Code tree for GitHub and GitLab
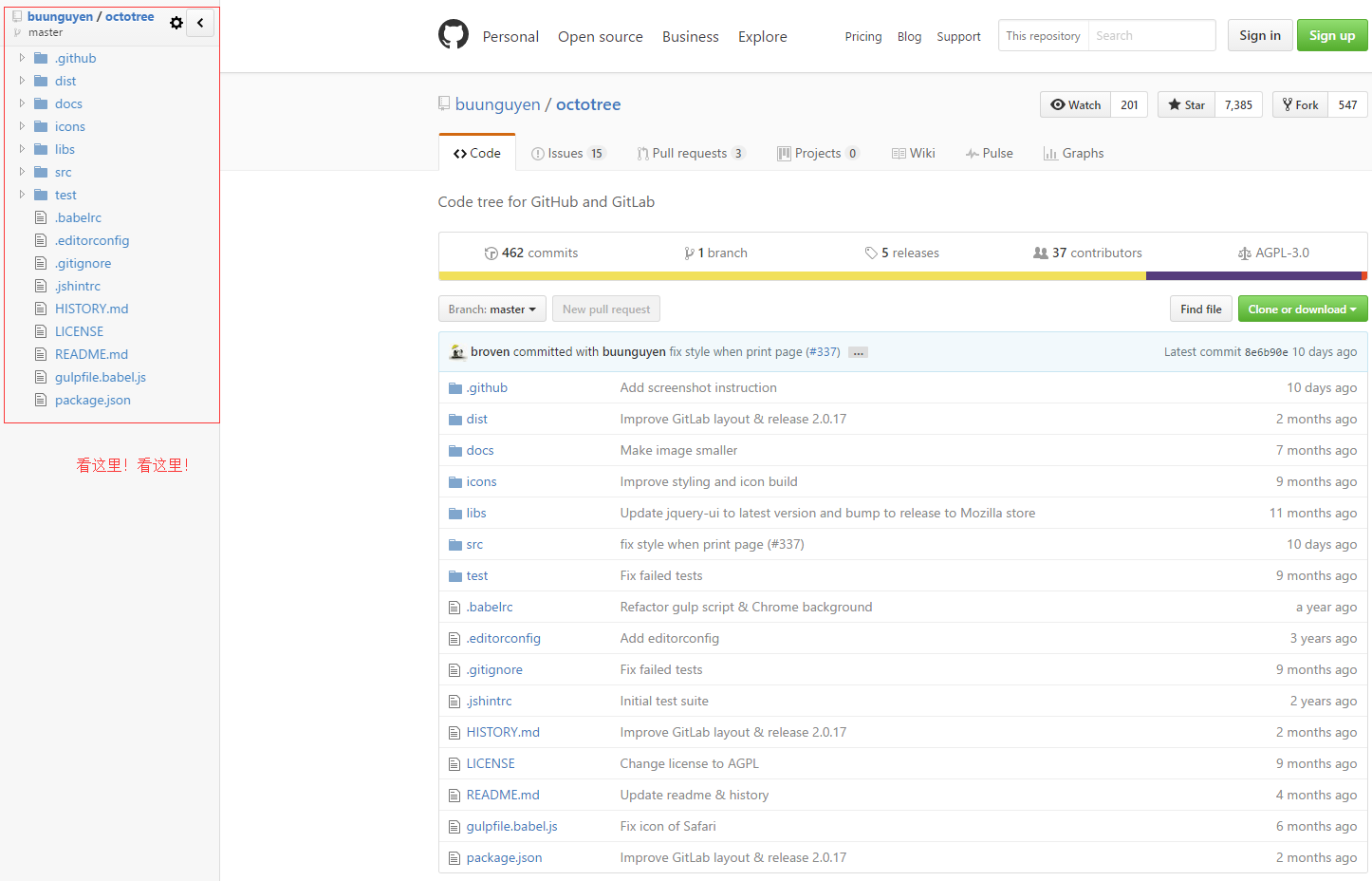
先上图不说话!
看图就知道了!
