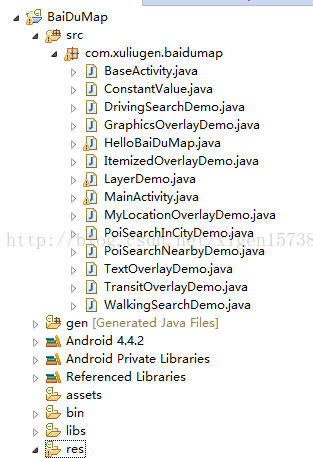
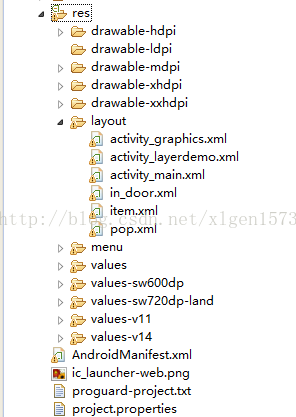
项目结构如下:
具体代码如下:
package com.xuliugen.baidumap;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Toast;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.MKGeneralListener;
import com.baidu.mapapi.map.MKEvent;
import com.baidu.mapapi.map.MapController;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.search.MKAddrInfo;
import com.baidu.mapapi.search.MKBusLineResult;
import com.baidu.mapapi.search.MKDrivingRouteResult;
import com.baidu.mapapi.search.MKPoiResult;
import com.baidu.mapapi.search.MKSearchListener;
import com.baidu.mapapi.search.MKShareUrlResult;
import com.baidu.mapapi.search.MKSuggestionResult;
import com.baidu.mapapi.search.MKTransitRouteResult;
import com.baidu.mapapi.search.MKWalkingRouteResult;
import com.baidu.platform.comapi.basestruct.GeoPoint;
public class BaseActivity extends Activity {
protected BMapManager manager; // 地图引擎管理工具
protected MapView mapView; // 地图的展示时控件
protected MapController mapController; // 控制地图的平移、缩放、旋转(MapView和MapController)
protected int latitude = (int) (40.051 * 1E6);
protected int longitude = (int) (116.303 * 1E6);
protected GeoPoint hmGeoPoint = new GeoPoint(latitude, longitude);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
checkKey();
setContentView(R.layout.activity_main);
init();
}
private void init() {
mapView = (MapView) this.findViewById(R.id.ii_mapview);
mapView.setBuiltInZoomControls(true); // 添加放大缩小按钮
mapController = mapView.getController();
mapController.setZoom(12);
}
private void checkKey() {
manager = new BMapManager(getApplicationContext());
manager.init(ConstantValue.KEY, new MKGeneralListener() {
@Override
public void onGetPermissionState(int isError) {
if (isError == MKEvent.ERROR_PERMISSION_DENIED) {
Toast.makeText(BaseActivity.this, "授权失败",
Toast.LENGTH_SHORT).show();
}
}
@Override
public void onGetNetworkState(int isError) {
if (isError == MKEvent.ERROR_NETWORK_CONNECT) {
Toast.makeText(BaseActivity.this, "网络出错",
Toast.LENGTH_SHORT).show();
}
}
});
}
@Override
protected void onResume() {
mapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mapView.destroy();
super.onDestroy();
}
protected class MyMKSearchListenerAdapter implements MKSearchListener {
@Override
public void onGetAddrResult(MKAddrInfo result, int iError) {
}
@Override
public void onGetBusDetailResult(MKBusLineResult result, int iError) {
}
@Override
public void onGetDrivingRouteResult(MKDrivingRouteResult result,
int iError) {
}
@Override
public void onGetPoiDetailSearchResult(int result, int iError) {
}
@Override
public void onGetPoiResult(MKPoiResult result, int type, int iError) {
}
@Override
public void onGetShareUrlResult(MKShareUrlResult result, int iError,
int arg2) {
}
@Override
public void onGetSuggestionResult(MKSuggestionResult result, int iError) {
}
@Override
public void onGetTransitRouteResult(MKTransitRouteResult result,
int iError) {
}
@Override
public void onGetWalkingRouteResult(MKWalkingRouteResult result,
int iError) {
}
}
}
package com.xuliugen.baidumap;
public interface ConstantValue {
String KEY = "w4fyK6fHcYx9VCjNpsXoVWsR";
}
package com.xuliugen.baidumap;
import android.os.Bundle;
import android.widget.Toast;
import com.baidu.mapapi.map.RouteOverlay;
import com.baidu.mapapi.search.MKDrivingRouteResult;
import com.baidu.mapapi.search.MKPlanNode;
import com.baidu.mapapi.search.MKRoute;
import com.baidu.mapapi.search.MKRoutePlan;
import com.baidu.mapapi.search.MKSearch;
public class DrivingSearchDemo extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
