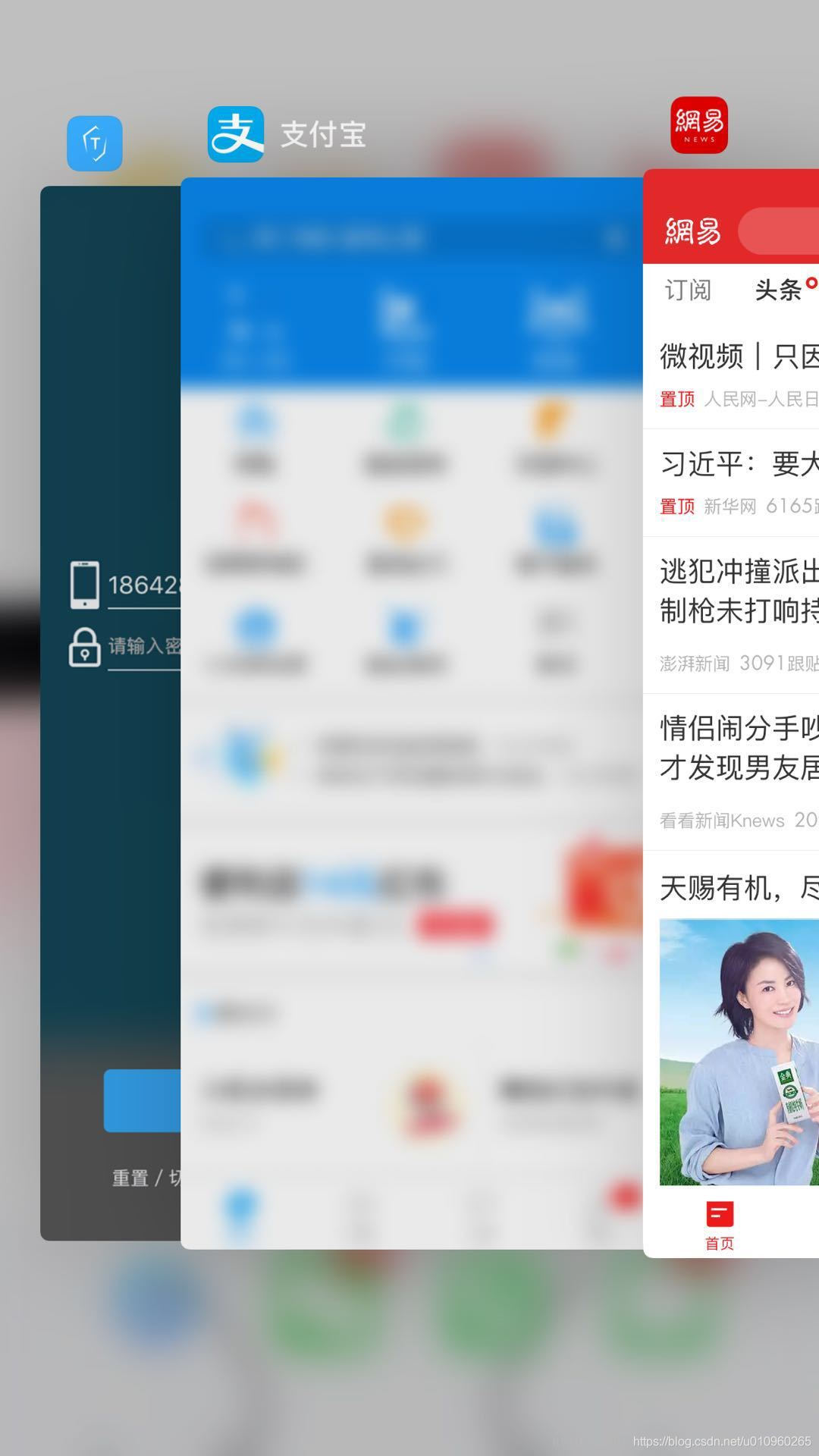
今天在用手机后台切换程序时突然发现支付宝的页面自动模糊,因此对这一细节感到十分惊喜,想知道为什么要这么做?有什么作用?如何实现?

之后查了一些资料,很多金融类的App都实现这样效果来增加安全,代码很简单,在AppDelegate中实现。很多细节可以根据场景来进行添加,比如判断是否存在用户登陆,没有用户信息就不遮盖了…
代码实现:
AppDelegate.m 中:
@interface AppDelegate ()
#pragma mark -- 模糊图层
@property (strong, nonatomic) UIVisualEffectView *visualEffectView;
@end
#pragma mark 后台模糊效果
- (UIVisualEffectView *)visualEffectView{
if (!_visualEffectView) {
UIBlurEffect *blurEffect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight];
_visualEffectView = [[UIVisualEffectView alloc] initWithEffect:blurEffect];








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2239
2239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