大家在GitHub查看代码的时候,是不是会经常跳转搜索代码!过一段时间就不知道自己跑到哪里了!有了这款工具,再也不用担心找不到位置了!
GitHub开源项目代码
https://github.com/buunguyen/octotree
Browser extension (Chrome, Firefox, Opera and Safari) to show a code tree on GitHub and GitLab. Awesome for exploring project source without having to pull every single repository to your machine. Features:
Easy-to-navigate code tree, just like in IDEs
Fast browsing with pjax and Turbolinks
Support private repositories (see instructions)
Support GitHub and GitLab Enterprise (Chrome and Opera only, see instructions)
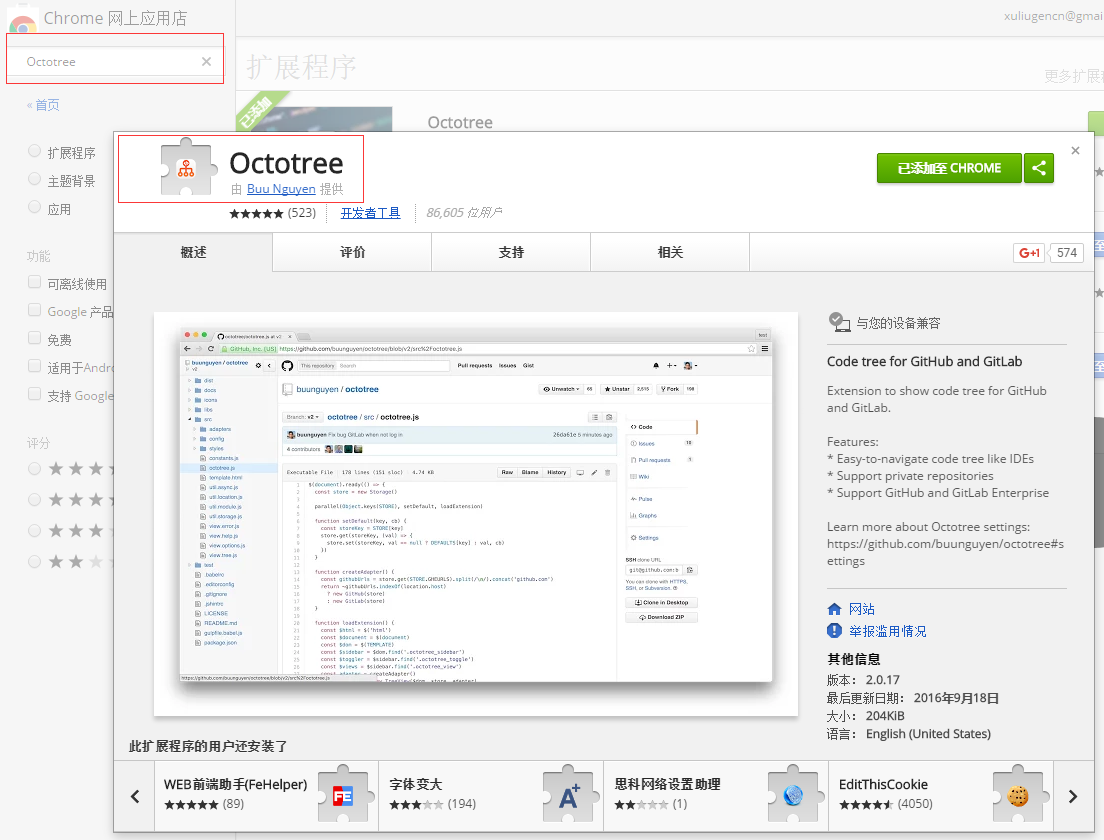
Chrome安装这个插件
https://chrome.google.com/webstore/search/Octotree?utm_source=chrome-ntp-icon
到这里就OK了!随便打开一个GitHub项目,就可以了看到第一张图那样的结构了!
这一波就安利到这里!
Java后端技术QQ群,群文件分享大量学习资料,欢迎加群下载: 581120365,欢迎加入!


























 4183
4183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