protected void onResume() {
search();
super.onResume();
}
private void search() {
MKSearch mkSearch = new MKSearch();
mkSearch.init(manager, new MyMKSearchListenerAdapter() {
@Override
public void onGetDrivingRouteResult(MKDrivingRouteResult result,
int iError) {
if (iError == 0) {
if (result != null) {
// 获得结果,绘制线的结果:包括驾车、步行
RouteOverlay overlay = new RouteOverlay(
DrivingSearchDemo.this, mapView);
setData(overlay, result);
mapView.getOverlays().add(overlay);
mapView.refresh();
super.onGetDrivingRouteResult(result, iError);
}
} else {
Toast.makeText(DrivingSearchDemo.this, "未查询到结果",
Toast.LENGTH_SHORT).show();
}
}
});
// 起点所在城市--搜索的起点--终点所在城市--搜索的终点 ;返回成功为0 否则为-1
MKPlanNode startMkPlanNode = new MKPlanNode();
startMkPlanNode.pt = hmGeoPoint; // 起点所在城市
MKPlanNode endMkPlanNode = new MKPlanNode();
endMkPlanNode.name = "天安门";
//驾车策略
mkSearch.setDrivingPolicy(MKSearch.ECAR_FEE_FIRST);
mkSearch.drivingSearch("北京", startMkPlanNode, "北京", endMkPlanNode);
/*
* 第二种方法 List<MKWpNode> nodes = new ArrayList<MKWpNode>(); MKWpNode node
* = new MKWpNode(); node.city = "北京"; node.name = "天安门";
* mkSearch.drivingSearch("北京", startMkPlanNode, "北京",
* endMkPlanNode,nodes );
*/
}
private void setData(RouteOverlay overlay, MKDrivingRouteResult result) {
if (result.getNumPlan() > 0) { // 判断返回的结果集中至少有一条数据
MKRoutePlan plan = result.getPlan(0);
MKRoute route = plan.getRoute(0);
overlay.setData(route);
}
}
}
package com.xuliugen.baidumap;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.Toast;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.MKGeneralListener;
import com.baidu.mapapi.map.Geometry;
import com.baidu.mapapi.map.Graphic;
import com.baidu.mapapi.map.GraphicsOverlay;
import com.baidu.mapapi.map.MKEvent;
import com.baidu.mapapi.map.MapController;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.Symbol;
import com.baidu.platform.comapi.basestruct.GeoPoint;
/*
* 在地图上绘制几何图形元素
*/
public class GraphicsOverlayDemo extends Activity {
private BMapManager manager; // 地图引擎管理工具
private MapView mapView; // 地图的展示时控件
private MapController mapController; // 控制地图的平移、缩放、旋转(MapView和MapController)
int latitude = (int) (40.051 * 1E6);
int longitude = (int) (116.303 * 1E6);
private GeoPoint hmGeoPoint = new GeoPoint(latitude, longitude);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/*
* 验证key,只有成功才会有数据的显示
*/
checkKey();
setContentView(R.layout.activity_graphics);
init();
/*
* 绘制一个圆
*/
draw();
}
private void draw() {
// 1.定义覆盖物
GraphicsOverlay overlay = new GraphicsOverlay(mapView);
// 2.设置覆盖物的数据
setData(overlay);
// 3.获取mapView存放覆盖物的集合、添加覆盖物
mapView.getOverlays().add(overlay);
// 4.手动刷新界面
mapView.refresh();
}
private void setData(GraphicsOverlay overlay) {
/*
* 定义几何图形:圆心+半径
*/
Geometry geometry = new Geometry();
/**
* public void setCircle(GeoPoint geoPoint,int radius) 设置图形为圆 参数:
* geoPoint - 地理坐标 radius - 圆的半径,单位:米
*/
geometry.setCircle(hmGeoPoint, 1000); // 画圆
/*
* 定义几何图形的样式:颜色+线条的宽度
*/
Symbol symbol = new Symbol();
/**
* setSurface
*
* public void setSurface(Symbol.Color color,int status,int linewidth)
* 设置面样式 参数: color - 颜色 status - 填充状态,0表示不填充,1表示填充 linewidth -
* 线宽,当填充状态为填充时线宽无意义
*/
Symbol.Color color = symbol.new Color();
color.red = 255;
color.green = 0;
color.blue = 0;
color.alpha = 100;
symbol.setSurface(color, 1, 0);
/*
* 设置数据
*/
Graphic graphic = new Graphic(geometry, symbol);
overlay.setData(graphic);
}
private void init() {
mapView = (MapView) this.findViewById(R.id.ii_mapview2);
mapView.setBuiltInZoomControls(true); // 添加放大缩小按钮
// 获取MapController
mapController = mapView.getController();
mapController.setZoom(12);
}
private void checkKey() {
