easyui中提供了几种弹窗:alert/promte/show/confirm等,但实际需求中这些并不能满足所有情况,比如想要在弹窗中默认显示一些文字、图标,通过传参在具体的位置显示参数。这时就需要修改一下源码,自定义一个弹窗。
首先来看个效果:

调用方法:
$.messager.error({
title:'提示',
icon:'error',
msg:'页面未找到',
describe:'请联系管理员',
code:'404'
});实现方法:
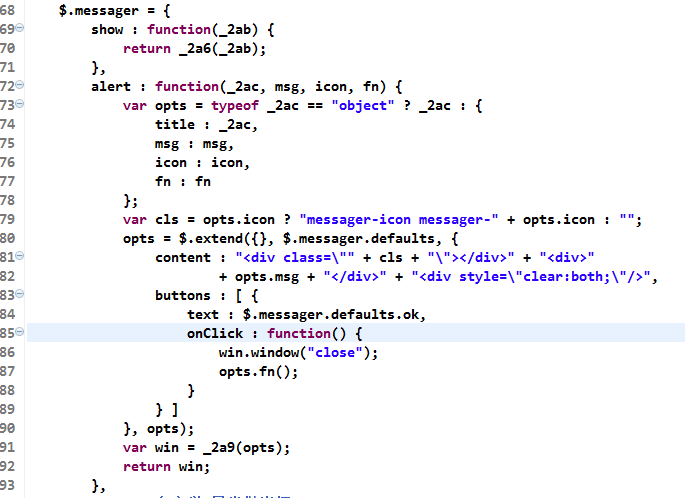
在jquery.easyui.min.js中搜索 $.messager ,这就是弹窗部分,copy一种弹窗的代码,我copy的是alert.

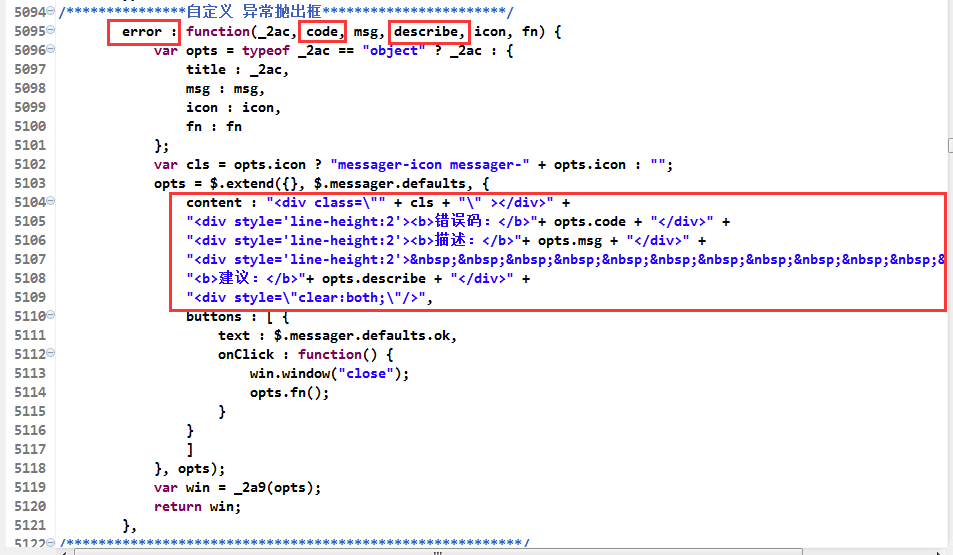
之后就开始你的自定义弹窗了,先定义一个名词,我定义的是error,定义几个需要的参数,像这里的code和describe,然后在content写样式和传参就好了
调用的时候就可以按前面那样调用了 。























 1195
1195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








