作用
获取数据:EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象、获取数据。(某个web域 中的对象,访问javabean的属性、访问list集合、访问map 集合、访问数组)
语法:“${标识符}”
原理:EL表达式语句在执行时,会调用pageContext.findAttribute方法,用标识符为关键字,分别从page、request、session、application四个域中查找相应的对象,找到则返回相应对象,找不到则返回””(注意,不是null,而是空字符串)。
EL表达式可以写出web应用的路径
例:${pageContext.request.contextPath }
<ahref="${pageContext.request.contextPath}/index.jsp">点点</a>
EL表达式也可以很轻松获取JavaBean的属性,或获取数组、Collection、Map类型集合的数据。
例:${user.address.city} 注:javabean中必须有get方法才算有这个属性,才可在EL表达式中用”.”
${user.list[0]}:访问有序集合某个位置的元素
${map.key}:获得map集合中指定key的值
结合JSTL的foreach标签,使用EL表达式也可以很轻松迭代各种类型的数组或集合
执行运算:利用EL表达式可以在JSP页面中执行一些基本的关系运算、逻辑运算和算术运算,以在JSP 页面中完成一些简单的逻辑运算。${user==null}
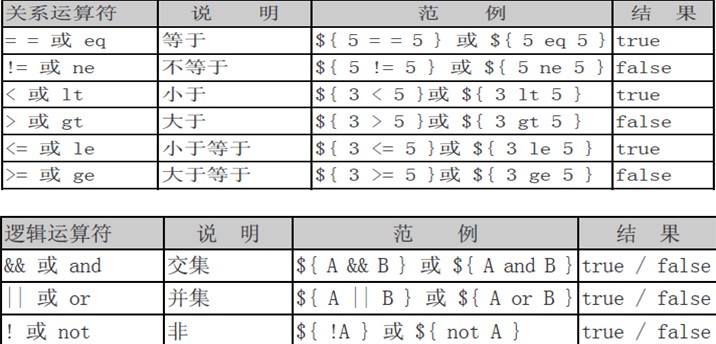
EL表达式支持如下运算符
empty运算符:检查对象是否为null或“空”
如: <%
//request.setAttribute("list",null);
request.setAttribute("list",new ArrayList());
%>
${empty(list)}
二元表达式:${user!=null?user.name : “”}
如:${user!=null ? user.username : ''}
注意:EL表达式不支持“+”对字符串的连接。
二元运算符(数据回显)
例:
<%
request.setAttribute("gender","male");
%>
<inputtype="radio"name="gender"value="male"${gender=='male'?'checked':''}>男
<inputtype="radio"name="gender"vlaue="female"${gender=='female'?'checked':''}>女
获取web开发常用对象:EL 表达式定义了一些隐式对象,利用这些隐式对象,web开发人员可以很轻松获得对web常用对象的引用,从而获得这些对象中的数据。
语法:${隐式对象名称}
1、pageContext:对应于JSP页面中的pageContext对象(注意:取的是pageContext对象)。
2、pageScope:代表page域中用于保存属性的Map对象。
<%
pageContext.setAttribute("aa","123");
%>
${aa } 在所有域中查找aa
${pageScope.aa } 在指定域中查找aa
3、requestScope:代表request域中用于保存属性的Map对象。
4、sessionScope:代表session域中用于保存属性的Map对象。
${sessionScope.user!=null} 判断用户是否登录要写严谨,只在session域查找登录标记。
5、applicationScope:代表application域中用于保存属性的Map对象。
6、param:表示一个保存了所有请求参数的Map对象。(多用于数据回显,例如在注册中,如果用户 填完信息后提交,没有通过校验,会跳回到注册界面,这是之前用户的数据还在叫做数据回显。之前用frombean,将请求参数封装到其中,然后存在request域中,再取出来做回显, 现在就可用param对象了)。
7、paramValues:表示一个保存了所有请求参数的Map对象,它对于某个请求参数,返回的是一个string[]。
8、header:表示一个保存了所有http请求头字段的Map对象。
${header['Accept-Language']}
注:如果头里面有“-” ,例Accept-Encoding,则要headerValues[“Accept-Encoding”]不能用“.”来获取。
9、headerValues:同上,返回string[]数组。
10、cookie:表示一个保存了所有cookie的Map对象。
cookie:JSESSIONID=gwfwgwwggsdnif
${cookie.JSESSIONID.name }
${cookie.JSESSIONID.value}
11、initParam:表示一个保存了所有web应用初始化参数的map对象。
调用Java方法:EL表达式允许用户开发自定义EL函数,可以在JSP页面中通过EL表达式调用Java类的方法。EL自定义函数用于扩展EL表达式的功能,可以让EL表达式完成普通Java程 序代码所能完成的功能。
注:1、在EL表达式中调用的只能是Java类的静态方法。
2、这个Java类的静态方法需要在TLD文件中描述,才可以被EL表达式调用。
例:编写一个EL函数用于html标签进行转义
tld文件中(抄头抄尾)
<taglibxmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2eehttp://java.sun.com/xml/ns/j2ee/web-jsptaglibrary_2_0.xsd"