manager = new BMapManager(getApplicationContext());
manager.init(ConstantValue.KEY, new MKGeneralListener() {
@Override
public void onGetPermissionState(int isError) {
if (isError == MKEvent.ERROR_PERMISSION_DENIED) {
Toast.makeText(GraphicsOverlayDemo.this, "授权失败",
Toast.LENGTH_SHORT).show();
}
}
@Override
public void onGetNetworkState(int isError) {
if (isError == MKEvent.ERROR_NETWORK_CONNECT) {
Toast.makeText(GraphicsOverlayDemo.this, "网络出错",
Toast.LENGTH_SHORT).show();
}
}
});
}
@Override
protected void onResume() {
mapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mapView.destroy();
super.onDestroy();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
package com.xuliugen.baidumap;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.MKGeneralListener;
import com.baidu.mapapi.map.MKEvent;
import com.baidu.mapapi.map.MapController;
import com.baidu.mapapi.map.MapView;
import com.baidu.platform.comapi.basestruct.GeoPoint;
import com.xuliugen.baidumap.R;
import android.os.Bundle;
import android.app.Activity;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class HelloBaiDuMap extends Activity {
private BMapManager manager; // 地图引擎管理工具
private MapView mapView; // 地图的展示时控件
private MapController mapController; // 控制地图的平移、缩放、旋转(MapView和MapController)
int latitude = (int) (40.051 * 1E6);
int longitude = (int) (116.303 * 1E6);
private GeoPoint hmGeoPoint = new GeoPoint(latitude, longitude);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/*
* 验证key,只有成功才会有数据的显示
*/
checkKey();
setContentView(R.layout.activity_main);
init();
}
private void init() {
mapView = (MapView) this.findViewById(R.id.ii_mapview);
/**
* public void setBuiltInZoomControls(boolean on) 设置是否启用内置的缩放控件。
* 如果启用,MapView将自动显示这些缩放控件。 参数: on -
* 内置的缩放控件是否启用。如果是false,用户处理缩放控件在界面上的显示。
*/
mapView.setBuiltInZoomControls(true); // 添加放大缩小按钮
// 获取MapController
mapController = mapView.getController();
/**
* public float setZoom(float zoomLevel) 设置地图的缩放级别。 这个值的取值范围是[3,19]。 参数:
* zoomLevel - 缩放级别,取值范围是[3,19] 返回: 新的缩放级别,取值范围[3,19]。
*
* --在1.3x之前是[3,18],地图的文件格式不一样(文件的大小大大缩小),新增3D显示
*/
mapController.setZoom(12);
}
private void checkKey() {
manager = new BMapManager(getApplicationContext());
manager.init(ConstantValue.KEY, new MKGeneralListener() {
/**
* 验证授权
*/
@Override
public void onGetPermissionState(int isError) {
if (isError == MKEvent.ERROR_PERMISSION_DENIED) {
Toast.makeText(HelloBaiDuMap.this, "授权失败",
Toast.LENGTH_SHORT).show();
}
}
/**
* 验证网络
*/
@Override
public void onGetNetworkState(int isError) {
if (isError == MKEvent.ERROR_NETWORK_CONNECT) {
Toast.makeText(HelloBaiDuMap.this, "网络出错",
Toast.LENGTH_SHORT).show();
}
}
});
}
/**
* 现阶段存在的问题,当再次进入的时候,mapview的显示出现问题
*
* 解决方法就是重载下边几个方法
*/
@Override
protected void onResume() {
mapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mapView.destroy();
super.onDestroy();
}
/**
* 添加事件
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.pingyi: // 平移:打字和动画跑到这个地方
mapController.animateTo(hmGeoPoint);
// 如果要设置地图的中心点的话是:mapController.setCenter(arg0);
break;
case R.id.putongxuanzhaun:// 旋转
// 获取地图的当前角度
int mapRotation = mapView.getMapRotation();
// 增加角度
mapRotation += 30;
// 将增加的角度设置给地图
mapController.setRotation(mapRotation);
break;
case R.id.gaojixuanzhuan:// 旋转:平面内的旋转,旋转30度,将增加好的值设置给地图即可
int mapOverlooking = mapView.getMapOverlooking();
mapOverlooking -= 5;
mapController.setOverlooking(mapOverlooking);
break;
case R.id.fangda:
mapController.zoomIn(); // 放大一级
break;
case R.id.suoxiao:
mapController.zoomOut(); // 缩小一级
break;
}
return super.onOptionsItemSelected(item);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_hellobaidumap, menu);
