Fresco简单的使用—SimpleDraweeView
-
百学须先立志—学前须知:
在我们平时加载图片(不管是下载还是加载本地图片…..)的时候,我们经常会遇到这样一个需求,那就是当图片正在加载时应该呈现正在加载时的图像,当图片加载失败时应该呈现图片加载时的图像,当我们重新加载这张图片时,应该呈现重试时图像,直到这张图片加载完成。这些繁琐并且重复的如果得不到简化的话,那将是一个开发人员的噩梦,现在好了,我们用 Facebook 出品的一个强大的图片加载组件 Fresco 几行代码就可以搞定以上问题了。
-
尽信书,不如无书—能学到什么?
1、SimpleDraweeView最基本的使用
2、SimpleDraweeView的圆形图
3、SimpleDraweeView的圆角图
4、SimpleDraweeView的缩放类型 -
工欲善其事必先利其器—下载Fresco并导入到项目
Fresco中文说明:http://www.fresco-cn.org/
Fresco项目GitHub地址:https://github.com/facebook/fresco
第一步进入 Fresco项目GitHub地址 :
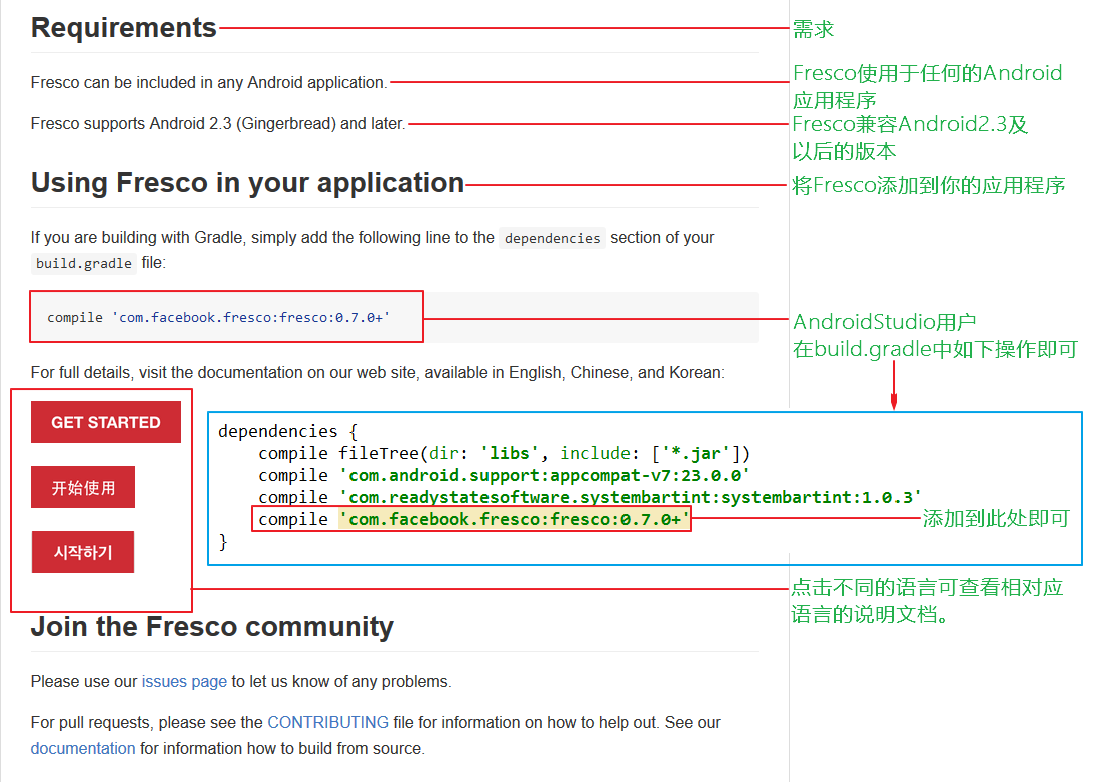
第二步添加Fresco到项目工程:
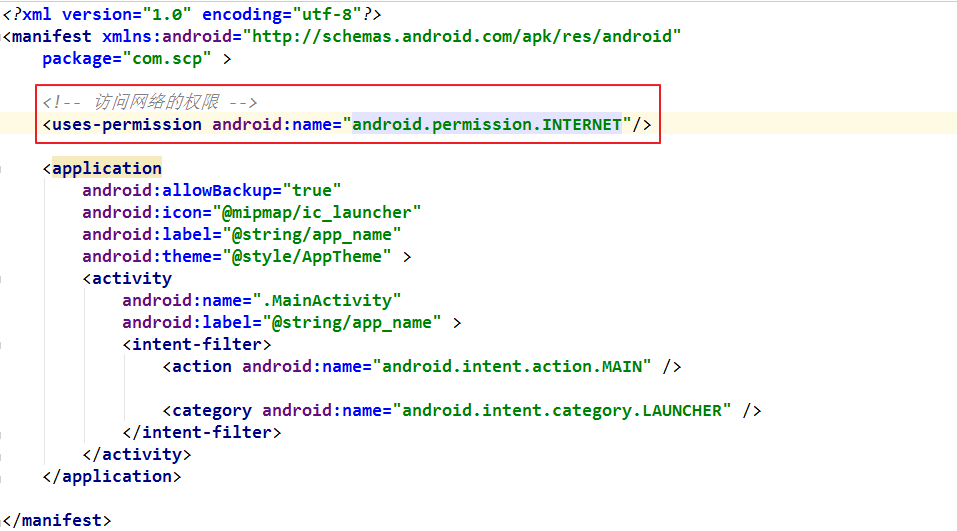
第三步服务及权限:
<code class="hljs xml has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- 访问网络的权限 --></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">uses-permission</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"android.permission.INTERNET"</span>/></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
-
常见问题:
初次使用,我们就先简单书写我们的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_adv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"300dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"300dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
代码分析:
MainActivity 实现代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>简单的书写完布局和实现代码之后我们来运行一下。
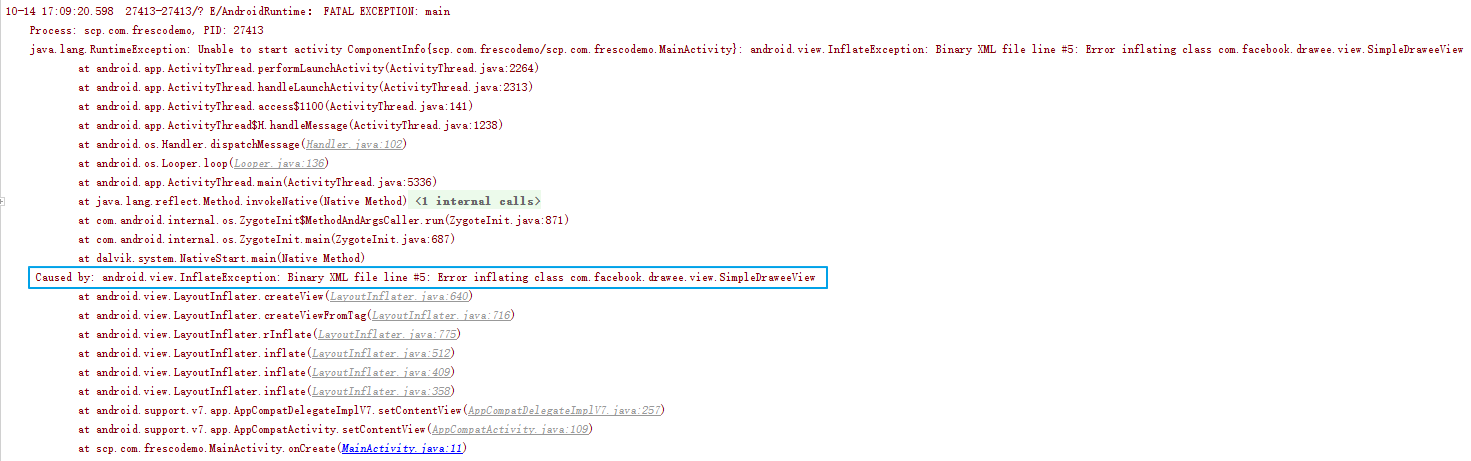
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"> java<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lang</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.RuntimeException</span>: Unable to start activity ComponentInfo{scp<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frescodemo</span>/scp<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frescodemo</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.MainActivity</span>}: <span class="hljs-label" style="box-sizing: border-box;">android.view.InflateException:</span> Binary XML file line <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#5: Error inflating class com.facebook.drawee.view.SimpleDraweeView</span> at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.app</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ActivityThread</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.performLaunchActivity</span>(ActivityThread<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2264</span>) at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.app</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ActivityThread</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.handleLaunchActivity</span>(ActivityThread<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2313</span>) at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.app</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ActivityThread</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.access</span>$1100(ActivityThread<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">141</span>) at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.app</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ActivityThread</span>$H<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.handleMessage</span>(ActivityThread<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1238</span>) at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.os</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.Handler</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.dispatchMessage</span>(Handler<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">102</span>) at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.os</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.Looper</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.loop</span>(Looper<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">136</span>) at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.app</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ActivityThread</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.main</span>(ActivityThread<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5336</span>) at java<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lang</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.reflect</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.Method</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.invokeNative</span>(Native Method) at java<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lang</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.reflect</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.Method</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.invoke</span>(Method<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">515</span>) at <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.android</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.internal</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.os</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ZygoteInit</span>$MethodAndArgsCaller<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.run</span>(ZygoteInit<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">871</span>) at <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.android</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.internal</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.os</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ZygoteInit</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.main</span>(ZygoteInit<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">687</span>) at dalvik<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.system</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.NativeStart</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.main</span>(Native Method) Caused by: android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.InflateException</span>: Binary XML file line <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#5: Error inflating class com.facebook.drawee.view.SimpleDraweeView</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul>运行报错了!怎么回事呢?这里啊,是因为我们没有在应用调用 setContentView() 之前进行初始化Fresco造成的;解决办法:
