1.简单实例
<body ng-app="myApp">
<runoob-directive></runoob-directive>
<script>
var app = angular.module('myApp', []);
app.directive('runoobDirective', function () {
return {
restrict:'E',
template:'<h1>自定义指令</h1>'
};
});
</script>
</body>
2.replace当前标签替换
<body ng-app="myApp">
<runoob-directive>asdf</runoob-directive>
<script>
var app = angular.module('myApp', []);
app.directive('runoobDirective', function () {
return {
restrict: 'E',
template: '<h1>自定义指令</h1>',
replace: true //指定是否将当前页面元素替换成 template
};
});
</script>
</body>
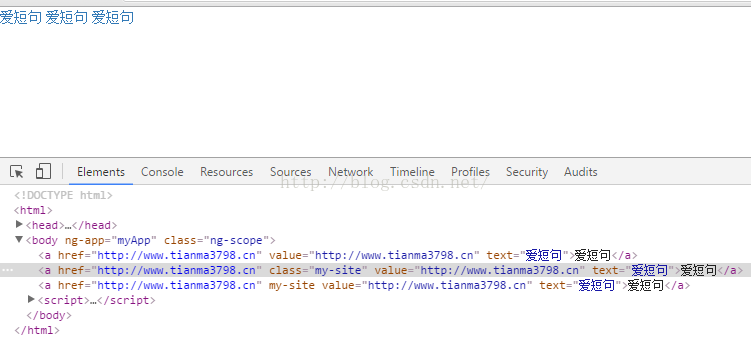
3.restrict指令约束
<body ng-app="myApp">
<my-site value="http://www.tianma3798.cn" text="爱短句"></my-site>
<div class="my-site"
value="http://www.tianma3798.cn"
text="爱短句"></div>
<div my-site
value="http://www.tianma3798.cn"
text="爱短句"></div>
<script>
var app = angular.module('myApp', []);
app.directive('mySite', function () {
return {
restrict: 'EAC',
template: function (elem, attr) {
return '<a href="' + attr.value + '">' + attr.text + '</a>';
},
replace:true
};
});
</script>
</body>























 5755
5755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








