经过对前面知识点的巩固和加深,我们可以使用前面学习到的知识来制作实际开发中碰到的一些典型的布局,以此来达到综合应用知识的目的。
1、特征布局:翻页(所需知识点:盒模型、内联元素)
2、特征布局:导航条01(所需知识点:盒模型、行内元素布局)
3、特征布局:导航条02(所需知识点:盒模型、浮动、定位、字体对齐)
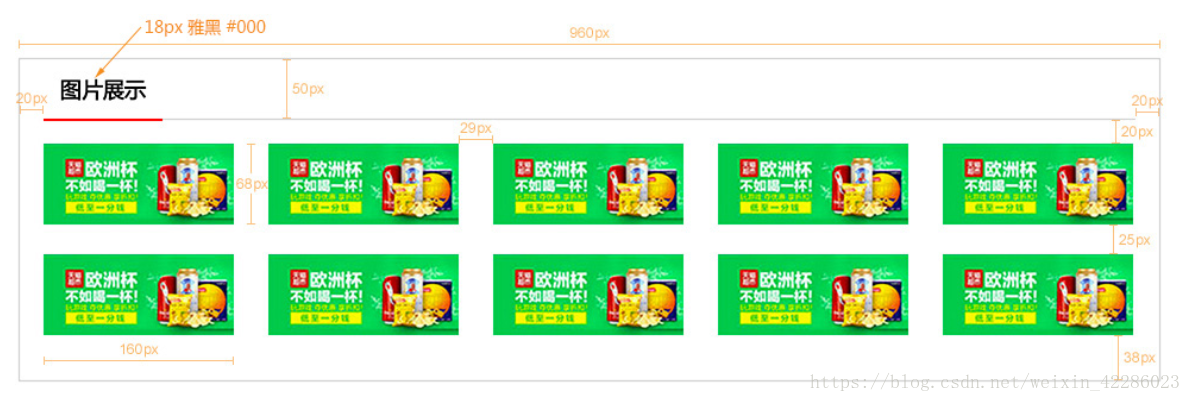
4、特征布局:图片列表(所需知识点:盒模型、浮动)
5、特征布局:新闻列表(所需知识点:盒模型、浮动)
课后练习
学院Go语言视频主页
https://edu.csdn.net/lecturer/1928
清华团队带你实战区块链开发
扫码获取海量视频及源码 QQ群:721929980
































 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










