前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到教程。
1. 只是想定义一个变量,方便页面上调用 。
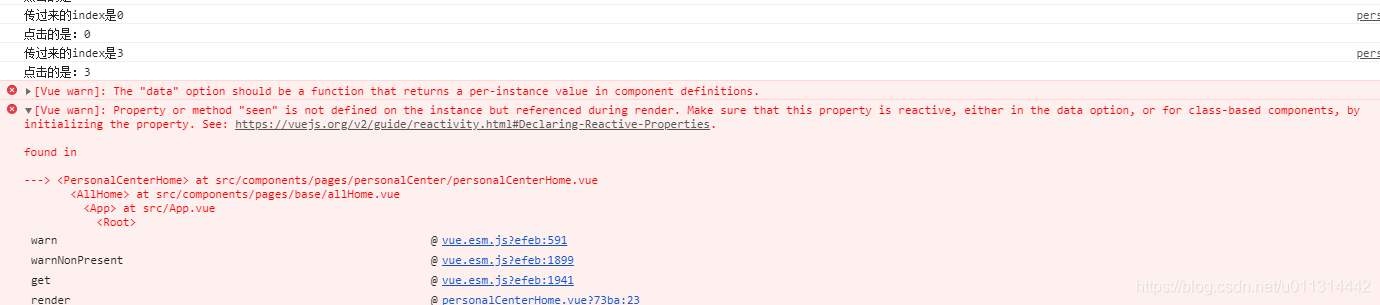
报错:
The "data" option should be a function that returns a per-instance
value in component definitions.
Property or method "seen" is not defined on the instance but referenced
during render. Make sure that this property is reactive, either in the data option,
or for class-based components, by initializing the property. See:
https://vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties.
我的原写法:
data: {
A: false,
B: true
}2. 原因:
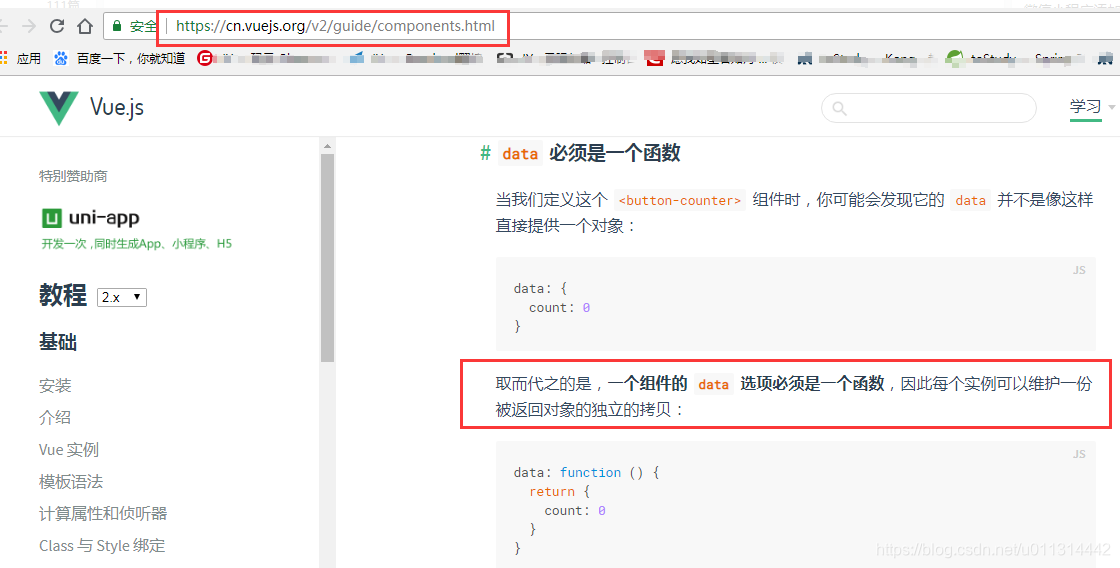
“ 一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝。”
这句话出自 :

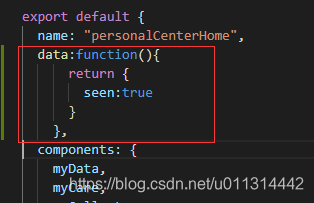
3. 修改 ,改为:
data: function() {
return {
seen: true
};
},
再运行,OK了。
























 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








