接着页面之间参数传递--Struts标签,继续。这次再与Ajax进行结合
参数获取流程:
1.点击a.jsp中的超链接
(1)a标签提交一个参数(id)
(2)第一个form表单提交3个参数(id,name,age)
(3)第一个form表单提交3个参数(id,name,age)
均通过ajax提交到studentInfo.action
2.服务器生成数据:studentInfo.action获取参数并转发至b.jsp(会产生3次响应的jsp)
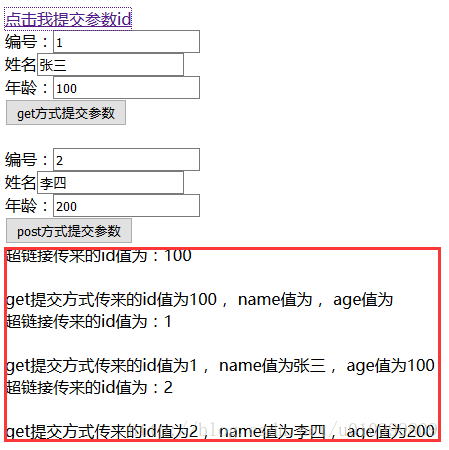
3.a.jsp获取ajax从服务器取回数据(3次响应的jsp),并显示在本页的div(专门用来存放ajax的返回数据的)中
实现流程:
1.首先在项目中添加jquery,
2.在前一个实例(页面之间参数传递--Struts标签)的基础上,只需要改动a.jsp代码即可
改动一:添加jquery支持
<script type="text/javascript" src="js/jquery-1.9.0.min.js"></script>
改动二:在body部分给a标签和两个form表单添加id,添加一个存放ajax响应数据的div
<body>
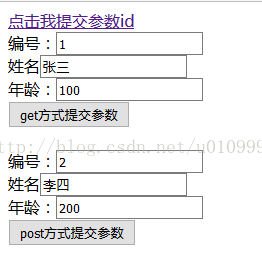
<a id="a1" href="#">点击我提交参数id</a>
<form id="form1" action="student/studentInfo.action" method="get">
编号:<input type="text" name="id" value="1"/><br/>
姓名<input type="text" name="name" value="张三"/><br/>
年龄:<input type="text" name="age" value="100"/><br/>
<input type="submit" value="get方式提交参数"/>
</form><br/>
<form id="form2" action="student/studentInfo.action" method="post">
编号:<input type="text" name="id" value="2"/><br/>
姓名<input type="text" name="name" value="李四"/><br/>
年龄:<input type="text" name="age" value="200"/><br/>
<input type="submit" value="post方式提交参数"/>
</form>
<div id="databody"></div>
</body>改动三:添加ajax提交参数,获取响应的代码
<script type="text/javascript">
$(function(){
$("#a1").click(function(){
$("#databody").empty();
$("#databody").load("student/studentInfo.action?id=100",
function(){
alert("超链接获取的数据加载完毕!");
}
);
var id1 = $("#form1 input[name='id']").val();
var name1 = $("#form1 input[name='name']").val();
var age1 = $("#form1 input[name='age']").val();
$.get("student/studentInfo.action",
{
id : id1,
name : name1,
age : age1
},
function(responseText){
alert("即将加载get请求到的jsp...");
$("#databody").append(responseText);
});
var id2 = $("#form2 input[name='id']").val();
var name2 = $("#form2 input[name='name']").val();
var age2 = $("#form2 input[name='age']").val();
$.get("student/studentInfo.action",
{
id : id2,
name : name2,
age : age2
},
function(responseText){
alert("即将加载post请求到的jsp...");
$("#databody").append(responseText);
});
});
})
</script>3.测试
在tomcat(端口号:8080)上部署该项目(项目名为:Struts04)
浏览器输入http://localhost:8080/Struts04/a.jsp


























 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