version="2.0">
<description>A tag library exercising SimpleTag handlers.</description>
<tlib-version>1.0</tlib-version>
<short-name>SimpleTagLibrary</short-name>
<uri>/my</uri> 绑定到uri上
<function>
<name>filter</name> 函数名称
<function-class>cn.itcast.demo.MyEL</function-class> 所属java类
<function-signature> 方法签名
java.lang.String filter( java.lang.String )String类型的filter方法 </function-signature>传入String类型的参数
</function>
JSP中
<%@tagliburi="/my"prefix="my"%> 描述
${my:filter("<a href=''>点点</a>")}
JAVA中
public class MyEL {
public static String filter(String message) {
if (message == null)
return (null);
char content[] = new char[message.length()];
message.getChars(0, message.length(), content, 0);
StringBuffer result = new StringBuffer(content.length + 50);
for (int i = 0; i < content.length; i++) {
switch (content[i]) {
case '<':
result.append("<");
break;
case '>':
result.append(">");
break;
case '&':
result.append("&");
break;
case '"':
result.append(""");
break;
default:
result.append(content[i]);
}
}
return (result.toString());
}
}
注意事项
1、 编写完标签库描述文件tld后,需要将它放置到<web应用>\WEB-INF目录中或WEB-INF目录下的除了classes和lib目录之外的任意子目录中。
2、 TLD文件中的<uri> 元素用指定该TLD文件的URI,在JSP文件中需要通过这个URI来引入该标签库描述文件。
3、 <function>元素用于描述一个EL自定义函数,其中:<name>子元素用于指定EL自定义函数的名称。<function-class>子元素用于指定完整的Java类名,<function-signature>子元素用于指定Java类中的静态方法的签名,方法签名必须指明方法的返回值类型及各个参数的类型,各个参数之间用逗号分隔。
4、 EL表达式是JSP 2.0规范中的一门技术 。因此,若想正确解析EL表达式,需使用支持Servlet2.4/JSP2.0技术的WEB服务器。
5、 有些Tomcat服务器如不能使用EL表达式
解决方法:1、升级成tomcat6
2、在JSP中加入<%@ pageisELIgnored="false" %>
EL表达式保留关键字

SUN公司:EL函数库(对字符串处理)
定义:由于在JSP页面中显示数据时,经常需要对显示的字符串进行处理,SUN公司针对于一些常见处理定义了一套EL函数库供开发者使用。
这些EL函数在JSTL开发包中进行描述,因此在JSP页面中使用SUN公司的EL函数库,需要导入JSTL开发包,并在页面中导入EL函数库,如下所示:在页面中使用JSTL定义的EL函数:
<%@tagliburi="http://java.sun.com/jsp/jstl/functions"prefix="fn"%>
注:在myeclipse中加入JSTL开发包方法为点击MyEclipse→Project Capabilities→AddJSTL libraries选择JSTL1.1点击finish
SUN公司的EL函数的tld文件叫做fn.tld
fn:toLowerCase:函数将一个字符串中包含的所有字符转换为小写形式,并返回转换后的字符串,它接收一个字符串类型的参数。
fn:toUpperCase:函数将一个字符串中包含的所有字符转换为大写形式,并返回转换后的字符串,它接收一个字符串类型的参数。
例:${fn:toLowerCase("AAAA")}返回值为字符串“aaaa”
${fn:toUpperCase("aaaa")}返回值为字符串“AAAA”
fn:trim:函数删除一个字符串的首尾的空格,并返回删除空格后的结果字符串,它接收一个字符串类型 的参数。需要注意的是,fn:trim函数不能删除字符串中间位置的空格。
fn:length:函数返回一个集合或数组大小,或返回一个字符串中包含的字符的个数,返回值为int类型。 fn:length函数接收一个参数,这个参数可以是<c:forEach>标签的items属性支持的任何类型,包括任意类型的数组、java.util.Collection、java.util.Iterator、java.util.Enumeration、java.util.Map 等类的实例对象和字符串。如果fn:length函数的参数为null或者是元素个数为0的集合或数 组对象,则函数返回0;如果参数是空字符串,则函数返回0
例:迭代集合
<%
Listlist = new ArrayList();
