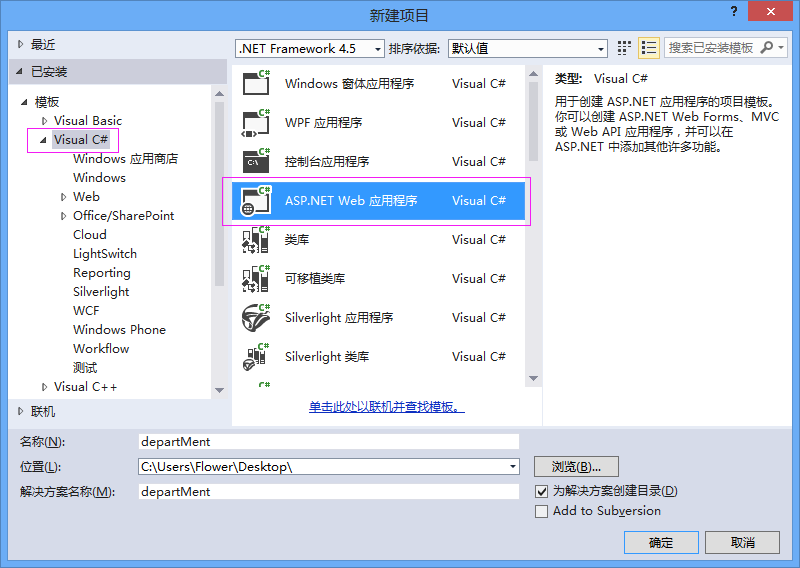
走过了牛腩老师的新闻发布系统,漫游过了孙鑫老师的Html,在427沐浴第一缕冬日阳光的美丽月底,小编迎来了北大青鸟的Asp.net,北大青鸟,高大上的赶脚有么有,哈哈哈,开始了小编的.net之旅。
首先,小编来简单介绍一下Asp.net,她是.NET FrameWork的一部分,是一项微软公司的技术,是一种使嵌入网页中的脚本可由因特网服务器执行的服务器端脚本技术,它可以在通过HTTP请求文档时再在Web服务器上动态创建它们。 指 Active Server Pages(动态服务器页面) ,运行于 IIS(Internet Information Server 服务,是Windows开发的Web服务器)之中的程序。该博文小编主要带领小伙伴们学习一个例子,利用Asp.net实现下拉框和列表框的连动,以及小编在这个过程中遇到的问题,记录一下小编的学习过程。
首先,我们需要创建一个数据库:
<span style="font-size:18px;">create database department --创建数据库
use department
create table TDepartment --穿件TDepartment表
(
depID int primary key,
deName varchar(30) not null
)
insert into TDepartment values(1,'教务')
insert into TDepartment values(2,'后勤服务中心')
insert into TDepartment values(3,'办公室')
create table emp --创建emp表
(
empID int primary key,
empName varchar(30) not null,
depID int foreign key references TDepartment(depID)
)
insert into emp values(1,'王小刚',1)
insert into emp values(2,'李刚',1)
insert into emp values(3,'张红',2)
insert into emp values(4,'张波',3)
</span>
接着,编写代码,我们需要连接数据库,代码编写如下:
<span style="font-size:18px;">/**********************************************
'文 件 名: DBCon
'内 容:连接数据库
'功 能:连接数据库
'作 者:丁国华
'生成日期: 2014年11月28日 14:59:45
'版本号:V2.0
'**********************************************/