return true;
}
}
package com.xuliugen.baidumap;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.MKGeneralListener;
import com.baidu.mapapi.map.ItemizedOverlay;
import com.baidu.mapapi.map.MKEvent;
import com.baidu.mapapi.map.MapController;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.OverlayItem;
import com.baidu.platform.comapi.basestruct.GeoPoint;
/*
* 在地图上显示图片的信息
*
* 多条目的绘制
*/
public class ItemizedOverlayDemo extends Activity {
private BMapManager manager;
private MapView mapView;
private MapController mapController;
private View pop;
private TextView titleTextView;
int latitude = (int) (40.051 * 1E6);
int longitude = (int) (116.303 * 1E6);
private GeoPoint hmGeoPoint = new GeoPoint(latitude, longitude);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
checkKey();
setContentView(R.layout.activity_main);
init();
initPop();
draw();
}
/**
* 初始化泡泡
*/
private void initPop() {
pop = View.inflate(this, R.layout.pop, null);
titleTextView = (TextView) pop.findViewById(R.id.title);
pop.setVisibility(View.INVISIBLE);
// 添加到mapview容器中
mapView.addView(pop);
}
private void draw() {
// 装OverlayItem的集合
/*
* public ItemizedOverlay(Drawable defaultMarker,MapView mapView)
* 创建一个新的ItemizedOverlay 参数: defaultMarker -
* item默认显示在地图上的的Drawable,为了正确绘制标记点
* ,需要给它添加边界,例如boundCenterBottom(marker))
*/
ItemizedOverlay<OverlayItem> overlay = new ItemizedOverlay<OverlayItem>(
this.getResources().getDrawable(R.drawable.eat_logo), mapView) {
/**
* 处理一个item的点击事件
*/
@Override
protected boolean onTap(int index) {
OverlayItem item = this.getItem(index);
String title = item.getTitle();
// Toast.makeText(ItemizedOverlayDemo.this, title,
// Toast.LENGTH_SHORT).show();
titleTextView.setText(title);
// 更新泡泡的位置:通过使用params于经纬度建立关系
// item.getPoint();// 获得经纬度
MapView.LayoutParams params = new MapView.LayoutParams(
MapView.LayoutParams.WRAP_CONTENT,
MapView.LayoutParams.WRAP_CONTENT, item.getPoint(),
MapView.LayoutParams.BOTTOM_CENTER);
mapView.updateViewLayout(pop, params);
pop.setVisibility(View.VISIBLE);
mapView.refresh();
return super.onTap(index);
}
};
setData(overlay);
mapView.getOverlays().add(overlay);
mapView.refresh();
}
private void setData(ItemizedOverlay<OverlayItem> overlay) {
/**
* OverlayItem public OverlayItem(GeoPoint point, String title, String
* snippet)
*
* snippet:片段的简介
*/
OverlayItem item = new OverlayItem(hmGeoPoint, "黑马训练营", "不4k不就业");
overlay.addItem(item);
item = new OverlayItem(new GeoPoint(latitude + 1000, longitude), "向北",
"增加纬度");
overlay.addItem(item);
item = new OverlayItem(new GeoPoint(latitude, longitude + 1000), "向东",
"增加经度");
overlay.addItem(item);
item = new OverlayItem(new GeoPoint(latitude - 1000, longitude - 1000),
"向西南", "减少经纬度");
overlay.addItem(item);
}
private void init() {
mapView = (MapView) this.findViewById(R.id.ii_mapview);
mapView.setBuiltInZoomControls(true); // 添加放大缩小按钮
mapController = mapView.getController();
mapController.setZoom(12);
}
private void checkKey() {
manager = new BMapManager(getApplicationContext());
manager.init(ConstantValue.KEY, new MKGeneralListener() {
@Override
public void onGetPermissionState(int isError) {
if (isError == MKEvent.ERROR_PERMISSION_DENIED) {
Toast.makeText(ItemizedOverlayDemo.this, "授权失败",
Toast.LENGTH_SHORT).show();
}
}
@Override
public void onGetNetworkState(int isError) {
if (isError == MKEvent.ERROR_NETWORK_CONNECT) {
Toast.makeText(ItemizedOverlayDemo.this, "网络出错",
Toast.LENGTH_SHORT).show();
}
}
});
}
@Override
protected void onResume() {
mapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mapView.destroy();
