先来看一个需求:下图用v-for做了列表循环,现在想要span也一起循环,应该怎么做:
<div id = "app">
<div>
<div v-for="item in lists">
<span>{{item.name}}</span>
</div>
</div>
</div>
有3种方法可以实现
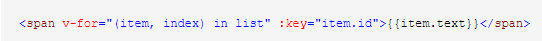
1.直接用v-for对span也循环一次

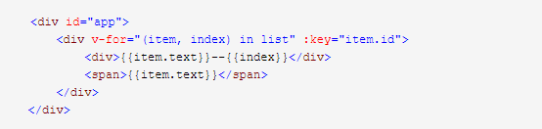
2.:在div和span外面包裹一个div,给这个div加循环(该方法会额外增加一个多余的div标签)

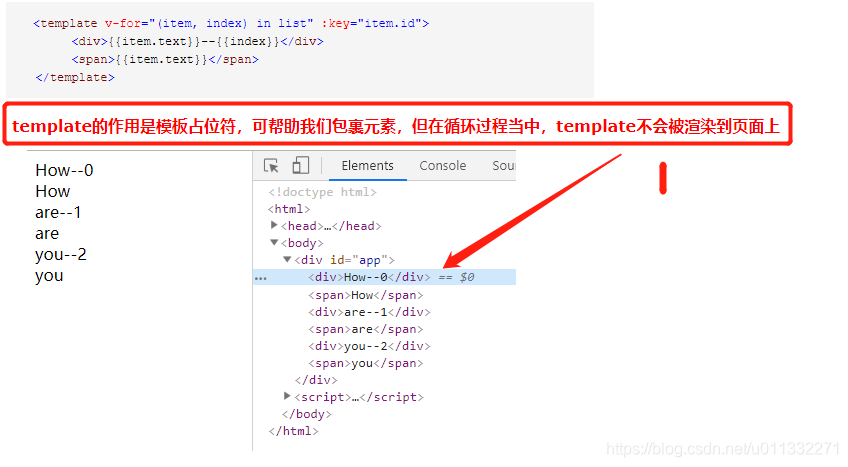
3.若你不想额外增加一个div,此时应该使用template来实现(推荐)























 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








