首先简单介绍下easyui的使用。
刚接触asyui的盆友可以看一下。
我们从datagrid表格入手,先显示一个简单的表格来说明一下easyui的使用。后面再加一个功能完整的表格
首先方法写好,还是使用之前的例子,没看过之前博客的可以翻一下。
StudentDaoIF.java
@Select("select * from student")
@Results({
@Result(column = "id" , property = "id"),
@Result(column = "name" , property = "name"),
@Result(column = "password" , property = "password")
})
public List<Student> selectAllStudents();StudentServiceImpl.java:
@Override
public List<Student> selectAllStudents() {
return dao.selectAllStudents();
}StudentController.java
@RequestMapping("/ShowStudents.do")
@ResponseBody
public Map showStudents() throws Exception{
Map map = new HashMap();
List<Student> students = dao.selectAllStudents();
map.put("rows",students);
map.put("total", 20);
return map;
}注:这里说明一下,easyui的datagrid使用必须要返回两个字段:rows和total,分别表示数据和总条数
页面datagird.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datagird.html</title>
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.3/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.3/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.3/demo/demo.css">
<script type="text/javascript" src="../jquery-easyui-1.4.3/jquery.min.js"></script>
<script type="text/javascript" src="../jquery-easyui-1.4.3/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function(){
$("#dg").datagrid({
url:"../ShowStudents.do",
columns:[[
{field:'id',title:'id',width:100},
{field:'name',title:'name',width:100},
{field:'password',title:'password',width:100}
]]
});
});
</script>
</head>
<body>
<table id="dg"></table>
</body>
</html>
注:这几个css、js文件是使用easyui必须导入的。
最后显示入下:
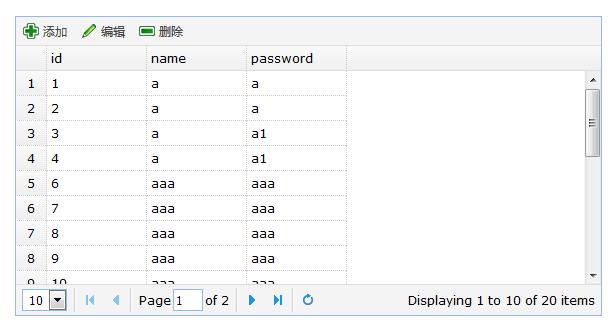
当然这只是个最简单的表格,我们可以添加参数让表格更加完整些。像下面这样:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datagird.html</title>
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.3/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.3/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.3/demo/demo.css">
<script type="text/javascript" src="../jquery-easyui-1.4.3/jquery.min.js"></script>
<script type="text/javascript" src="../jquery-easyui-1.4.3/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function(){
$("#dg").datagrid({
url:"../ShowStudents.do",
columns:[[
{field:'id',title:'id',width:100},
{field:'name',title:'name',width:100},
{field:'password',title:'password',width:100}
]],
toolbar:'#toolbar', //表格菜单
loadMsg:'嗖 ----正在火速加载中 -------------', //加载提示
pagination:true, //显示分页工具栏
rownumbers:true, //显示行号列
singleSelect:true,//是允许选择一行
queryParams:{ //在请求数据是发送的额外参数,如果没有则不用谢
name:'easyui',
hhh:'aa'
}
});
});
</script>
</head>
<body>
<table id="dg"></table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true" >添加</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true" >编辑</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true" >删除</a>
</div>
</body>
</html>
easyui简单使用大概就是这样,其他的功能请看easyui api下篇博客我会写一下服务器分页,并丰富这个表格的功能。稍后附easyui整站文件和中文api下载链接。





























 1698
1698

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