super.onDestroy();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
package com.xuliugen.baidumap;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.MKGeneralListener;
import com.baidu.mapapi.map.MKEvent;
import com.baidu.mapapi.map.MapController;
import com.baidu.mapapi.map.MapView;
import com.baidu.platform.comapi.basestruct.GeoPoint;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
public class LayerDemo extends Activity {
private BMapManager manager; // 地图引擎管理工具
private MapView mapView; // 地图的展示时控件
private MapController mapController; // 控制地图的平移、缩放、旋转(MapView和MapController)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/*
* 验证key,只有成功才会有数据的显示
*/
checkKey();
setContentView(R.layout.activity_layerdemo);
init();
}
private void init() {
mapView = (MapView) this.findViewById(R.id.ii_mapview2);
mapView.setBuiltInZoomControls(true); // 添加放大缩小按钮
mapController = mapView.getController();
mapController.setZoom(12);
}
private void checkKey() {
manager = new BMapManager(getApplicationContext());
manager.init(ConstantValue.KEY, new MKGeneralListener() {
@Override
public void onGetPermissionState(int isError) {
if (isError == MKEvent.ERROR_PERMISSION_DENIED) {
Toast.makeText(LayerDemo.this, "授权失败", Toast.LENGTH_SHORT)
.show();
}
}
@Override
public void onGetNetworkState(int isError) {
if (isError == MKEvent.ERROR_NETWORK_CONNECT) {
Toast.makeText(LayerDemo.this, "网络出错", Toast.LENGTH_SHORT)
.show();
}
}
});
}
@Override
protected void onResume() {
mapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mapView.destroy();
super.onDestroy();
}
/**
* 添加事件
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.ditu: // 底图
mapView.setTraffic(false);
mapView.setSatellite(false);
break;
case R.id.shishijiaotong:// 实时交通
mapView.setTraffic(true);
mapView.setSatellite(false);
break;
case R.id.weixingtu:// 卫星图 mapView.setTraffic(false);
mapView.setSatellite(true);
break;
}
return super.onOptionsItemSelected(item);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_layerdemo, menu);
return true;
}
}
package com.xuliugen.baidumap;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
/*
* 多个demo的启动页面
*/
public class MainActivity extends Activity {
private static String[] obvject = new String[] { "HelloBaiDuMap", "图层",
"几何图形元素", "展示文字", "多条自绘制(带提示框)", "圆形区域搜索", "全城搜索", "驾车路线", "步行路线",
"公交换乘", "我的位置" };
private ListView listView;
private ArrayAdapter<String> adapter;
private static Class[] clazz = new Class[] { HelloBaiDuMap.class,
LayerDemo.class, GraphicsOverlayDemo.class, TextOverlayDemo.class,
ItemizedOverlayDemo.class, PoiSearchNearbyDemo.class,
PoiSearchInCityDemo.class, DrivingSearchDemo.class,
WalkingSearchDemo.class, TransitOverlayDemo.class,
MyLocationOverlayDemo.class };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.in_door);
listView = (ListView) findViewById(R.id.list);
adapter = new ArrayAdapter<String>(getApplicationContext(),
R.layout.item, obvject);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Intent intent = new Intent(getApplicationContext(),
clazz[position]);
startActivity(intent);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
package com.xuliugen.baidumap;
import android.os.Bundle;
import com.baidu.location.BDLocation;
import com.baidu.location.BDLocationListener;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.map.LocationData;
import com.baidu.mapapi.map.MyLocationOverlay;
import com.baidu.platform.comapi.basestruct.GeoPoint;
/**
* 定位的操作
*
*/
public class MyLocationOverlayDemo extends BaseActivity {
private LocationClient client;
