♩ 背景
- 最近在参考别人后台CMS模板时,发现了一款网页天气插件,感觉简单好用
- 对于访问量不大的页面完全可以免费应用,当然可根据需要自行决定其他付费功能
- 官网 - 心知天气

♪ 使用方法
①. 注册用户
- 简单填写信息即可,当然,本人只是简单的使用了一下功能,实时获取天气信息即可
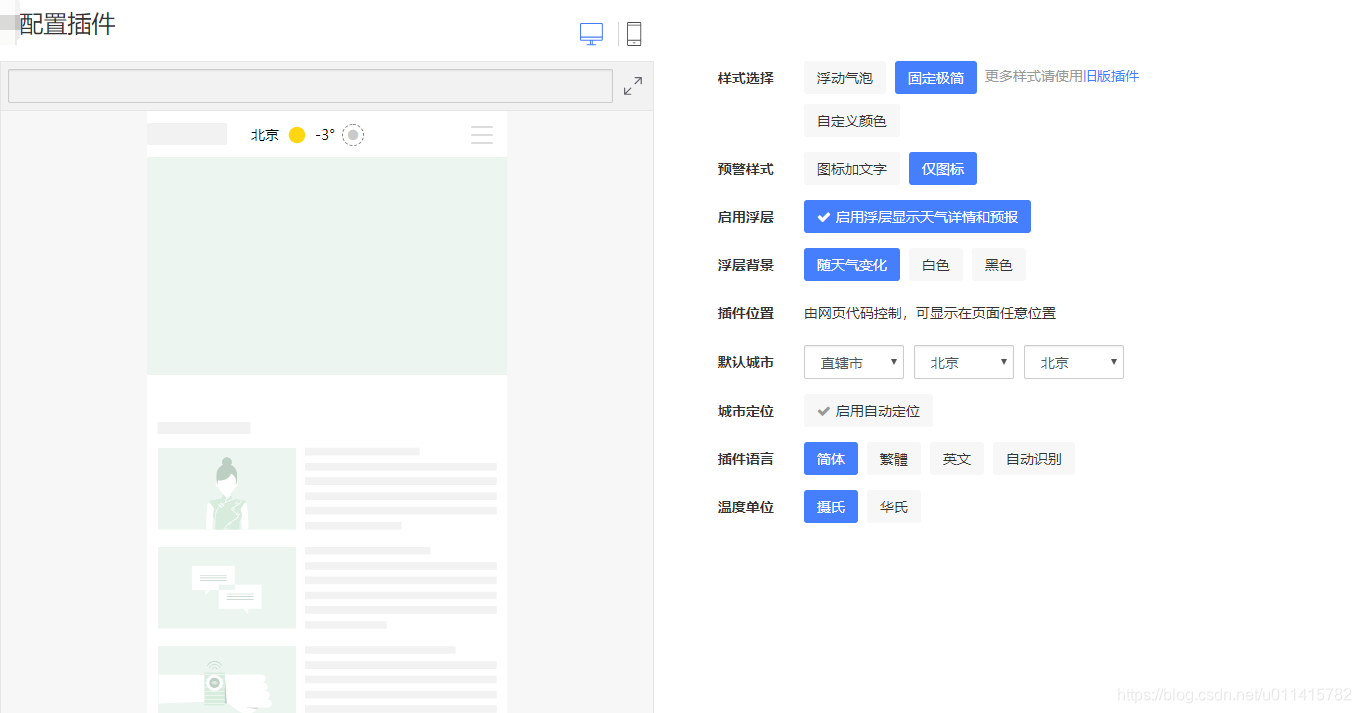
②. 定制样式
-
进入定制页面

-
根据界面指导,直接自行定制即可,非常的方便
③. 代码参考
- 以下是在我的账号下生成的代码,我使用了最简单的设计样式
- 其实你也可以直接拿来使用,直接粘贴如下代码到你需要显示的页面位置即可
<div id="tp-weather-widget"></div>
<script>(function(T,h,i,n,k,P,a,g,e){g=function(){P=h.createElement(i);a=h.getElementsByTagName(i)[0];P.src=k;P.charset="utf-8";P.async=1;a.parentNode.insertBefore(P,a)};T["ThinkPageWeatherWidgetObject"]=n;T[n]||(T[n]=function(){(T[n].q=T[n].q||[]).push(arguments)});T[n].l=+new Date();if(T.attachEvent){T.attachEvent("onload",g)}else{T.addEventListener("load",g,false)}}(window,document,"script","tpwidget","//widget.seniverse.com/widget/chameleon.js"))</script>
<script>tpwidget("init", {
"flavor": "slim",
"location": "WX4FBXXFKE4F",
"geolocation": "enabled",
"language": "zh-chs",
"unit": "c",
"theme": "chameleon",
"container": "tp-weather-widget",
"bubble": "enabled",
"alarmType": "badge",
"color": "#F47837",
"uid": "UC6AD9E048",
"hash": "76465b415261736ddd08da3f7f9b24d0"
});
tpwidget("show");</script>
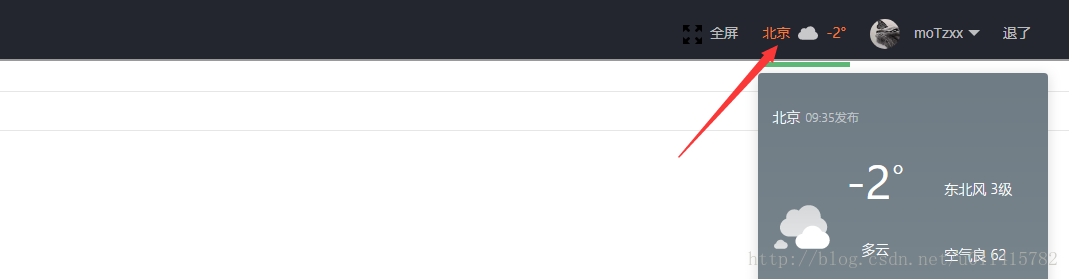
④. 效果截图
⑤. 注意
- 根据官方提示:对于自己需要的效果,建议使用时重新配置,不要更改源代码






















 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