list.add("aa");
list.add("bb");
request.setAttribute("list",list);
%>
<c:forEachvar="i"begin="0"end="${fn:length(list)}">
${list[i]}
</c:forEach>
fn:split:函数以指定字符串作为分隔符,将一个字符串分割成字符串数组并返回这个字符串数组。fn:split 函数接收两个字符串类型的参数,第一个参数表示要分割的字符串,第二个参数表示作为分隔 符的字符串。
例:${fn:split("www.it315.org",".")} [1]的返回值为字符串“it315”。
fn:join:函数以一个字符串作为分隔符,将一个字符串数组中的所有元素合并为一个字符串并返回合并后的结果字符串。fn:join函数接收两个参数,第一个参数是要操作的字符串数组,第二个参数 是作为分隔符的字符串。如果fn:join函数的第二个参数是空字符串,则fn:join函数的返回值直 接将元素连接起来。
例:${fn:join(fn:split("www,itcast,cn",","),".")}
fn:indexOf:函数返回指定字符串在一个字符串中第一次出现的索引值,返回值为int类型。fn:indexOf 函数接收两个字符串类型的参数,如果第一个参数字符串中包含第二个参数字符串,那么, 不管第二个参数字符串在第一个参数字符串中出现几次,fn:indexOf函数总是返回第一次出 现的索引值;如果第一个参数中不包含第二个参数,则fn:indexOf函数返回-1。如果第二个 参数为空字符串,则fn:indexOf函数总是返回0。
例:${fn:indexOf("www.it315.org","t3")}的返回值为5
fn:contains:函数检测一个字符串中是否包含指定的字符串,返回值为布尔类型。fn:contains函数在比 较两个字符串是否相等时是大小写敏感的。fn:contains函数接收两个字符串类型的参数,如果第一个参数字符串中包含第二个参数字符串,则fn:contains函数返回true,否则返回 false。如果第二个参数的值为空字符串,则fn:contains函数总是返回true。实际上, fn:contains(string, substring)等价于fn:indexOf(string, substring) != -1。
例:将用户选择的爱好进行回显
<%
request.setAttribute("likes",new String[]{"football","sing"});
%>
<inputtype="checkbox"name="likes"value="sing"${fn:contains(fn:join(likes,","),"sing")?'checked':'' }>唱歌
<inputtype="checkbox"name="likes"value="dance"${fn:contains(fn:join(likes,","),"dance")?'checked':'' }>跳舞
<inputtype="checkbox"name="likes"value="basketball" ${fn:contains(fn:join(likes,","),"basketball")?'checked':'' }>篮球
<inputtype="checkbox"name="likes"value="football"${fn:contains(fn:join(likes,","),"football")?'checked':'' }>足球
fn:containsIgnoreCase:忽略大小的EL函数。
fn:startsWith:函数用于检测一个字符串是否是以指定字符串开始的,返回值为布尔类型。fn:startsWith 函数接收两个字符串类型的参数,如果第一个参数字符串以第二个参数字符串开始,则 函数返回true,否则函数返回false。如果第二个参数为空字符串,则fn:startsWith函数 总是返回true。
fn:endsWith:函数用于检测一个字符串是否是以指定字符串结尾的,返回值为布尔类型。
fn:replace:函数将一个字符串中包含的指定子字符串替换为其它的指定字符串,并返回替换后的结果 字符串。fn:replace方法接收三个字符串类型的参数,第一个参数表示要操作的源字符串, 第二个参数表示源字符串中要被替换的子字符串,第三个参数表示要被替换成的字符串。
例:fn:replace("www it315 org", " ", ".")的返回值为字符串“www.it315.org”
fn:substring:函数用于截取一个字符串的子字符串并返回截取到的子字符串。fn:substring函数接收三个参数,第一个参数是用于指定要操作的源字符串,第二个参数是用于指定截取子字符串开始的索引值,第三个参数是用于指定截取子字符串结束的索引值,第二个参数和第三个参 数都是int类型,其值都从0开始。
例:fn:substring("www.it315.org", 4, 9) 的返回值为字符串“it315”
fn:substringAfter:函数用于截取并返回一个字符串中的指定子字符串第一次出现之后的子字符串。
fn:substringAfter函数接收两个字符串类型的参数,第一个参数表示要操作的源字符 串,第二个参数表示指定的子字符串。
fn:substringBefore:函数用于截取并返回一个字符串中的指定子字符串第一次出现之前的子字符串。























 898
898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