private BDLocationListener listener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
protected void onResume() {
Location();
client.start();
super.onResume();
}
/**
* 比较耗费资源的东西在onresume中实现,在onpause中结束
*/
@Override
protected void onPause() {
client.stop();
super.onPause();
}
/*
* 定位的功能实现
*/
private void Location() {
client = new LocationClient(this);
listener = new MyBDLocationListener();
// client数据的设置,如:多久、间隔时间发送获取位置的请求等
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true);
option.setAddrType("all");// 返回的定位结果包含地址信息
option.setCoorType("bd09ll");// 返回的定位结果是百度经纬度,默认值gcj02
option.setScanSpan(5000);// 设置发起定位请求的间隔时间为5000ms
option.disableCache(true);// 禁止启用缓存定位
option.setPoiNumber(5); // 最多返回POI个数
option.setPoiDistance(1000); // poi查询距离
client.setLocOption(option);
client.registerLocationListener(listener);
}
/*
* 自定义的listener实现BDLocationListener接口
*/
public class MyBDLocationListener implements BDLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
if (location == null) {
return;
}
location.getLongitude();// 获取经度
location.getLatitude(); // 获取维度
// 定位覆盖物
MyLocationOverlay overlay = new MyLocationOverlay(mapView);
LocationData data = new LocationData();
data.latitude = location.getLatitude();
data.longitude = location.getLongitude();
overlay.setData(data);
mapView.getOverlays().add(overlay);
mapView.refresh();
GeoPoint point = new GeoPoint((int) (data.longitude * 1E6),
(int) (data.latitude * 1E6));
// 定位到该点
mapController.animateTo(point);
}
@Override
public void onReceivePoi(BDLocation arg0) {
}
}
}
package com.xuliugen.baidumap;
import java.util.ArrayList;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
import com.baidu.mapapi.map.PoiOverlay;
import com.baidu.mapapi.search.MKPoiInfo;
import com.baidu.mapapi.search.MKPoiResult;
import com.baidu.mapapi.search.MKSearch;
import com.baidu.mapapi.search.MKSearchListener;
/**
* 全程范围内的搜索
*
* 侧重点是分页的效果
*/
public class PoiSearchInCityDemo extends BaseActivity {
private MKSearch mkSearch;
private MKSearchListener mkSearchListener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
protected void onResume() {
search();
super.onResume();
}
private void search() {
mkSearch = new MKSearch();
mkSearchListener = new MyMKSearchListenerAdapter() {
@Override
public void onGetPoiResult(MKPoiResult result, int type, int iError) {
if (iError == 0) {
if (result != null) {
PoiOverlay overlay = new PoiOverlay(
PoiSearchInCityDemo.this, mapView);
setData(overlay, result);
mapView.getOverlays().clear(); // 当粉也较多的时候,没显示下一页做一次清理的工作
mapView.getOverlays().add(overlay);
mapView.refresh();
}
} else {
Toast.makeText(PoiSearchInCityDemo.this, "未查询到结果",
Toast.LENGTH_SHORT).show();
}
}
};
mkSearch.init(manager, mkSearchListener); // 绑定
mkSearch.poiSearchInCity("北京", "加油站");// 全程搜索
}
private void setData(PoiOverlay overlay, MKPoiResult result) {
// result.getAllPoi(); // 当前页的数据信息,默认的是10条数据
ArrayList<MKPoiInfo> datas = result.getAllPoi();
overlay.setData(datas);
// ArrayList<MKPoiInfo> getAllPoi()
//
// MKCityListInfo getCityListInfo(int index)
// 获取第index个城市信息,index从0开始
// int getCityListNum()
// 返回城市列表页的结果数
// int getCurrentNumPois()
// 获取当前页的poi结果数
// ArrayList<MKPoiResult> getMultiPoiResult()
//
// int getNumPages()
// 获取本次poi搜索的总页数
// int getNumPois()
// 获取本次poi搜索的总结果数
// int getPageIndex()
// 返回当前页的索引
// MKPoiInfo getPoi(int index)
// 获取第index个poi信息
// 当前页/共几页 当前页的条目数:/总条目数:
String info = " 当前页:" + result.getPageIndex() + "/共几页:"
+ result.getNumPages() + " 当前页的条目数:"
+ result.getCurrentNumPois() + "/总条目数:" + result.getNumPois();
Toast.makeText(PoiSearchInCityDemo.this, info, Toast.LENGTH_SHORT)
.show();
}
// 当前页
private int currentPage = 0;
