Infusion Altar
Time Limit: 2 Seconds Memory Limit: 65536 KB
Bob is recently playing a game called Minecraft, especially a mod called Thaumcraft. It is a mod of magic.
Usually, Bob has Obsessions with Symmetry while playing Minecraft. This obsession is useless in the gameplay generally. However, in Thaumcraft, the infusion altar requires symmetry to keep it stable.
Bob built an infusion altar in his secret chamber, but it was not so symmetrical. After some explosions, Bob decided to fix the infusion altar to make it symmetrical.
InfusionAltar
You will be given the map of Bob’s secret chamber. It is of size n*n(n is an odd number), the infusion altar is always at the center of his secret chamber. The following picture is a typical map. The 3*3 square in the center is the Infusion Altar, it is a multi-block structure. Here, ‘#’ means Runic Matrix, ‘o’ means Arcane Pedestal, ‘.’ means an empty place, ‘a’-‘z’ means occult paraphernalia(like skulls, crystals and candles) Bob placed around the Infusion Altar. There will not be characters other than ‘a’-‘z’, ‘.’, ‘#’.
.aab.
bo.ob
b.#.a
bo.ob
bbab.
Now, the question is that at least how many blocks need to be changed to make the whole map symmetrical. Here, being symmetrical means having all four axes of symmetry for a square. Also, you can change any character on the map to any other character.
Input
There are multiple cases. The first line contains one integer T which is the number of test cases.
For each case, The first line contains an integer n ( 3 ≤ n ≤ 99, and n is an odd number)
For the next n lines, each line contains n characters showing the map.
It is guaranteed that the Infusion Altar is at the center of the map.
It is guaranteed that only ‘a’-‘z’ and ‘.’ will appear out of the Infusion Altar.
Output
One integer for each test case which is the least number of blocks that should be changed.
Sample Input
3
3
o.o
.#.
5
.aab.
bo.ob
b.#.a
bo.ob
bbab.
5
aabba
ao.oa
a.#.a
ao.oa
aaaaa
Sample Output
0
3
2
Hint
The first sample is a standard Infusion Altar.
In second sample, Bob will change his secret chamber to the following map.
.bab.
bo.ob
a.#.a
bo.ob
.bab.
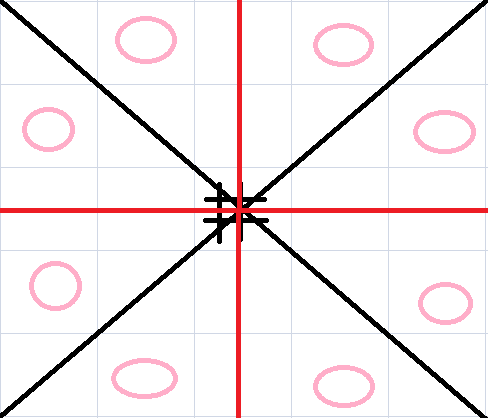
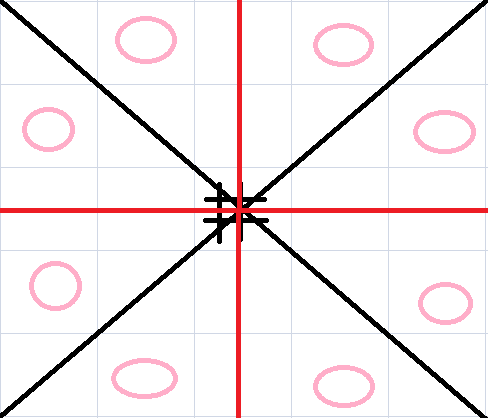
题目链接:ZOJ 3838
题目大意:根据这四条线对称。圆圈对称8个相等,线上对称4个相等。
o.o
以下是代码:
<code class="hljs cpp has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <iostream></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <algorithm></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <cstring></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <string></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <map></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <set></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <cstdio></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <cmath></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <vector></span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">using</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">namespace</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">std</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> main()
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> t;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cin</span> >> t;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span>(t--)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cin</span> >> n;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">string</span> s[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">110</span>];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> ans = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,cnt = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < n; i++)
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cin</span> >> s[i];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < n / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>; i++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> j = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; j < n / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>; j++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (i > j) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//处理圆圈处,对称8个相等</span>
{
cnt = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> maxcnt = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">string</span> ret = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>;
ret += s[i][j];
ret += s[j][i];
ret += s[n - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> - i][j];
ret += s[j][n - i - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>];
ret += s[i][n - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> - j];
ret += s[n - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> - j][i];
ret += s[n - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> - i][n - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> - j];
ret += s[n - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> - j][n - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> - i];
sort(ret.begin(),ret.end());
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i < <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">7</span>; i++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (ret[i] == ret[i + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>])
{
cnt++;
maxcnt = max(cnt,maxcnt);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>
cnt = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
}
ans += <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">8</span> - maxcnt;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (i == j) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//处理对角线</span>
{
cnt = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> maxcnt = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">string</span> ret = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>;
ret += s[i][j];
ret += s[i][n - j - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>];
ret += s[n - i - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>][j];
ret += s[n - i - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>][n - j - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>];
sort(ret.begin(),ret.end());
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i < <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>; i++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (ret[i] == ret[i + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>])
{
cnt++;
maxcnt = max(cnt,maxcnt);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>
cnt = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
}
ans += <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span> - maxcnt;
}
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = (n - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>) / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//处理另外两条直线</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> j = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; j < n / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>; j++)
{
cnt = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> maxcnt = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">string</span> ret = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>;
ret += s[i][j];
ret += s[i][n - j - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>];
ret += s[j][i];
ret += s[n - j - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>][i];
sort(ret.begin(),ret.end());
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i < <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>; i++)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (ret[i] == ret[i + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>])
{
cnt++;
maxcnt = max(maxcnt,cnt);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>
cnt = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
ans += <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span> - maxcnt;
}
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cout</span> << ans << endl;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
}</code>























 2275
2275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