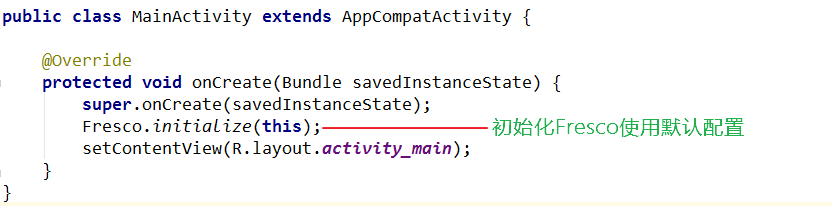
修改我们的 MainActivity 里代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState); Fresco.initialize(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>); setContentView(R.layout.activity_main); } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>再运行就没有错误发生了。
-
占位图—placeholderImage:
在此之前我们需要一张占位图 icon_placeholder.png 大家右键另存为即可:
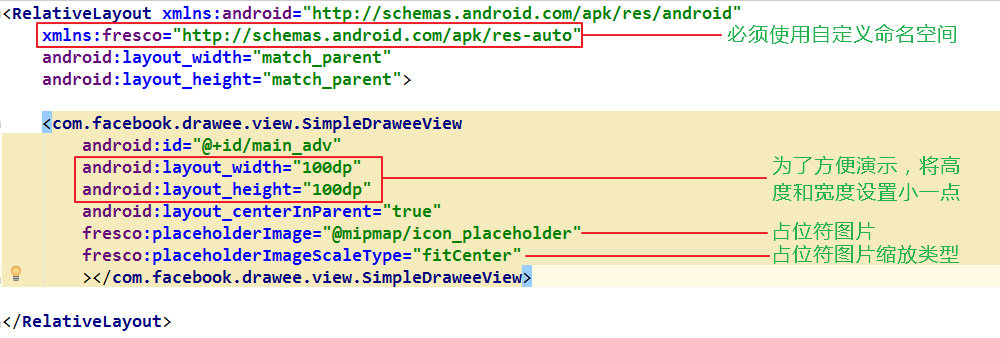
修改我们的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_adv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
代码说明:
MainActivity 无需修改,运行一下:
-
正在加载图—progressBarImage:
在此之前我们需要一张正在加载图 icon_progress_bar.png 大家右键另存为即可:
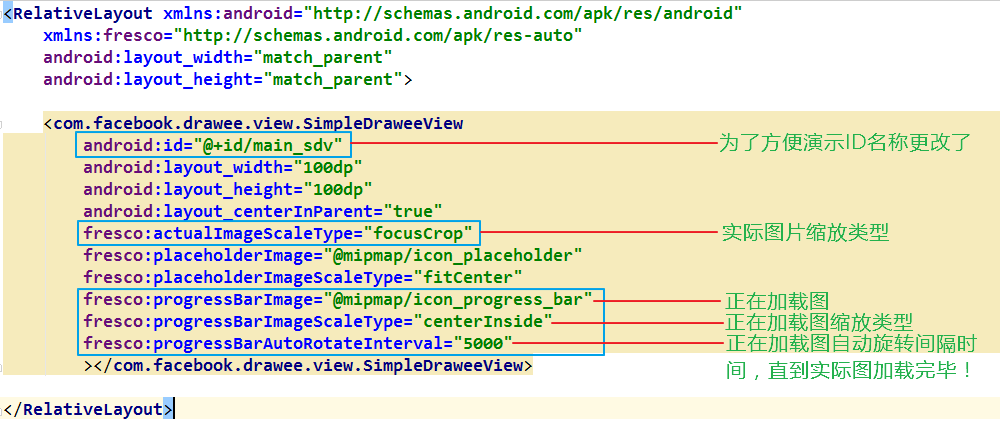
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul>
代码说明:
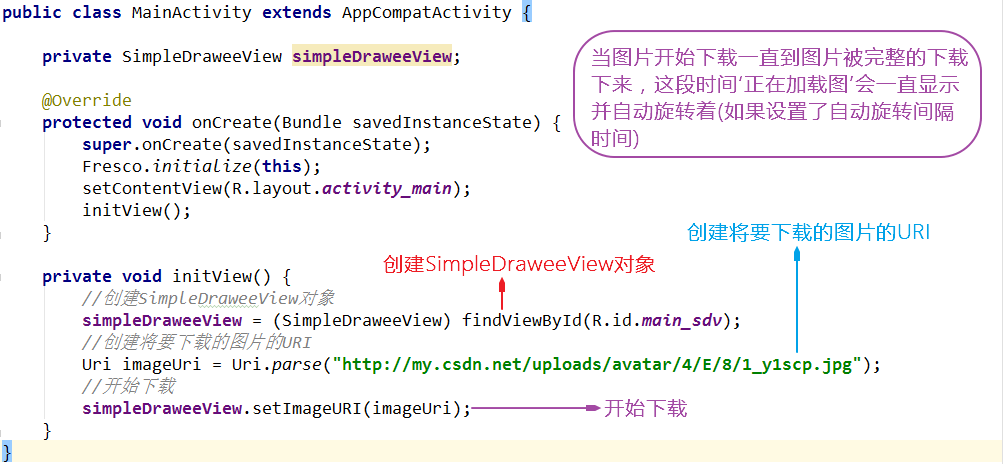
更改我们的 MainActivity 里代码:
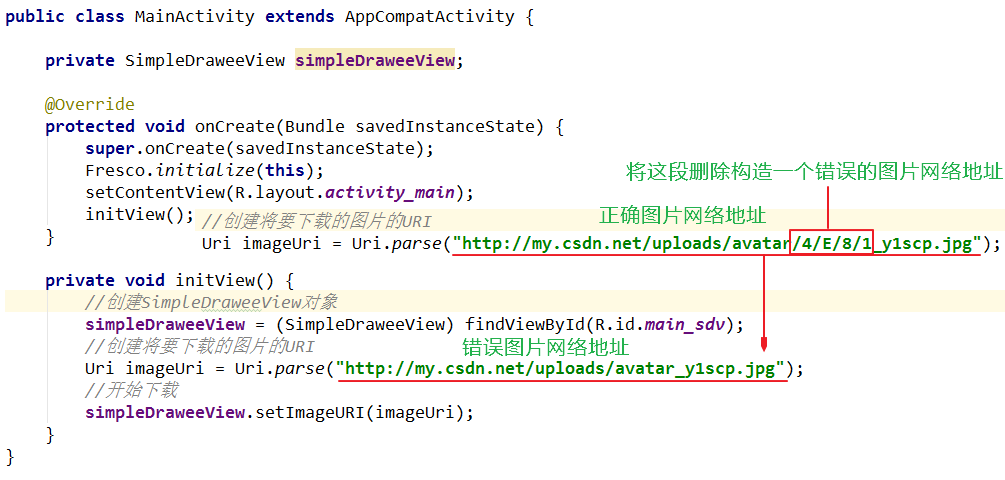
<code class="hljs java has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> SimpleDraweeView simpleDraweeView; <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState); Fresco.initialize(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>); setContentView(R.layout.activity_main); initView(); } <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建SimpleDraweeView对象</span> simpleDraweeView = (SimpleDraweeView) findViewById(R.id.main_sdv); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建将要下载的图片的URI</span> Uri imageUri = Uri.parse(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"https://img-my.csdn.net/uploads/avatar/4/E/8/1_y1scp.jpg"</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//开始下载</span> simpleDraweeView.setImageURI(imageUri); } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul>代码分析:
