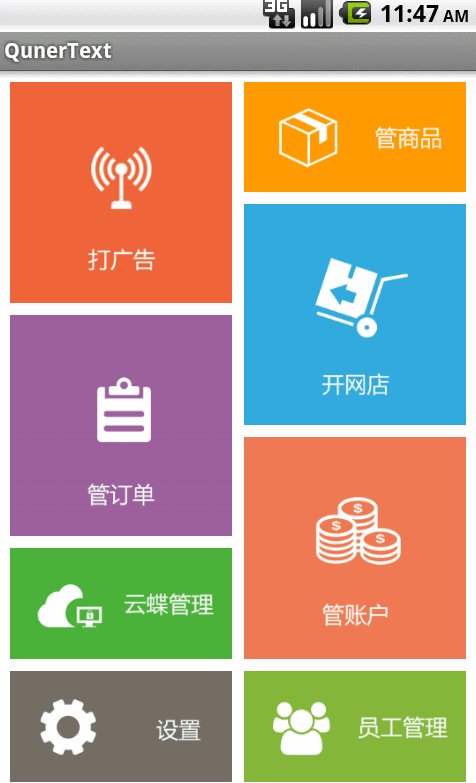
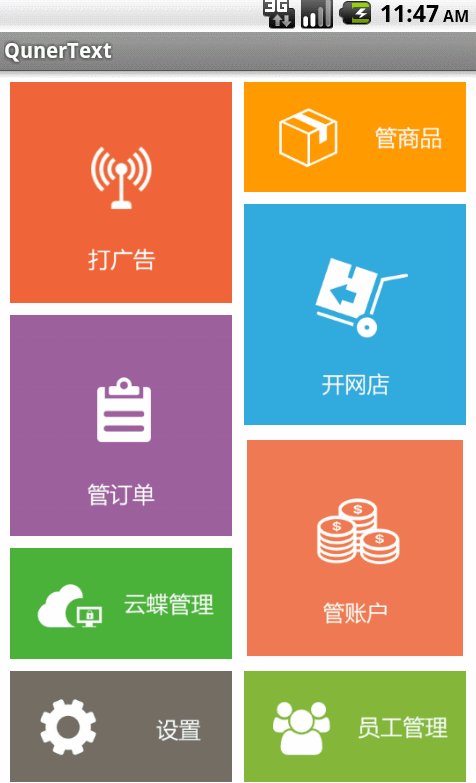
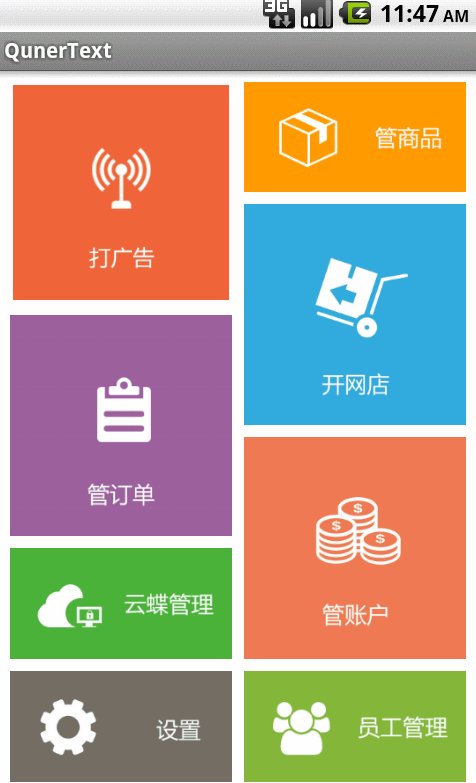
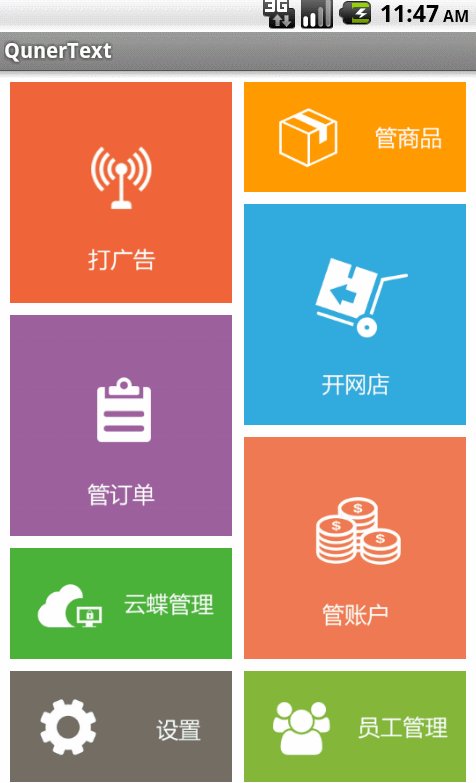
感觉去哪儿的页面做的非常不错,非常好看,于是想模仿一下,其实实现还是很简单的,就是按下去的执行缩小动画,抬起的恢复正常状态,这种效果叫磁贴效果,顾名思义感觉就磁贴一样。下面我们来看看效果图:
下面我们来看看最重要的自定义代码:
package com.zqy.qunertext;
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.animation.Animation;
import android.view.animation.ScaleAnimation;
import android.widget.FrameLayout;
/**
*
*
* @author zqy
*
*/
public class HomeMenuButton extends FrameLayout {
private boolean isPressed;
private ScaleAnimation zoomInAnimation;
private ScaleAnimation zoomOutAnimation;
public HomeMenuButton(Context context) {
this(context,null);
}
public HomeMenuButton(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
private void init() {
/**
* 初始化动画
*/
zoomInAnimation = new ScaleAnimation(1f, 0.95f, 1f, 0.95f,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
zoomInAnimation.setFillAfter(true);
zoomInAnimation.setDuration(200);
zoomOutAnimation = new ScaleAnimation(0.95f, 1f, 0.95f, 1f,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
zoomOutAnimation.setFillAfter(true);
zoomOutAnimation.setDuration(200);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
private void toNormalState() {
isPressed = false;
invalidate();
startAnimation(zoomOutAnimation);
}
private boolean pointInView(float localX, float localY, float slop) {
return localX >= -slop && localY >= -slop && localX < getWidth() + slop
&& localY < getHeight() + slop;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
isPressed = true;//设置true
invalidate();//重绘
this.startAnimation(zoomInAnimation);//执行动画
break;
case MotionEvent.ACTION_UP:
boolean needPerformClick = isPressed;
toNormalState();//正常
if (needPerformClick) {
performClick();
}
break;
case MotionEvent.ACTION_MOVE:
final int x = (int) event.getX();
final int y = (int) event.getY();
if (!pointInView(x, y, 20)) {
toNormalState();
}
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_OUTSIDE:
toNormalState();
break;
}
return true;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:baselineAligned="false"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_weight="1"
