(1)导入QuartzCore框架
(2)自定义一个view,然后输入下面的代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
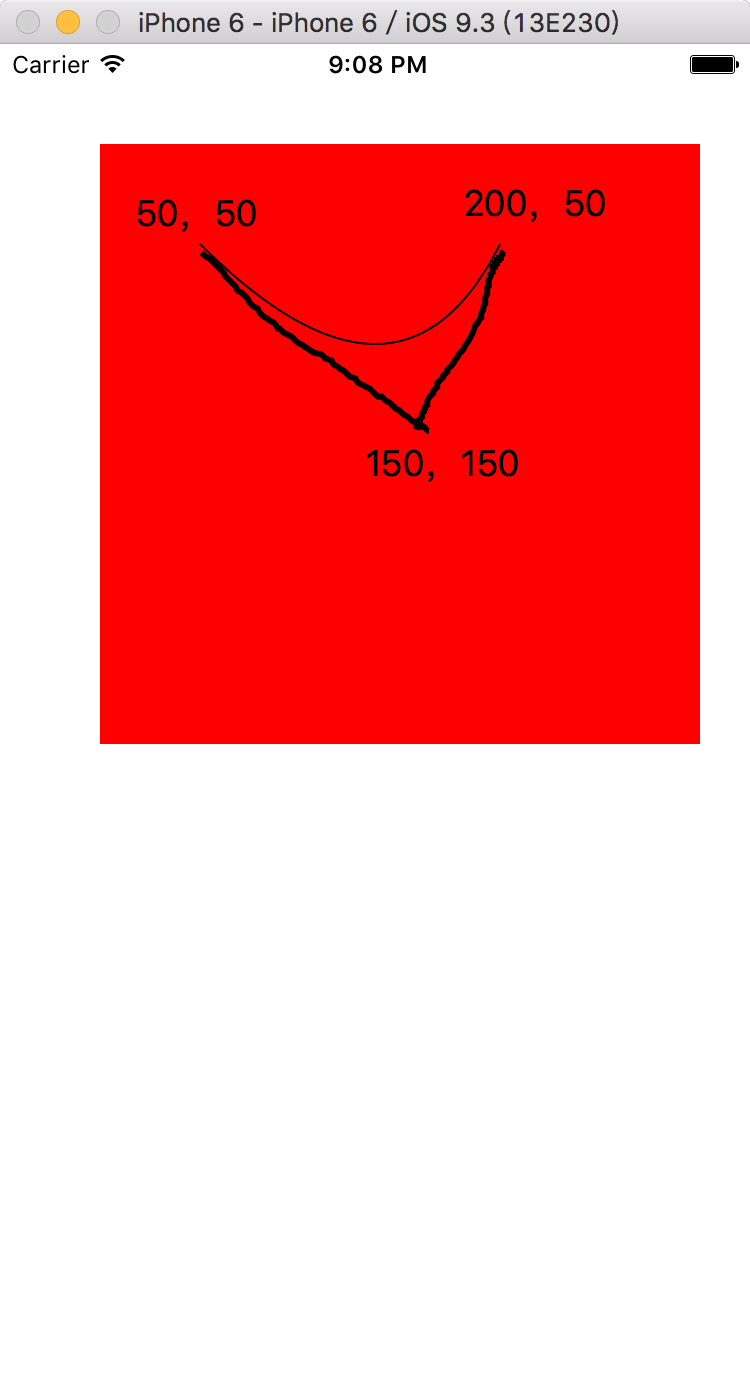
效果如下,参照里面注释和图理解意思:
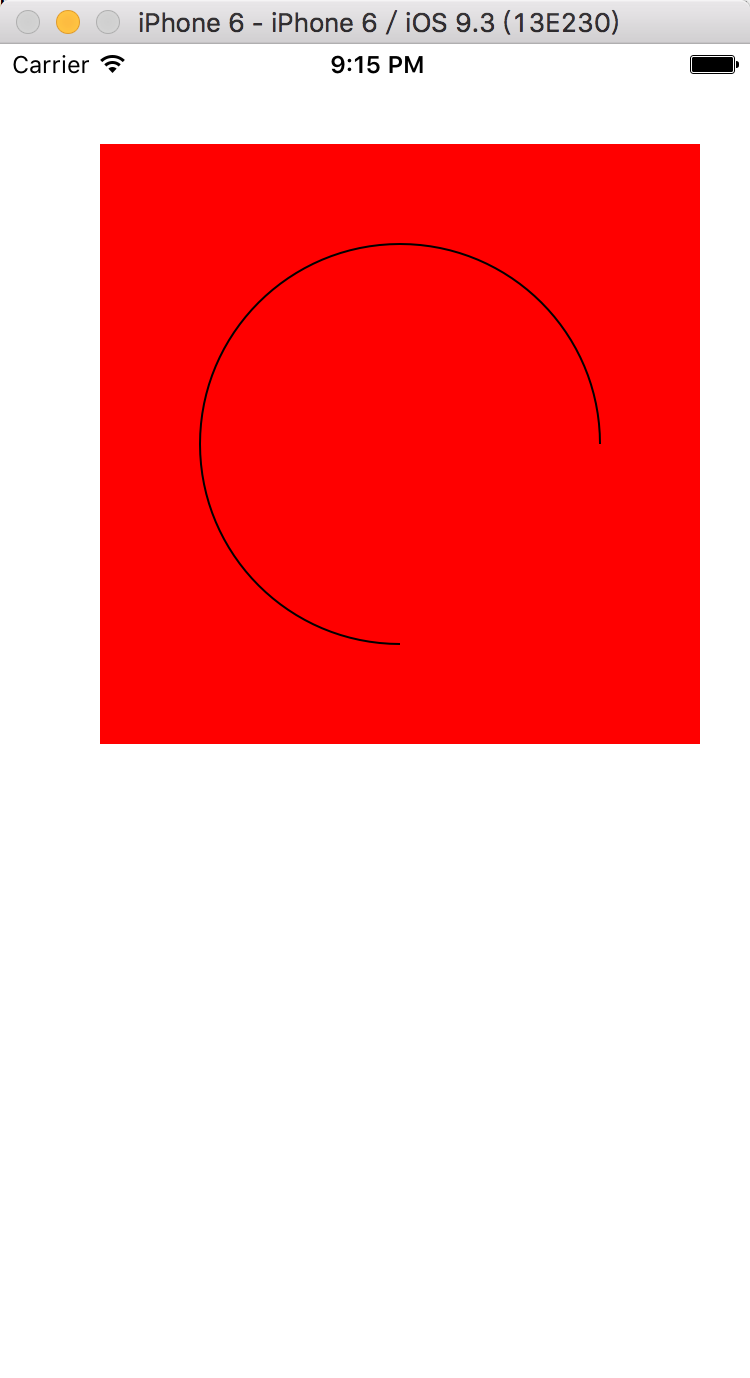
画曲线是下面两个函数,效果一直:
[path addArcWithCenter:CGPointMake(150, 150) radius:100 startAngle:0 endAngle:M_PI_2 clockwise:NO]; //渲染[path stroke];}/** * 画弧线 */- (void)drawArc3{ //获取上下文 CGContextRef context = UIGraphicsGetCurrentContext(); //画圆 CGContextAddArc(context, 150, 150, 100, 0, M_PI_2, YES); //渲染 CGContextStrokePath(context);}
如果要画圆就是上面的endAngle参数换成M_PI*2:
- 1
还有另外一种变相画圆形,就是换一个圆矩形然后在他的圆角参数设置成,宽高的一半就能变成一个圆形,代码如下:
- 1
- 2
- 3
这样就是圆形了。
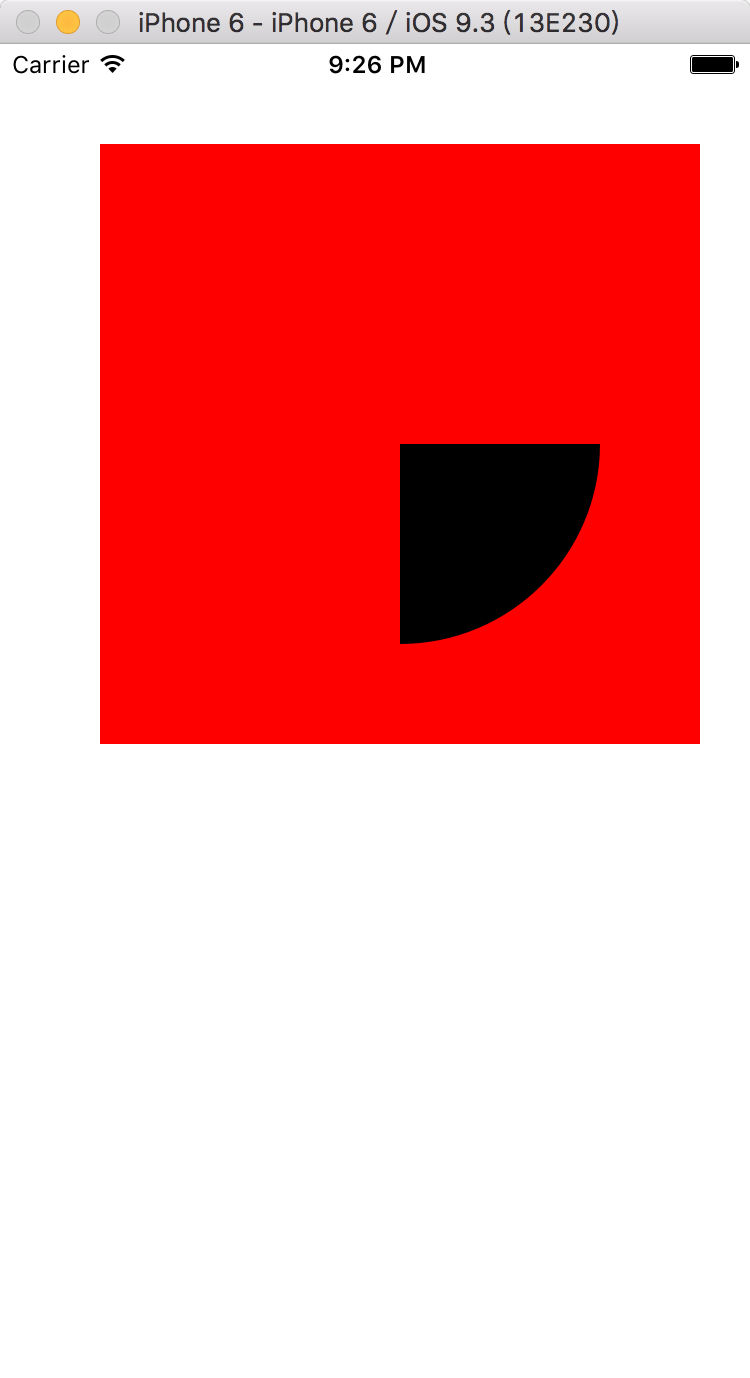
下面画一个扇形:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
效果如下:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








