vue-electron 执行npm run build时,在build的时候会因为下载远程打包所需文件而超时,然后根据错误一步一步就行手动安装相应的文件。
虽然在网上参考了很多相关方法,最终还是失败,然后屡次尝试后,终于成功了。
附上elelctron相关的淘宝镜像地址:https://npm.taobao.org/mirrors/electron/
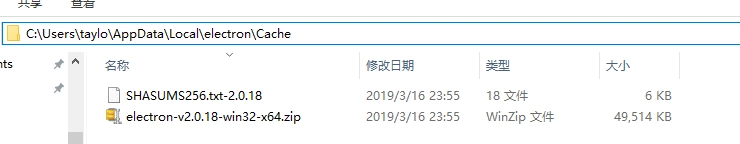
- step1:npm run build后,第一次报错需要下载 electron-v2.0.18-win32-x64.zip(我这里是需要该版本的文件,根据自己的错误信息,来选择对应的版本下载即可),在镜像中选取该版本号 2.0.18,点击进入,并选择下载 electron-v2.0.18-win32-x64.zip 和 SHASUMS256.txt, 下载完成后,将SHASUMS256.txt文件改成 SHASUMS256.txt-2.0.18,然后将两个文件拷入如图位置:

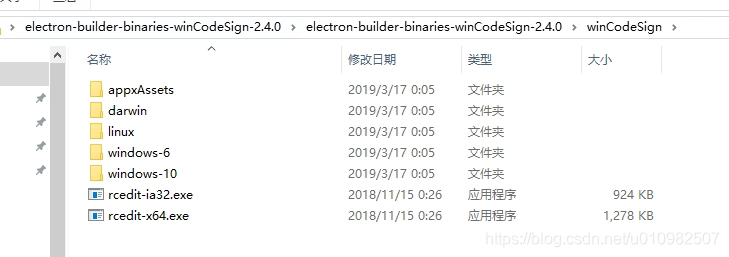
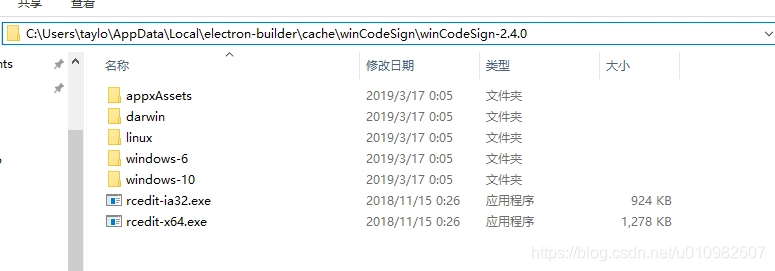
- step2:完成step1后,继续npm run build,发现又有文件下载失败 winCodeSign-2.4.0(我这里是需要该版本的文件,根据自己的错误信息,来选择对应的版本下载即可),然后自己手动下载https://github.com/electron-u…,这里下载的是Source code(zip),速度快,下载完成后解压,拷贝如图位置所有文件:

拷贝至如图位置:

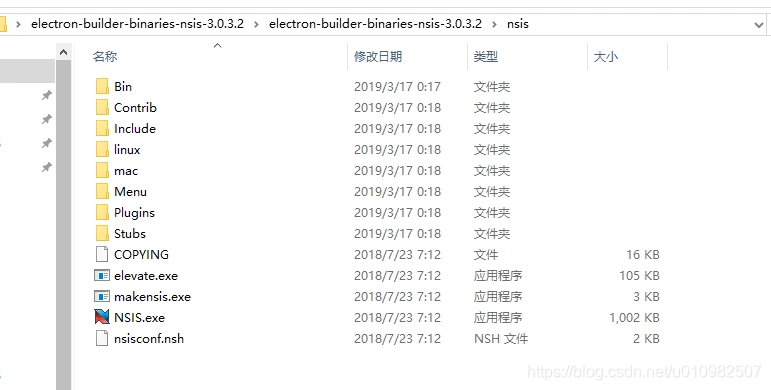
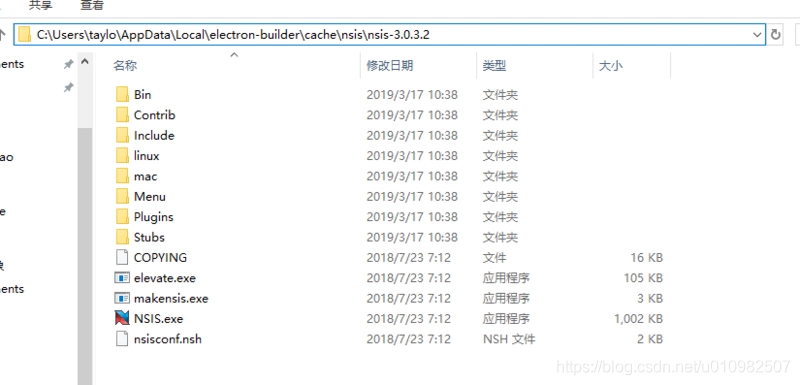
- step3:完成step2后,继续npm run build,发现又有文件下载失败 nsis-3.0.3.2(同上),然后自己手动下载https://github.com/electron-userland/electron-builder-binaries/releases/tag/nsis-3.0.3.2,同上,下载完成后解压,拷贝如图位置所有文件:

拷贝至如图位置:

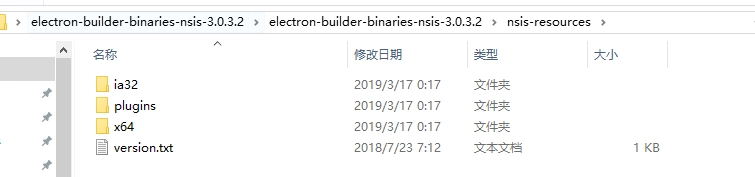
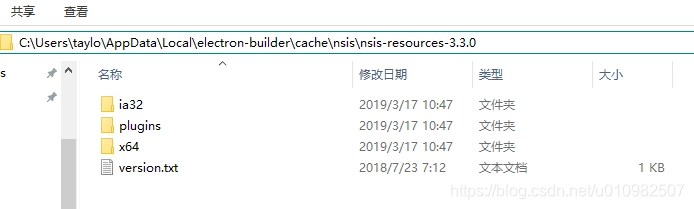
- step4:完成step3后,继续npm run build,发现又有文件下载失败 nsis-resources-3.3.0,但是按照上面的方法操作,最后还是会报错,然后我尝试,用step3中下载解压后的这个nsis-3.0.3.2版本试试,拷贝如图位置所有文件:

拷贝至如图位置:

至此,我们一共进行了四次拷贝操作,完成以上四步操作后,运行npm run build,不一会儿就能打包成功,得到你的第一个exe版本。
转载地址:https://segmentfault.com/a/1190000018533945





















 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