android:orientation="vertical" >
<com.zqy.qunertext.HomeMenuButton
android:id="@+id/hb_ad"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:background="@drawable/icon_favoable" >
</com.zqy.qunertext.HomeMenuButton>
<com.zqy.qunertext.HomeMenuButton
android:id="@+id/hb_order"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="8dp"
android:layout_weight="2"
android:background="@drawable/icon_order" >
</com.zqy.qunertext.HomeMenuButton>
<com.zqy.qunertext.HomeMenuButton
android:id="@+id/hb_cloud_manger"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="8dp"
android:layout_weight="1"
android:background="@drawable/icon_favorable_manger" >
</com.zqy.qunertext.HomeMenuButton>
<com.zqy.qunertext.HomeMenuButton
android:id="@+id/hb_setting"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="8dp"
android:layout_weight="1"
android:background="@drawable/icon_setting" >
</com.zqy.qunertext.HomeMenuButton>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
android:layout_weight="1"
android:orientation="vertical" >
<com.zqy.qunertext.HomeMenuButton
android:id="@+id/hb_goods_manager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/icon_goods" >
</com.zqy.qunertext.HomeMenuButton>
<com.zqy.qunertext.HomeMenuButton
android:id="@+id/hb_store_net"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="8dp"
android:layout_weight="2"
android:background="@drawable/icon_store" >
</com.zqy.qunertext.HomeMenuButton>
<com.zqy.qunertext.HomeMenuButton
android:id="@+id/hb_incoming"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="8dp"
android:layout_weight="2"
android:background="@drawable/icon_money" >
</com.zqy.qunertext.HomeMenuButton>
<com.zqy.qunertext.HomeMenuButton
android:id="@+id/hb_employee_manager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="8dp"
android:layout_weight="1"
android:background="@drawable/icon_manage" >
</com.zqy.qunertext.HomeMenuButton>
</LinearLayout>
</LinearLayout>
</LinearLayout>
























 764
764

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










