echarts option里的bmap属性结构如下:
bmap: {
center: [117.239346, 31.824116], // 当前视角中心位置的坐标
zoom: 12,
roam: true
},其中center表示默认情况下 地图的中心点坐标;zoom表示默认情况下地图缩放级别;roam表示用户是否可以拖放和缩放地图。
而如果想设置地图的其他属性怎么设置呢?
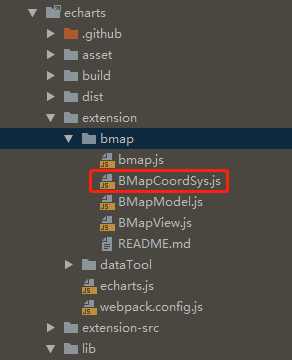
这里要找到echarts扩展插件文件夹的BMapCoordSys.js文件,打开。

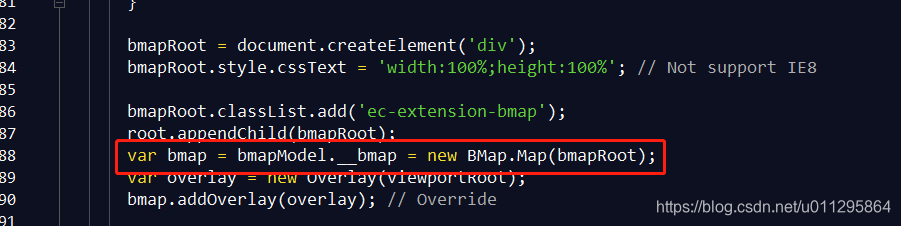
找到
var bmap = bmapModel.__bmap = new BMap.Map(bmapRoot);这句话。这句既是创建百度地图实例的代码。

举个例子。假如我想要默认展示的地图类型是卫星云图。我就可以把var bmap = bmapM......这句话修改为:
var bmap = bmapModel.__bmap = new BMap.Map(bmapRoot, {mapType:BMAP_SATELLITE_MAP});Ctrl+S保存,重新查看页面即可。
如果想要添加其他的自定义控件,如图所示。

那么只需在
bmap.addOverlay(overlay); // Override这句话后添加相应的代码即可。
bmap.addControl(new BMap.NavigationControl()); // 添加平移缩放控件
bmap.addControl(new BMap.ScaleControl()); // 添加比例尺控件
bmap.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
bmap.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件
bmap.enableScrollWheelZoom(); //启用滚轮放大缩小
bmap.addControl(new BMap.MapTypeControl()); //添加地图类型控件
bmap.disable3DBuilding();
bmap.centerAndZoom(point, 14);
bmap.setMapStyle({style:'normal'}); //设置模板的初始风格具体可以参考 http://lbsyun.baidu.com/index.php?title=jspopular/guide/custom 。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