/**
* 添加事件
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.nextpage: // 下一页
// 当前页+1
currentPage++;
mkSearch.goToPoiPage(currentPage);// 获取下一页的数据
break;
case R.id.prepage: // 上一页
// 当前页+1
currentPage--;
mkSearch.goToPoiPage(currentPage);// 获取上一页的数据
break;
}
return super.onOptionsItemSelected(item);
}
/**
* 自定义菜单
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_poisearchincitydemo, menu);
return true;
}
}
package com.xuliugen.baidumap;
import java.util.ArrayList;
import android.os.Bundle;
import android.view.Menu;
import android.widget.Toast;
import com.baidu.mapapi.map.PoiOverlay;
import com.baidu.mapapi.search.MKPoiInfo;
import com.baidu.mapapi.search.MKPoiResult;
import com.baidu.mapapi.search.MKSearch;
import com.baidu.mapapi.search.MKSearchListener;
/**
* 兴趣点检索(圆形区域+全城(分页处理))
*
* 圆形兴趣点的搜索
*
*/
public class PoiSearchNearbyDemo extends BaseActivity {
private MKSearch mkSearch;
private MKSearchListener mkSearchListener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 搜索
search();
}
private void search() {
mkSearch = new MKSearch();
mkSearchListener = new MyMKSearchListenerAdapter() {
/**
* 返回的数据
*/
@Override
public void onGetPoiResult(MKPoiResult result, int type, int iError) {
// 处理圆形区域内数据展示
if (iError == 0) { // 成功的情况
if (result != null) {
PoiOverlay overlay = new PoiOverlay(
PoiSearchNearbyDemo.this, mapView);
setDate(overlay, result); // 设置数据
mapView.getOverlays().add(overlay);
mapView.refresh();
}
} else {
Toast.makeText(PoiSearchNearbyDemo.this, "未查询到结果",
Toast.LENGTH_SHORT).show();
}
super.onGetPoiResult(result, type, iError);
}
private void setDate(PoiOverlay overlay, MKPoiResult result) {
ArrayList<MKPoiInfo> datas = result.getAllPoi(); // 往集合放数据
overlay.setData(datas);
}
};
mkSearch.init(manager, mkSearchListener); // 建立关系
// 发送搜索请求的信息
mkSearch.poiSearchNearBy("加油站", hmGeoPoint, 1000); // 搜索的内容是什么
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_layerdemo, menu);
return true;
}
}
package com.xuliugen.baidumap;
import android.app.Activity;
import android.graphics.Typeface;
import android.os.Bundle;
import android.view.Menu;
import android.widget.Toast;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.MKGeneralListener;
import com.baidu.mapapi.map.MKEvent;
import com.baidu.mapapi.map.MapController;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.Symbol;
import com.baidu.mapapi.map.Symbol.Color;
import com.baidu.mapapi.map.TextItem;
import com.baidu.mapapi.map.TextOverlay;
import com.baidu.platform.comapi.basestruct.GeoPoint;
/*
* 在地图上绘制文字
*/
public class TextOverlayDemo extends Activity {
private BMapManager manager;
private MapView mapView;
private MapController mapController;
int latitude = (int) (40.051 * 1E6);
int longitude = (int) (116.303 * 1E6);
private GeoPoint hmGeoPoint = new GeoPoint(latitude, longitude);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
checkKey();
setContentView(R.layout.activity_main);
init();
draw();
}
private void draw() {
// 1.绘制文字
TextOverlay overlay = new TextOverlay(mapView);
setData(overlay);
mapView.getOverlays().add(overlay);
mapView.refresh();
}
private void setData(TextOverlay overlay) {
TextItem item = new TextItem();
// int align
// 文字对齐方式 ,为 ALIGN_TOP,ALIGN_CENTER, ALIGN_BOTTOM中的一个值
// static int ALIGN_BOTTOM
// 文字对齐参数,下边中点对齐
// static int ALIGN_CENTER
// 文字对齐参数,中心对齐
// static int ALIGN_TOP
// 文字对齐参数,上边中点对齐
// Symbol.Color bgColor
// 文字背景色, 默认为透明
// Symbol.Color fontColor
// 文字颜色
// int fontSize
// 字号大小
// GeoPoint pt
// 文字显示的位置,用经纬度坐标表示
// String text
// 要显示的文字内容
// Typeface typeface
// 文字字体, android 字体表示,为空则用系统默认字体.