运行效果图:
正在加载图本身是不可以转的,但是呢,加上了
fresco:progressBarAutoRotateInterval="5000"属性,那么它就可以旋转了;可以看到,正在加载图一闪而过,这是因为我们加载的图片很小,网络也很好。 -
失败图—failureImage:
在此之前我们需要一张正在加载图 icon_failure.png 大家右键另存为即可:
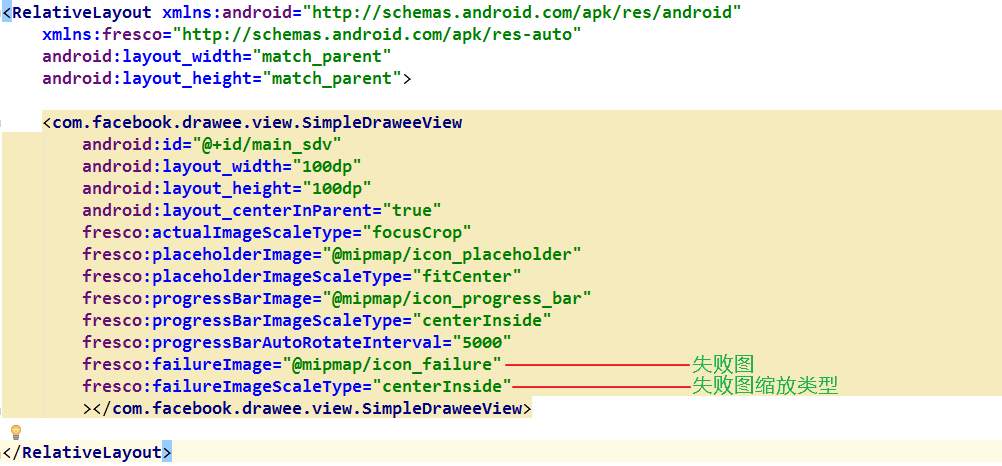
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul>
代码分析:
修改我们的 MainActivity 里代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> SimpleDraweeView simpleDraweeView; <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState); Fresco.initialize(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>); setContentView(R.layout.activity_main); initView(); } <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建SimpleDraweeView对象</span> simpleDraweeView = (SimpleDraweeView) findViewById(R.id.main_sdv); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建将要下载的图片的URI</span> Uri imageUri = Uri.parse(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"https://img-my.csdn.net/uploads/avatar_y1scp.jpg"</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//开始下载</span> simpleDraweeView.setImageURI(imageUri); } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul>代码说明:
运行效果:
-
重试图—retryImage:
在此之前我们需要一张正在加载图 icon_retry.png 大家右键另存为即可:
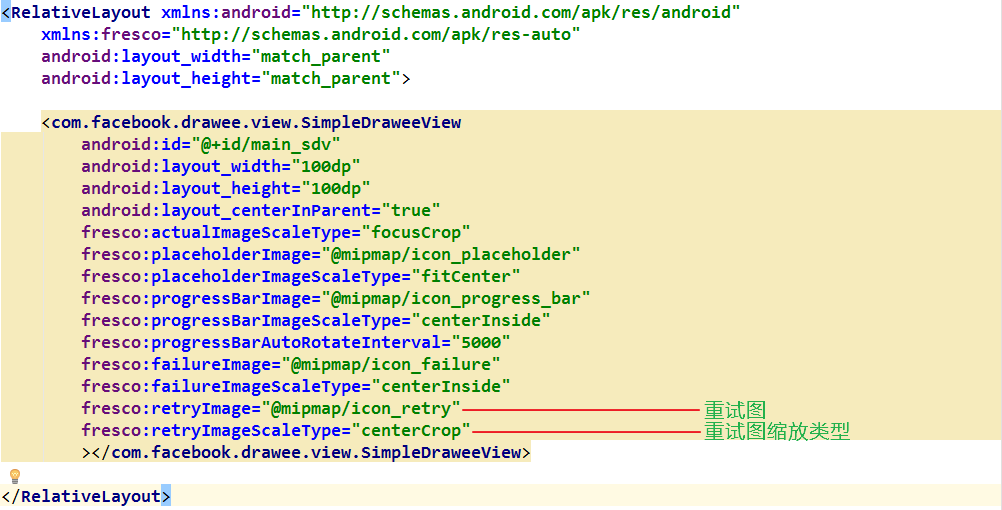
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerCrop"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li></ul>
代码分析:
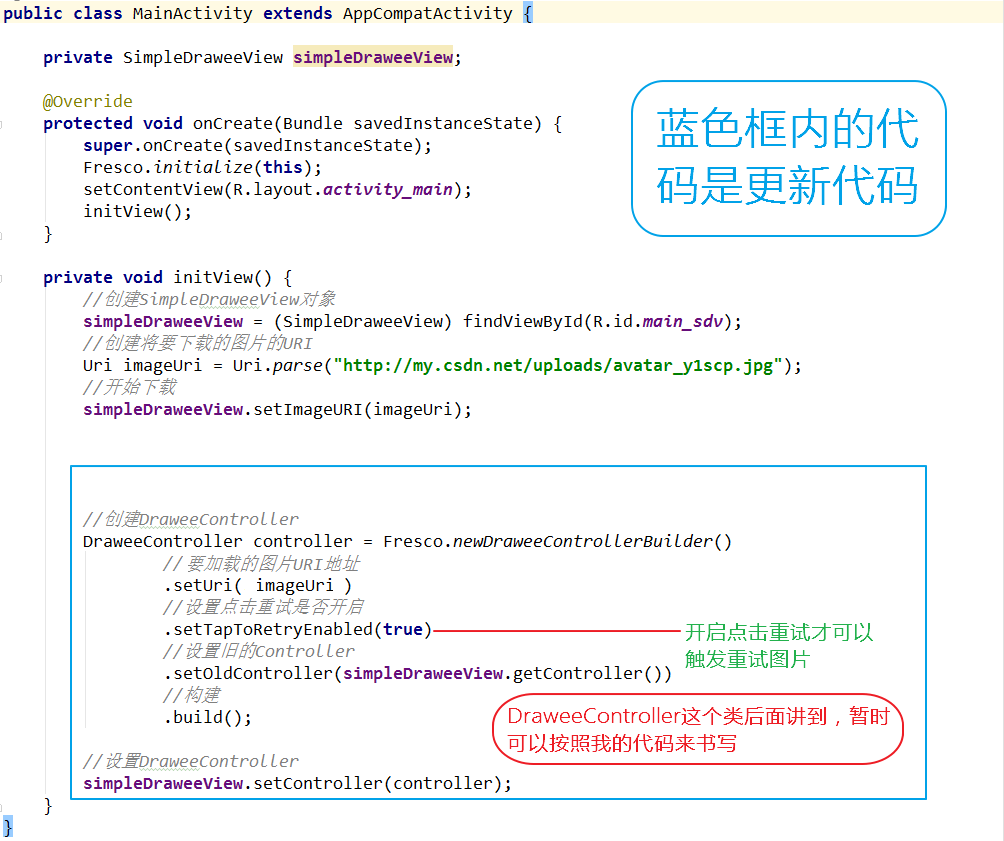
修改我们的 MainActivity 里代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> SimpleDraweeView simpleDraweeView; <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState); Fresco.initialize(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>); setContentView(R.layout.activity_main); initView(); } <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建SimpleDraweeView对象</span> simpleDraweeView = (SimpleDraweeView) findViewById(R.id.main_sdv); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建将要下载的图片的URI</span> Uri