有背景色判断的报表设置鼠标滑过改变当前行颜色
首先客户报表中用到了背景色的条件判断if(row()%2==0,-921103,-1)效果为
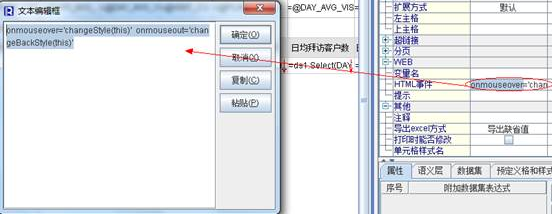
然后修改,HTML事件为οnmοuseοver='changeStyle(this)'οnmοuseοut='changeBackStyle(this)'

在jsp中添加代码
function changeStyle(obj)
{
var row = obj.parentNode;
for(var i=0;i<row.cells.length;i++)
{
row.cells[i].style.background ='#0099ff';
}
}
function changeBackStyle(obj)
{
var row = obj.parentNode;
if(row.rn%2==0){
for(var i=0;i<row.cells.length;i++)
{
row.cells[i].style.background='#F1F1F1';
}
}
if(row.rn%2==1){
for(var i=0;i<row.cells.length;i++)
{
row.cells[i].style.background='white';
}
}
//window.alert(row);
// row.style.background ='#0099ff';
}
发布报表,则实现了鼠标离开后,背景色认为条件判断结果的需求





















 2105
2105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








