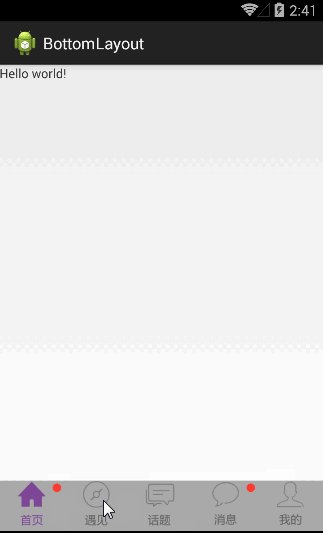
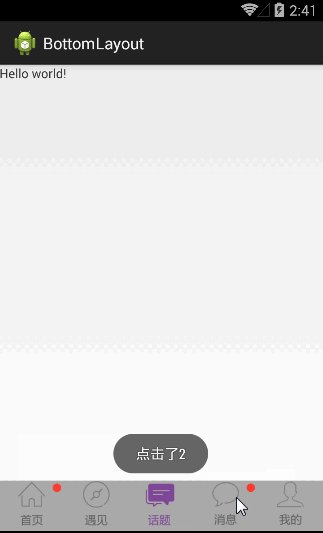
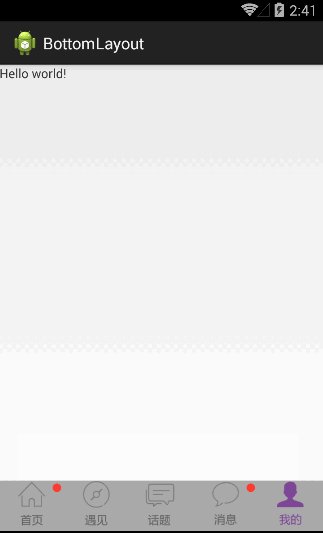
效果图:

现在市场上大多数软件都是类似于上面的结构,底部有几个按钮用于切换到不同的界面。基于OOP思想,我想把下面的一整块布局封装成一个类,也就是我们的自定义组合控件—底部多按钮切换布局,我把它叫做BottomLayout
看上面的布局,几个按钮横向排列,我们先看一下布局

最外面LinearLayout 方向 horizontal,然后5个weight相同的RelativeLayout,每个RelativeLayout里面有一个Button(用了显示选中状态)个ImageView(用来显示红点)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal" >
<RelativeLayout
android:id="@+id/rl_home"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true" >
<ImageView
android:id="@+id/iv_new_home"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:layout_margin="3dp"
android:src="@drawable/read_circle" />
<Button
android:id="@+id/btn_home"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@drawable/tab_home_selector"
android:clickable="false" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_encounter"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true" >
<Button
android:id="@+id/btn_encounter"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@drawable/tab_enconter_selector"
android:clickable="false" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_community"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true" >
<ImageView
android:id="@+id/iv_new_community"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:layout_margin="3dp"
android:src="@drawable/read_circle" />
<Button
android:id="@+id/btn_community"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerInParent=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1408
1408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