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
namespace departMent
{
public class DBCon
{
public DBCon()
{
}
public static SqlConnection createConnection()
{
//连接数据库
SqlConnection con = new SqlConnection("server=(local);database=department;uid=sa;pwd=123456;");
return con;
}
}
}</span>
<span style="font-size:18px;">/**********************************************
'文 件 名: WebForm1
'内 容:实现下拉框和列表框的连动
'功 能:实现下拉框和列表框的连动
'作 者:丁国华
'生成日期: 2014年11月28日 15:05:45
'版本号:V2.0
'**********************************************/
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
namespace departMent
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if(!this.IsPostBack)
{
SqlConnection con = DBCon.createConnection();
con.Open();
//显示部门
SqlCommand cmd = new SqlCommand("select * from TDepartment",con);
SqlDataReader sdr = cmd.ExecuteReader();
this.ddlDep.DataSource = sdr;
this.ddlDep.DataTextField = "deName";
this.ddlDep.DataValueField= "depID";
this.ddlDep.DataBind();
sdr.Close();
//显示员工
SqlCommand cmdEmp = new SqlCommand("select * from emp where depID="+this.ddlDep.SelectedValue ,con);
SqlDataReader sdrEmp = cmdEmp.ExecuteReader();
while(sdrEmp.Read())
{
this.lBoxEmp.Items.Add(new ListItem(sdrEmp.GetString(1),sdrEmp.GetInt32(0).ToString()));
}
sdrEmp.Close();
//关闭连接
con.Close();
}
