如果大家有其它的好的方法,可以给我留言,大家共同讨论学习一下。






















 945
945

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








