今天在网上看到圣杯布局和双飞翼这两种布局说法, 去查了一下,把心得整理一下。
这两个布局是应用在三栏布局上的(当然也可以改成多栏),现在有下面一个布局:
<div id="container">
<div class="center"></div>
<div class="left"></div>
<div class="right"></div>
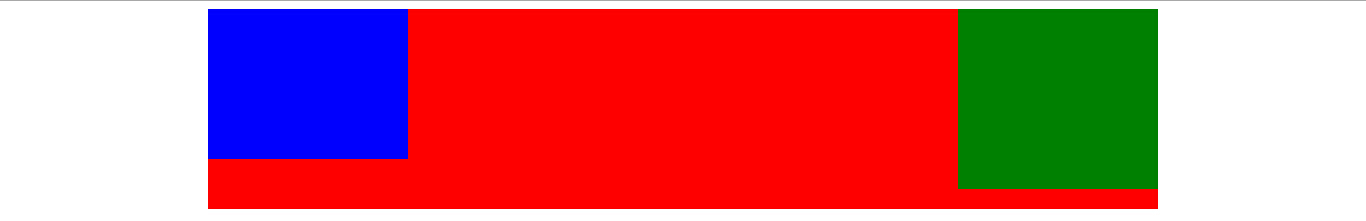
</div>先写center的目的是先加载center内的内容(重要的先加载),首先把float什么的都加上,让三栏布局成型:
<style>
.center{
width: 100%;
height: 200px;
float: left;
background-color: red;
}
.left{
width: 200px;
height: 150px;
margin-left: -100%;
float: left;
background-color: blue;
}
.right{
width: 200px;
height: 180px;
float:left;
margin-left: -200px;
background-color: green;
}
</style>
明显中间的内容被两侧挡住了,那么接下来的工作就是调整三者之间的关系,这里圣杯布局和双飞翼布局的处理方法就有所不同了:
1)圣杯布局
圣杯布局首先设置最外层的div使center到自己应该到的位置:
#container{
padding: 0 200px 0 200px;
}
接下来调整左右两个div位置,这里用到的是position的relative:
.left{
width: 200px;
height: 150px;
margin-left: -100%;
float: left;
background-color: blue;
position: relative;
left: -200px;
}
.right{
width: 200px;
height: 180px;
float:left;
margin-left: -200px;
background-color: green;
position: relative;
right: -200px;
}
大功告成。
2) 双飞翼布局
双飞翼布局简单粗暴一点,直接在center里面加一个新div,内容都放在innerCenter里面:
<div id="container">
<div class="center">
<div class="innerCenter">aaa</div>
</div>
<div class="left"></div>
<div class="right"></div>
</div>然后设置innerCenter的margin:
.innerCenter{
margin-left: 200px;
margin-right: 200px;
height: 200px;
background-color: yellow;
}效果:
大功告成。


























 3592
3592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








