Location是BOM对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。事实上,location对象是window对象的属性,也是document对象的属性:所以window.location和document.location是等效的。
鉴于这个对象的属性方法较少,在这里就多介绍一下:
首先来看location对象的属性
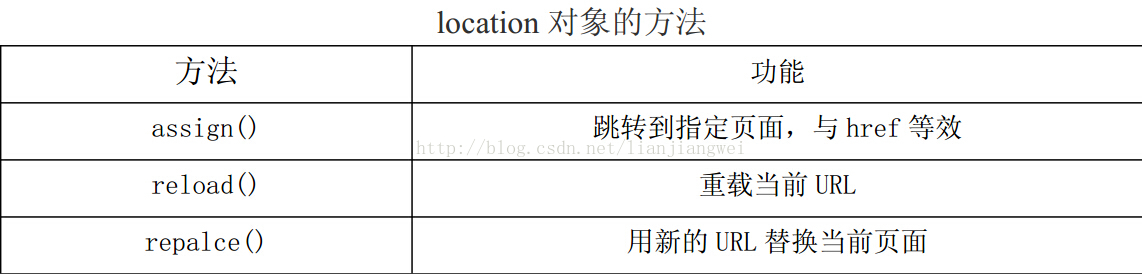
Location对象的方法只有三个,如下图所示
一个简单的跳转页面例子
<span style="font-size:18px;">location.href='http://www.baidu.com';
alert(location.href);</span>在web开发中,我们经常需要获取诸如?id&search=ok这种类型的URL的键值对,那么通过location对象,我们可以写一个函数,来一一获取。
<span style="font-size:18px;">function getArgs(){
//创建一个存放键值对的数组
var args=[];
//去除?号
var qs=location.search.length>0?location.search.substring (1):'';
//按&字符串拆分数组
var items=qs.split('&');
var item =null,name=null,value=null;
//遍历
for(var i=0;i<items;i++){
item=items[i].split('=');
name=item[0];
value=item[1];
//把键值对存放到数组中去
args[name]=value;
}
return args;
}
var args=getArgs(); //调用函数
alert(args['id']);
alert(args['search']);</span>关于location对象的方法就不再详细说明了,基本都是跳转到指定的URL,这里就说一点,就是那个reload()方法,看如下代码
<span style="font-size:18px;">location.reload();
location.reload(true);</span>这两者的区别是在方法中传入了一个布尔值的参数,前者是最为有效的重新加载方式,但是这个页面有可能是从缓存中拿出来的,而后者则是强制加载,就是只从服务器源头重新加载页面。
至此,关于location对象的介绍就结束了,location对象主要是操作页面的跳转,以及对URL的内容进行相关操作和设置。


























 277
277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