imageUri = Uri.parse(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"https://img-my.csdn.net/uploads/avatar_y1scp.jpg"</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//开始下载</span> simpleDraweeView.setImageURI(imageUri); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建DraweeController</span> DraweeController controller = Fresco.newDraweeControllerBuilder() <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//加载的图片URI地址</span> .setUri(imageUri) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置点击重试是否开启</span> .setTapToRetryEnabled(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置旧的Controller</span> .setOldController(simpleDraweeView.getController()) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span> .build(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置DraweeController</span> simpleDraweeView.setController(controller); } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li></ul>代码说明:
运行效果:
注意:
重复加载4次还是没有加载出来的时候才会显示 failureImage(失败图) 的图片
-
淡入淡出动画—fadeDuration:
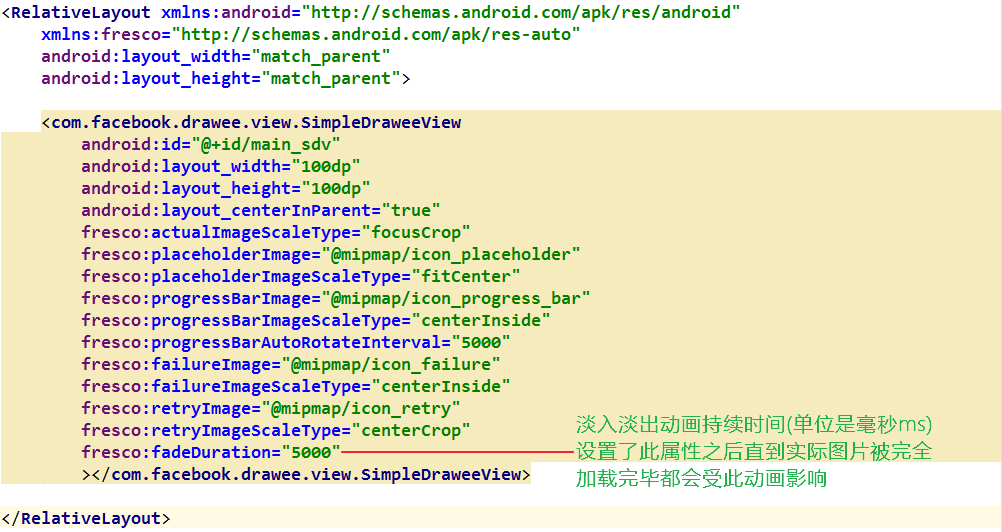
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li></ul>
代码说明:
MainActivity 中的代码无需修改。
运行效果:
重试+进度图+失败图 进度图+正确图 -
背景图—backgroundImage:
这里呢,我们的背景图采用的是一个系统所提供的颜色中的一种。
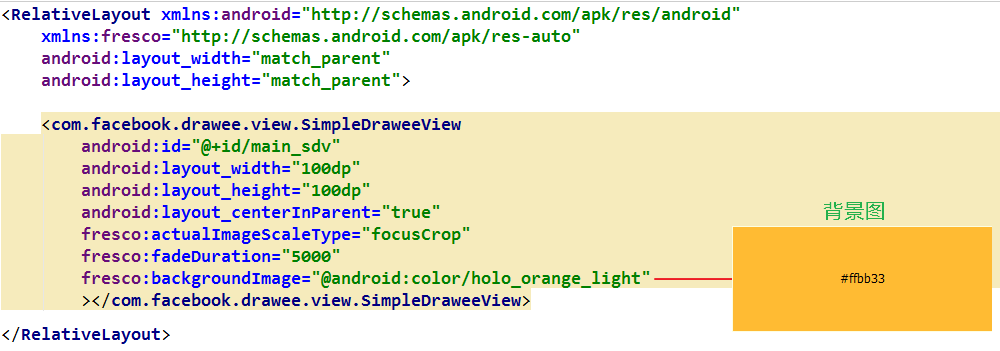
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:backgroundImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_orange_light"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul>
代码说明:
MainActivity 中的代码无需修改,运行效果:
-
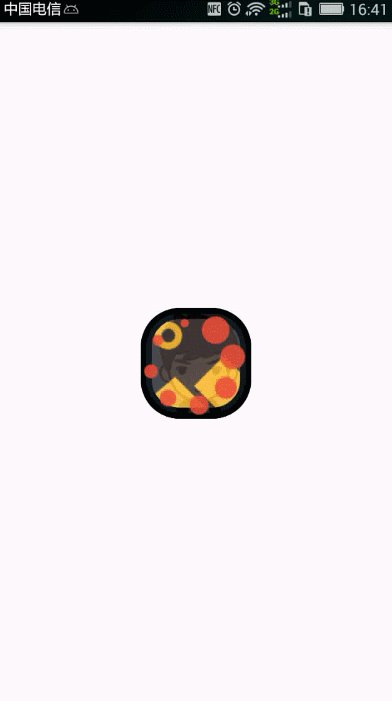
叠加图—overlayImage:
这里呢,我们的背景图采用的是一个系统所提供的颜色中的一种。
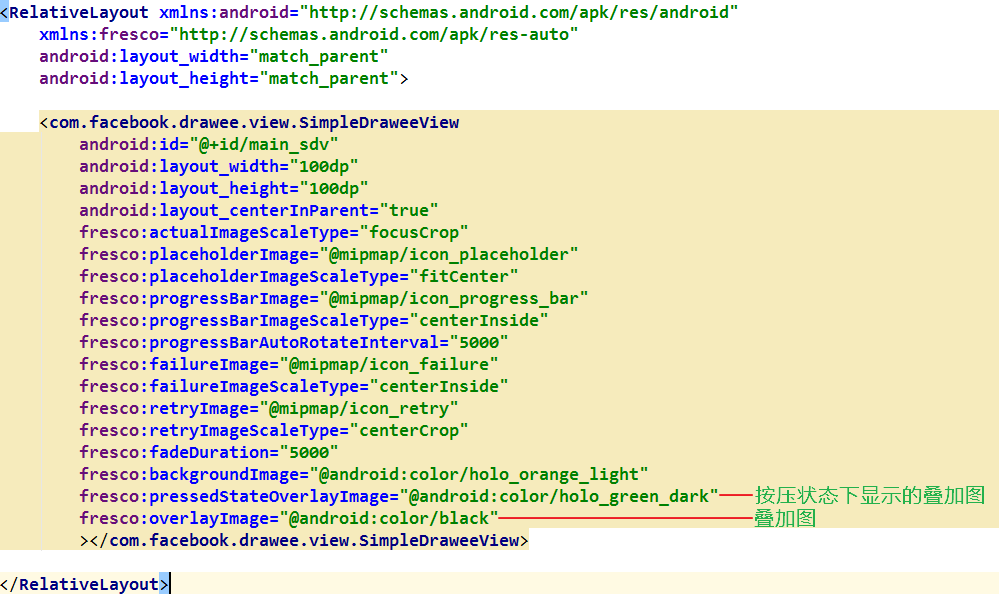
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:backgroundImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_orange_light"</span> fresco:pressedStateOverlayImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_green_dark"</span> fresco:overlayImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/black"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li></ul>