}
protected void ddlDep_SelectedIndexChanged(object sender, EventArgs e)
{
this.lBoxEmp.Items.Clear();
SqlConnection con = new SqlConnection("server=(local);database=department;uid=sa;pwd=123456;");
con.Open();
//显示员工
SqlCommand cmdEmp = new SqlCommand("select * from emp where depID=" + this.ddlDep.SelectedValue,con);
SqlDataReader sdrEmp = cmdEmp.ExecuteReader();
while (sdrEmp.Read())
{
this.lBoxEmp.Items.Add(new ListItem(sdrEmp.GetString(1), sdrEmp.GetInt32(0).ToString()));
}
sdrEmp.Close();
//关闭连接
con.Close();
}
}
}</span>
这个错是为神马nie,再此小编来讲解一下解决方案,以Win8为例:
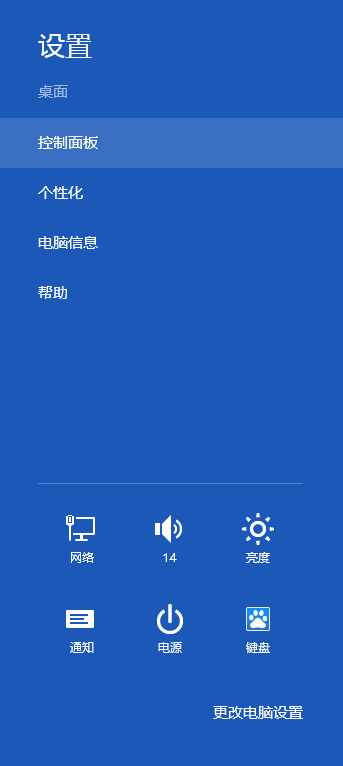
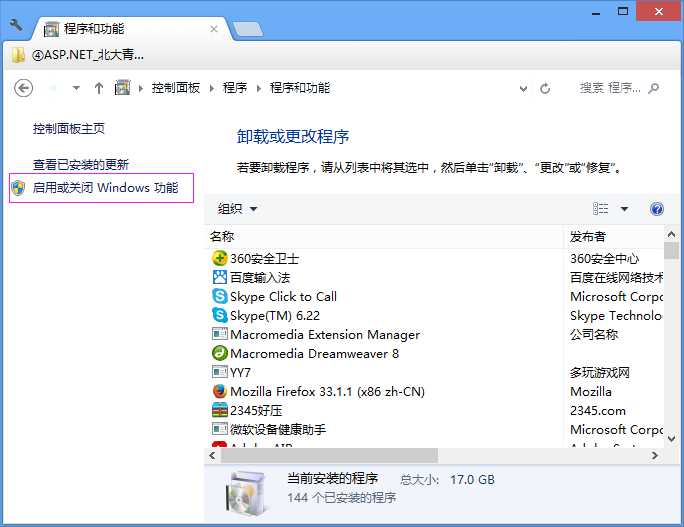
第一步:进入控制面板:
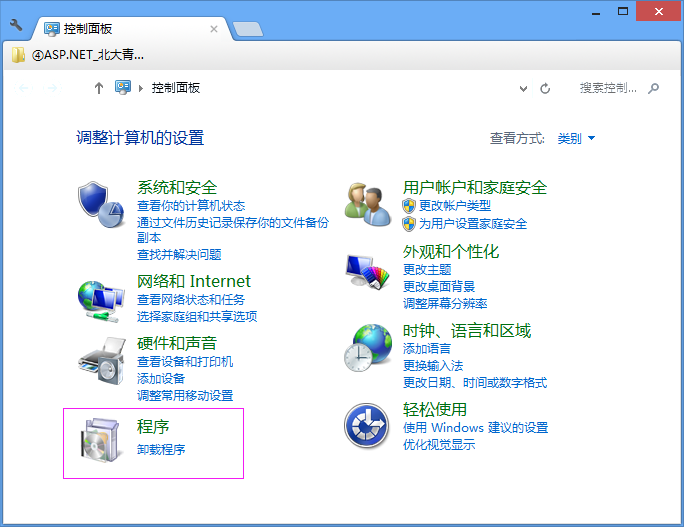
第二步:选择程序选项:
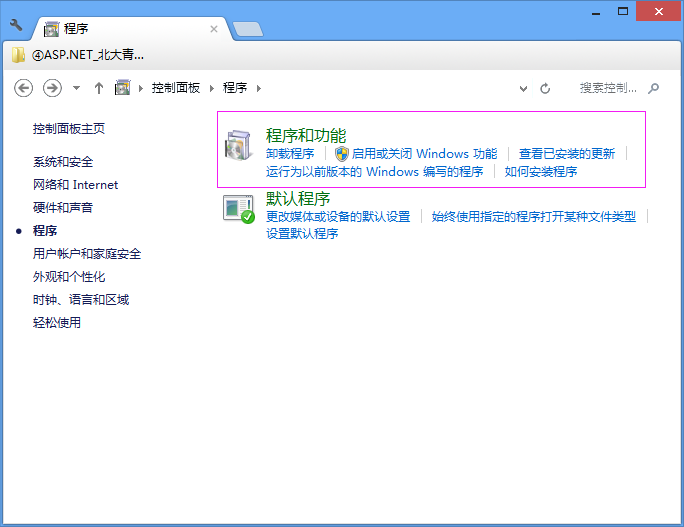
第三步:选择程序和功能:
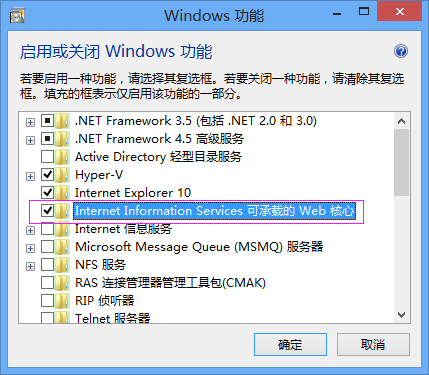
第四步:启用和关闭Windows功能:
第五步:勾选Internet Information Services可承载的Web核心:
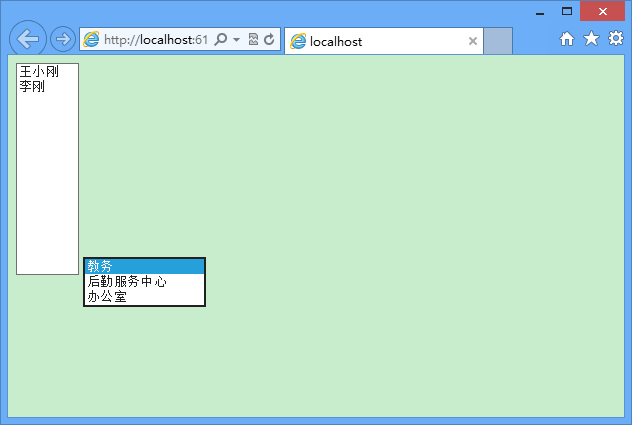
最后点击“确定”等待更改完成。然后重启电脑,设置完成,我们再来运行,效果如下:
点击相应的下拉框,列表框会随之变化,但是这种连动不提倡使用,在用户连接少的时候可以使用,如果大量的用户连接,会对数据库造成很大的负担。
小编寄语:该博文,小编主要讲解了Asp.net方面的知识,第一次接触,小宇宙顿时爆发了`(*∩_∩*)′,小编主要敲了一个例子,美其名曰利用Asp.net实现下拉框和列表框的连动,以及在敲这个小例子的过程中遇见的困难,希望可以帮助到其他小伙伴,北大青鸟Asp.net未完,待续......
































 2619
2619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