item.align = TextItem.ALIGN_CENTER;
item.fontColor = getColor();
item.fontSize = 20;
item.pt = hmGeoPoint;
item.text = "黑马训练营";
item.typeface = Typeface.DEFAULT_BOLD; // 粗体
overlay.addText(item);
}
private Color getColor() {
Symbol symbol = new Symbol();
Symbol.Color color = symbol.new Color();
color.red = 255;
color.green = 0;
color.blue = 0;
color.alpha = 100;
return color;
}
private void init() {
mapView = (MapView) this.findViewById(R.id.ii_mapview);
mapView.setBuiltInZoomControls(true); // 添加放大缩小按钮
mapController = mapView.getController();
mapController.setZoom(12);
}
private void checkKey() {
manager = new BMapManager(getApplicationContext());
manager.init(ConstantValue.KEY, new MKGeneralListener() {
@Override
public void onGetPermissionState(int isError) {
if (isError == MKEvent.ERROR_PERMISSION_DENIED) {
Toast.makeText(TextOverlayDemo.this, "授权失败",
Toast.LENGTH_SHORT).show();
}
}
@Override
public void onGetNetworkState(int isError) {
if (isError == MKEvent.ERROR_NETWORK_CONNECT) {
Toast.makeText(TextOverlayDemo.this, "网络出错",
Toast.LENGTH_SHORT).show();
}
}
});
}
@Override
protected void onResume() {
mapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mapView.destroy();
super.onDestroy();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
package com.xuliugen.baidumap;
import android.os.Bundle;
import android.widget.Toast;
import com.baidu.mapapi.map.TransitOverlay;
import com.baidu.mapapi.search.MKPlanNode;
import com.baidu.mapapi.search.MKSearch;
import com.baidu.mapapi.search.MKTransitRoutePlan;
import com.baidu.mapapi.search.MKTransitRouteResult;
/**
* 公交换乘
*
*/
public class TransitOverlayDemo extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
protected void onResume() {
search();
super.onResume();
}
private void search() {
MKSearch mkSearch = new MKSearch();
mkSearch.init(manager, new MyMKSearchListenerAdapter() {
@Override
public void onGetTransitRouteResult(MKTransitRouteResult result,
int iError) {
if (iError == 0) {
if (result != null) {
// 公交换乘需要使用的覆盖物不一样的
TransitOverlay overlay = new TransitOverlay(
TransitOverlayDemo.this, mapView);
setData(overlay, result);
mapView.getOverlays().add(overlay);
mapView.refresh();
}
} else {
Toast.makeText(TransitOverlayDemo.this, "未查询到结果",
Toast.LENGTH_SHORT).show();
}
}
});
// 起点所在城市--搜索的起点--终点所在城市--搜索的终点 ;返回成功为0 否则为-1
MKPlanNode start = new MKPlanNode();
start.pt = hmGeoPoint; // 起点所在城市
MKPlanNode end = new MKPlanNode();
end.name = "天安门";
mkSearch.setTransitPolicy(MKSearch.EBUS_WALK_FIRST);// 设置策略
mkSearch.transitSearch("北京", start, end);
}
protected void setData(TransitOverlay overlay, MKTransitRouteResult result) {
if (result.getNumPlan() > 0) {
MKTransitRoutePlan data =result.getPlan(0);
overlay.setData(data);
}
}
}
package com.xuliugen.baidumap;
import android.os.Bundle;
import android.widget.Toast;
import com.baidu.mapapi.map.RouteOverlay;
import com.baidu.mapapi.search.MKPlanNode;
import com.baidu.mapapi.search.MKRoute;
import com.baidu.mapapi.search.MKRoutePlan;
import com.baidu.mapapi.search.MKSearch;
import com.baidu.mapapi.search.MKWalkingRouteResult;
import com.baidu.platform.comapi.basestruct.GeoPoint;
/**
* 步行的检索
*
*/
public class WalkingSearchDemo extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
protected void onResume() {
search();
super.onResume();
}
private void search() {
MKSearch mkSearch = new MKSearch();
mkSearch.init(manager, new MyMKSearchListenerAdapter() {
@Override
public void onGetWalkingRouteResult(MKWalkingRouteResult result,
int iError) {
if (iError == 0) {
if (result != null) {
RouteOverlay overlay = new RouteOverlay(
WalkingSearchDemo.this, mapView);
setData(overlay, result);
mapView.getOverlays().clear(); // 当粉也较多的时候,没显示下一页做一次清理的工作
mapView.getOverlays().add(overlay);
mapView.refresh();
}
} else {
Toast.makeText(WalkingSearchDemo.this, "未查询到结果",
Toast.LENGTH_SHORT).show();
}
}
});
MKPlanNode start = new MKPlanNode();
start.pt = hmGeoPoint;
MKPlanNode end = new MKPlanNode();
end.pt = new GeoPoint(40065796, 116349868);
mkSearch.walkingSearch("北京", start, "北京", end);
}
protected void setData(RouteOverlay overlay, MKWalkingRouteResult result) {
if (result.getNumPlan() > 0) {
MKRoutePlan plan = result.getPlan(0);
MKRoute data = plan.getRoute(0);
overlay.setData(data);
}
}
}
完整项目如下:http://download.csdn.net/detail/u010870518/8455285

























 125
125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