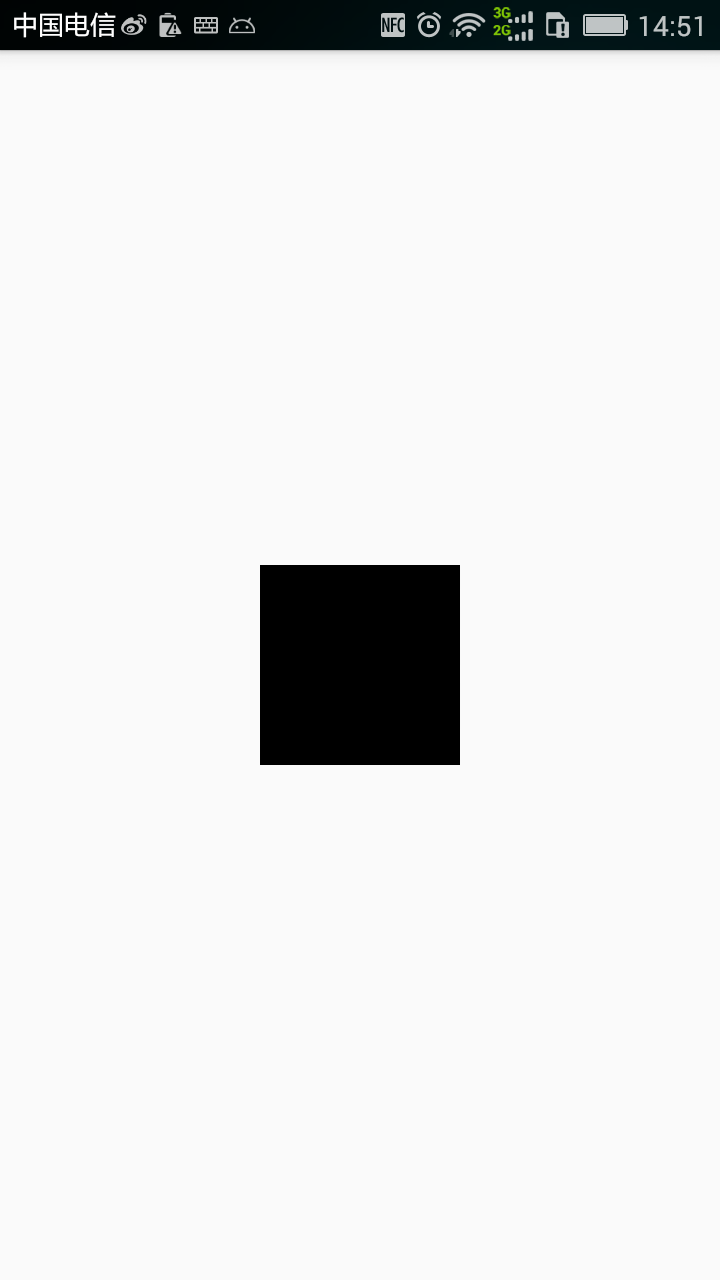
代码说明:
MainActivity 中的代码无需修改。
运行效果:
从运行效果来看,叠加图在最上面,覆盖了下面的图。
-
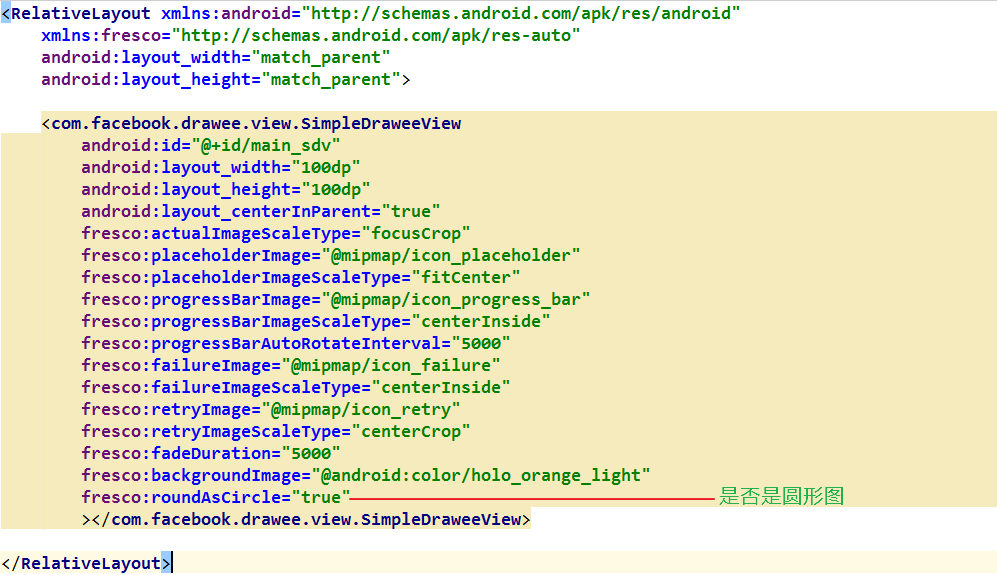
圆形图—roundAsCircle:
一行代码搞定圆形图:设置roundAsCircle为true;
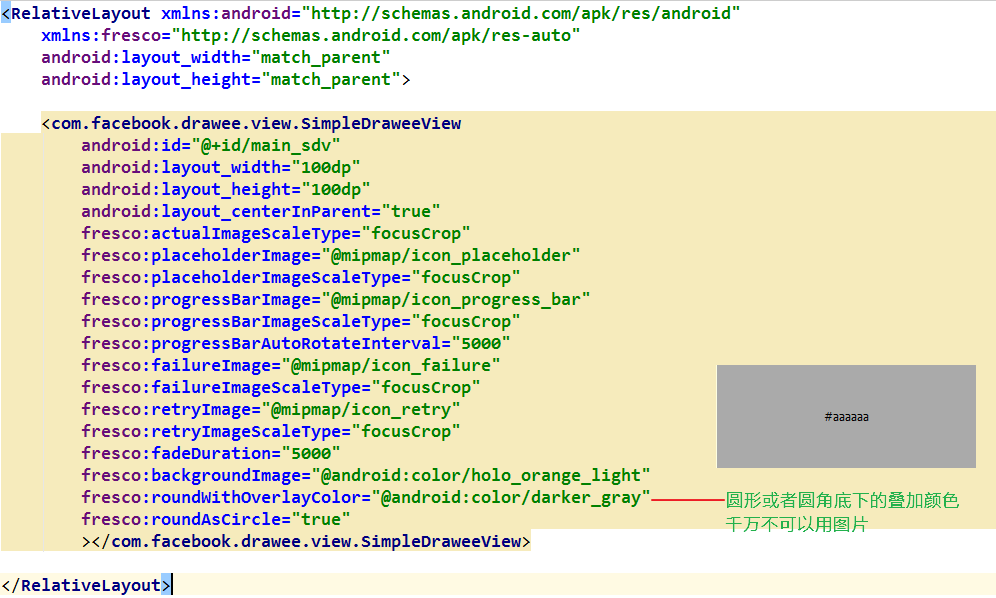
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:backgroundImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_orange_light"</span> fresco:roundAsCircle=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li></ul>
代码说明:
MainActivity 中的代码无需修改。
运行效果:
可以看到,从图片开始加载一直到图片下载完毕,整个图像都是圆形的。
-
圆角图—roundedCornerRadius:
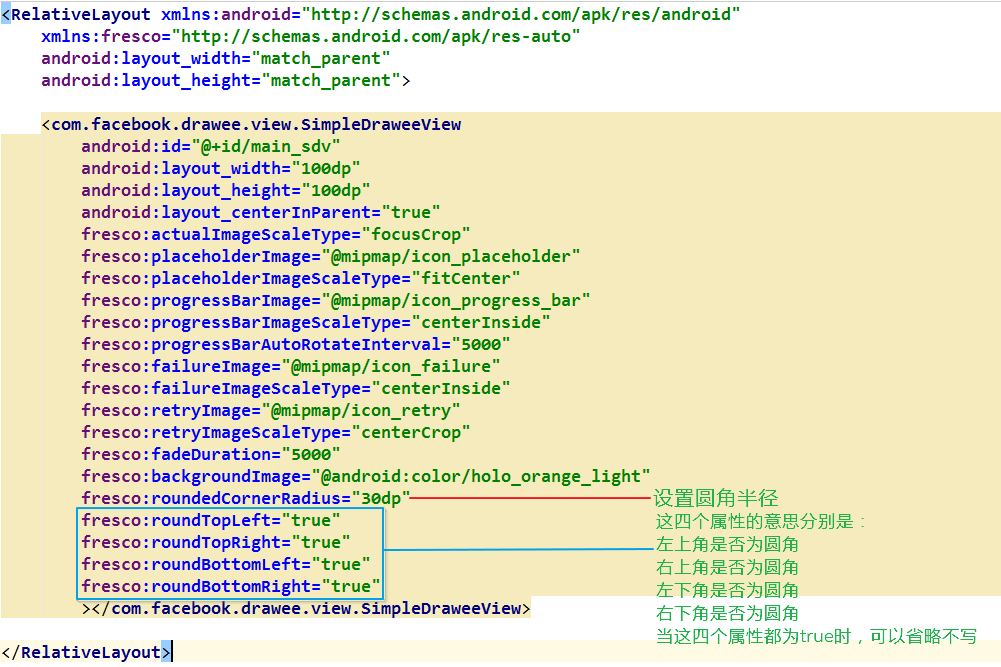
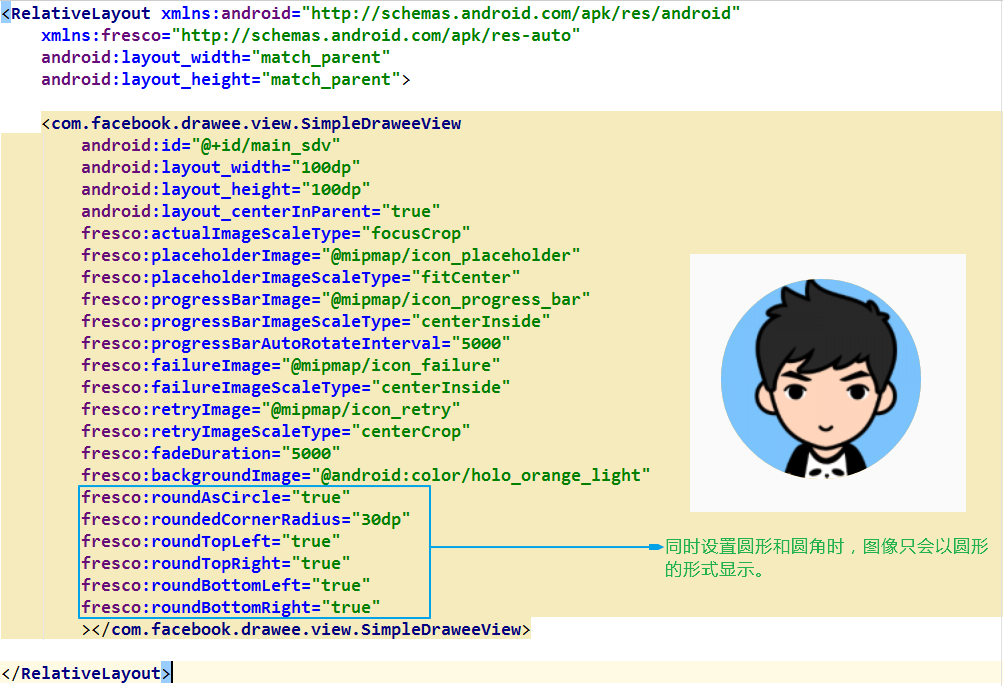
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:backgroundImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_orange_light"</span> fresco:roundedCornerRadius=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"30dp"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li></ul>
代码说明:
MainActivity 中的代码无需修改。
运行效果:
可以看到,从图片开始加载一直到图片下载完毕,整个图像都是圆角的。
圆角属性 圆角属性 左上角是否为圆角 fresco:roundTopLeft="false"右上角是否为圆角 fresco:roundTopRight="false"左下角是否为圆角 fresco:roundBottomLeft="false"右下角是否为圆角 fresco:roundBottomRight="false"注意:
当我们同时设置图像显示为圆形图像和圆角图像时,只会显示为圆形图像。
-
圆形圆角边框宽度及颜色—roundingBorder:
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:backgroundImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_orange_light"</span> fresco:roundAsCircle=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:roundedCornerRadius=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"30dp"</span> fresco:roundTopLeft=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:roundTopRight=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:roundBottomLeft=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:roundBottomRight=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:roundingBorderWidth=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"10dp"</span> fresco:roundingBorderColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/black"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li></ul>
