首先看例子。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
border: 5px solid black;
}
.con1{
width: 200px;
height: 100px;
border:1px solid blue;
}
.con2{
float: left;
width: 100px;
height: 80px;
background-color: #999;
}
.con3{
clear:both;
width: 200px;
height: 100px;
margin-top: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="box">
<div class="con1"></div>
<div class="con2"></div>
<div class="con3"></div>
</div>
</body>
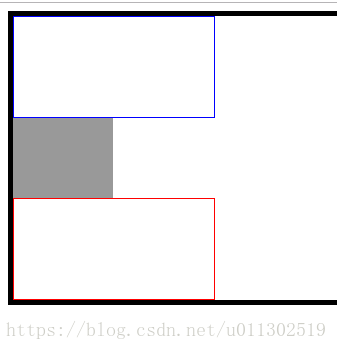
</html>发现margin-top:20px没有起作用。两个div是贴在一起的。
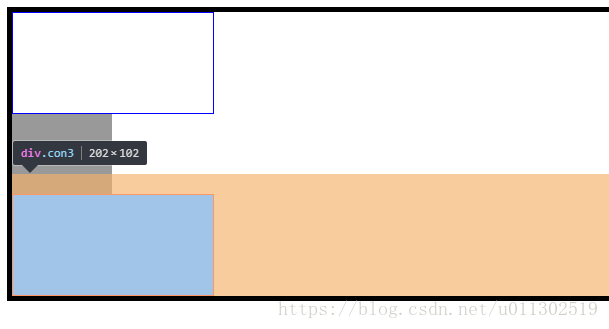
在浏览器中用f12查看发现

第三个div的margin值和第二个div内容区域产生了重合。
解决方案
第一种直接给浮动元素添加外边距
即把样式.con2添加代码:
margin-bottom:20px;
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
border: 5px solid black;
}
.con1{
width: 200px;
height: 100px;
border:1px solid blue;
}
.con2{
float: left;
width: 100px;
height: 80px;
background-color: #999;
margin-bottom:20px;
}
.con3{
clear:both;
width: 200px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="box">
<div class="con1"></div>
<div class="con2"></div>
<div class="con3"></div>
</div>
</body>
</html>第二种空标签清除浮动
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
border: 5px solid black;
}
.con1{
width: 200px;
height: 100px;
border:1px solid blue;
}
.con2{
float: left;
width: 100px;
height: 80px;
background-color: #999;
}
.con3{
width: 200px;
height: 100px;
margin-top: 20px;
border: 1px solid red;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="con1"></div>
<div class="con2"></div>
<div class="clear"></div><!--空标签-->
<div class="con3"></div>
</div>
</body>
</html>
操作:在浮动元素后面,增加一个新标签,这个标签是浮动元素的兄弟级元素,之后为这个标签设置clear属性。
优点:通俗易懂,操作方便。
缺点:会添加大量无语义标签,结构与表现未分离,不利于维护。
第三种 br标签清除浮动
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
border: 5px solid black;
}
.con1{
width: 200px;
height: 100px;
border:1px solid blue;
}
.con2{
float: left;
width: 100px;
height: 80px;
background-color: #999;
}
.con3{
width: 200px;
height: 100px;
margin-top: 20px;
border: 1px solid red;
}
/*.clear{
clear: both;
}*/
</style>
</head>
<body>
<div class="box">
<div class="con1"></div>
<div class="con2"></div>
<!--<div class="clear"></div>-->
<br clear="all"> <!--br标签清除浮动-->
<div class="con3"></div>
</div>
</body>
</html>操作:br标签清除浮动的方法类似空标签清除浮动,在浮动元素后面添加一个br标签,在标签中设置clear属性,并赋值all。
即< br clear=”all”>
优点:比空标签方式语义稍强,代码量较少。
缺点:结构与表现未分离。
第四种 父元素添加浮动
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
border: 5px solid black;
float: left;
}
.con1{
width: 200px;
height: 100px;
border:1px solid blue;
}
.con2{
float: left;
width: 100px;
height: 80px;
background-color: #999;
}
.con3{
float: left;
clear: both;
width: 200px;
height: 100px;
margin-top: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="box">
<div class="con1"></div>
<div class="con2"></div>
<!--<div class="clear"></div>-->
<!--<br clear="all">-->
<div class="con3"></div>
</div>
</body>
</html>操作:为当前浮动元素的父级设置浮动。
优点:语义化没问题,同时代码量少。
缺点:父级元素的相邻元素布局受影响,于是需要继续为其父级设置浮动操作,直到body为止。
还有两种,我不会。
父级元素设置overflow:hidden或者autuo。
利用after伪元素清除浮动。
参考书籍 html5布局之路






















 3191
3191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








