使用easyui框架 有个缺点就是响应有些慢,比如使用dialog 提交表单的时候可能要经过几秒才能提交上,如果用户连续点击提交按钮,可能造成重复提交。有个办法可以解决这个问题,就是使用进度条,也是easyui自带的。像如下这样:
$.messager.progress();
var form = $("#addcompany");
form.ajaxSubmit({
type : "post",
url : "${ctx}/company/addCompany.do",
data : $.param({
dealType : dealType
}),
dataType : "json",
success : function(data) {
$.messager.progress('close');
if (data == "exist") {
$.messager.alert("系统提示","公司名称已存在,请重新输入!");
} else {
$.messager.alert("系统提示","公司添加成功");
initCompany();
$("#company_info").dialog("close");
}
},
error : function(xhr, errorType, error) {
$.messager.progress('close');
alert(xhr + ":" + errorType + ":" + error);
}
});这样在提交和相应的过程中会显示进度条,防止用户重复提交。
然而这样做又会出现一个问题:
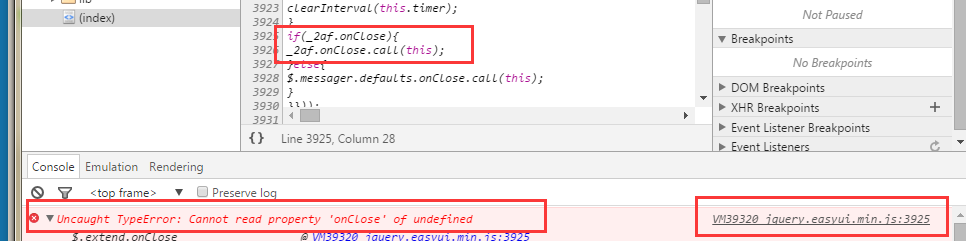
进度条报错:
f12下查看这个错误是这样的:

这个错误算是easyui里面的一个小bug.
找到它报错的那行,改下源码就好。
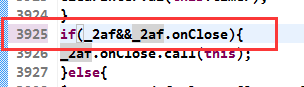
改成下面这样:























 643
643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