代码说明:
MainActivity 中的代码无需修改。
运行效果(左边显示的是带边框的圆形图像,右边显示的是带边框的圆角图像):
-
圆形或圆角图像底下的叠加颜色—roundWithOverlayColor:
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:backgroundImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_orange_light"</span> fresco:roundWithOverlayColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/darker_gray"</span> fresco:roundAsCircle=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li></ul>
代码说明:
MainActivity 中的代码无需修改。
运行效果(左边为圆形效果,右边为圆角效果):
-
缩放类型—ScaleType:
类型 描述 center 居中,无缩放 centerCrop 保持宽高比缩小或放大,使得两边都大于或等于显示边界。居中显示。 focusCrop 同centerCrop, 但居中点不是中点,而是指定的某个点 centerInside 使两边都在显示边界内,居中显示。如果图尺寸大于显示边界,则保持长宽比缩小图片。 fitCenter 保持宽高比,缩小或者放大,使得图片完全显示在显示边界内。居中显示 fitStart 同上。但不居中,和显示边界左上对齐 fitEnd 同fitCenter, 但不居中,和显示边界右下对齐 fitXY 不保存宽高比,填充满显示边界 none 如要使用tile mode显示, 需要设置为none 推荐使用:focusCrop 类型
Fresco中文说明对这一点也有详情的说明: 缩放
-
总结:
XML属性 意义 fadeDuration 淡入淡出动画持续时间(单位:毫秒ms) actualImageScaleType 实际图像的缩放类型 placeholderImage 占位图 placeholderImageScaleType 占位图的缩放类型 progressBarImage 进度图 progressBarImageScaleType 进度图的缩放类型 progressBarAutoRotateInterval 进度图自动旋转间隔时间(单位:毫秒ms) failureImage 失败图 failureImageScaleType 失败图的缩放类型 retryImage 重试图 retryImageScaleType 重试图的缩放类型 backgroundImage 背景图 overlayImage 叠加图 pressedStateOverlayImage 按压状态下所显示的叠加图 roundAsCircle 设置为圆形图 roundedCornerRadius 圆角半径 roundTopLeft 左上角是否为圆角 roundTopRight 右上角是否为圆角 roundBottomLeft 左下角是否为圆角 roundBottomRight 右下角是否为圆角 roundingBorderWidth 圆形或者圆角图边框的宽度 roundingBorderColor 圆形或者圆角图边框的颜色 roundWithOverlayColor 圆形或者圆角图底下的叠加颜色(只能设置颜色) viewAspectRatio 控件纵横比 -
GitHub:
本教程最终项目GitHub地址:https://github.com/scp504677840/Fresco

































































 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








