以下废话可以跳过
=========== 废话 begin ==============
前段时间学习了会node,webpack。
今天打算使用他做个小页面,发现以前看到的例子都是js和css打包到同一个文件里面,他有他的好处(我并不理解),但我喜欢css是css文件,js是js文件,你进来看,肯定也是希望css单独出来,可以的话留下你的想法,交流交流可好!
=========== 废话 end ==============
webpack4以上版本不在使用“extract-text-webpack-plugin”,而改为“mini-css-extract-plugin”
安装:
npm install --save-dev mini-css-extract-plugin
使用(webpack.config.js)
const MiniCssExtractPlugin = require("mini-css-extract-plugin"); module.exports = { plugins: [ new MiniCssExtractPlugin({ // Options similar to the same options in webpackOptions.output // both options are optional filename: "[name].css", chunkFilename: "[id].css" }) ], module: { rules: [ { test: /\.css$/, use: [ MiniCssExtractPlugin.loader, "css-loader" ] } ] } }
=========== 下面还是废话 ================
我的版本,webpack5.6.0,网上也有4配置不成功,更加让我不理解的是官网竟然没有webpack5.6.0API,最新只到4.9
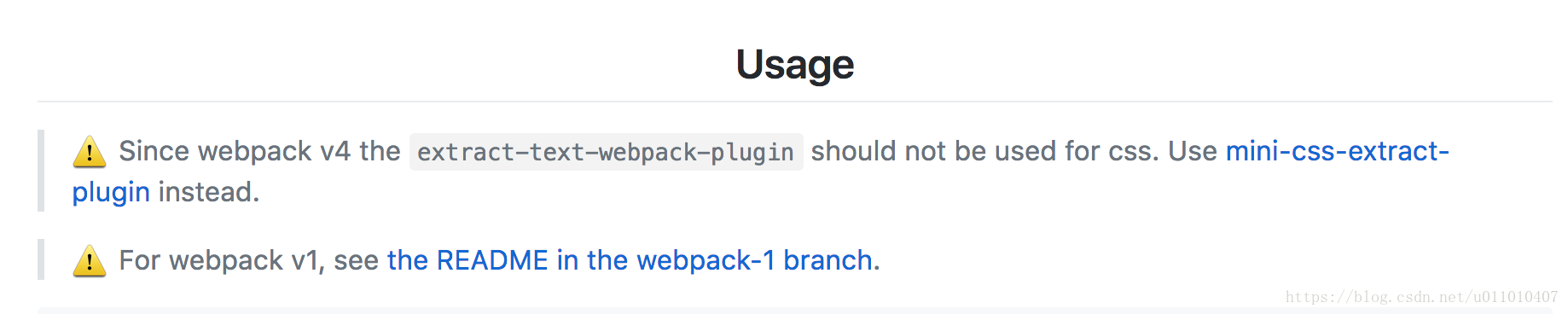
网上大部分资料是使用extract-text-webpack-plugin来抽离css的,但是实践了很文章都出现各样的编译错误,最后跑到官网发现,春天已经不是曾今的春天了
以上图片的网址:https://github.com/webpack-contrib/extract-text-webpack-plugin
意思是说,4以上版本,要用另外一个模块去解析(就是


























 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








