Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。目前HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
HighCharts界面美观,由于使用JavaScript编写,所以不需要像Flash和Java那样需要插件才可以运行,而且运行速度快。另外HighCharts还有很好的兼容性,能够完美支持当前大多数浏览器。现在官方的最新版本为HighCharts3.0Beta。
HighCharts的主要特性包括:
1. 兼容性:HighCharts采用纯JavaScript编写,兼容当今大部分的浏览器,包括Safari、IE和火狐等等;
2. 图表类型众多:HighCharts现在支持多种图表类型,包括曲线图、区域图、柱状图、饼状图、散状点图和综合图表等等,可以满足各种需求。
3. 不受语言约束:HighCharts可以在大多数的WEB开发中使用,并且对个人用户免费,支持ASP,PHP,JAVA,.NET等多种语言中使用。
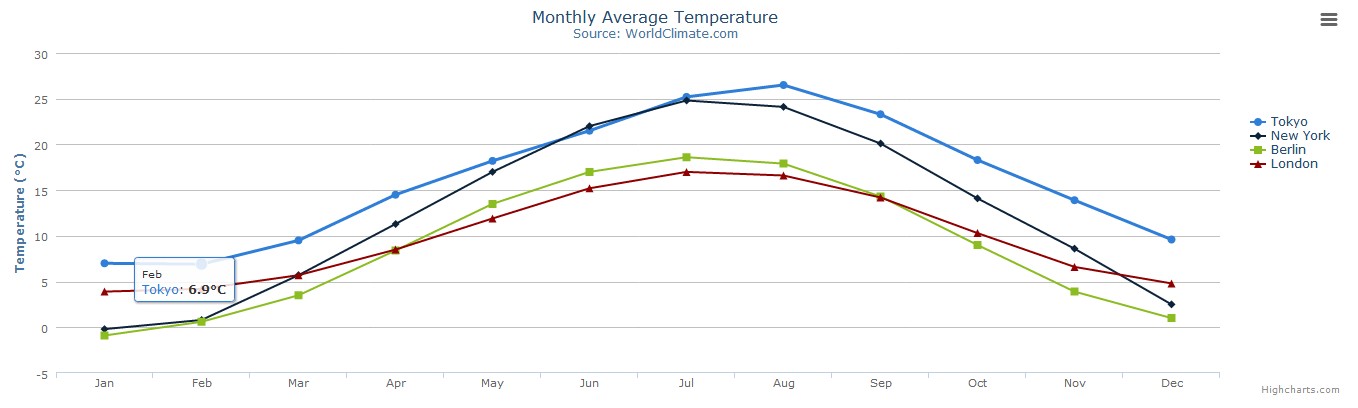
4. 提示功能:HighCharts生成的图表中,可以设置在数据点上显示提示效果,即将鼠标移动到某个数据点上,可以显示该点的详细数据,并且可以对显示效果进行设置。
5. 放大功能:HighCharts可以大量数据集中显示,并且可以放大某一部分的图形,将图表的精度增大,进行详细的显示,可以选择横向或者纵向放大。
6. 时间轴:可以精确到毫秒。
它主要包括两个部分: Highcharts 和 Highstock。
Highcharts 可以为您的网站或 Web 应用程序提供直观,互动式的图表。目前支持线, 样条, 面积,areaspline,柱形图,条形图,饼图和散点图类型。
Highstock 可以为您方便地建立股票或一般的时间轴图表。它包括先进的导航选项, 预设的日 期范围,日期选择器,滚动和平移等等。
highcharts图表控件要收费
以下方法教你怎么去掉官方网址:
1、首先打开:highcharts.js
2、搜索他的官方网址:www.highcharts.com 替换成自己的网站。或者变成空“”。 然后地下就没有或者变成空了。
hightcharts支持的data格式
An array of data points for the series. The points canbe given in three ways:
A list of numerical values. In this case, thenumberical values will be interpreted and y values, and x values will beautomatically calculated, either starting at 0 and incrementing by 1, or from pointStart and pointInterval given in the plotOptions. If the axis is has categories,these will be used. Example:
data: [0, 5, 3, 5]
A list of arrays with two values. In this case, thefirst value is the x value and the second is the y value. If the first value isa string, it is applied as the name of the point, and the x value isincremented following the above rules. Example:
data: [[5, 2], [6, 3], [8, 2]]
A list of object with named values. In this case theobjects are point configuration objects as seen underoptions.point. Example:
data: [{
name:'Point 1',
color:'#00FF00',
y:0
}, {
name:'Point 2',
color:'#FF00FF',
y:5
}]
后台只要抛回一个list<javabean>,javabean 里面是一个包括name,y,href的属性。
前台即可显示饼图,并且带有点击触发效果。
报表图类型介绍
//折线形
//曲线图
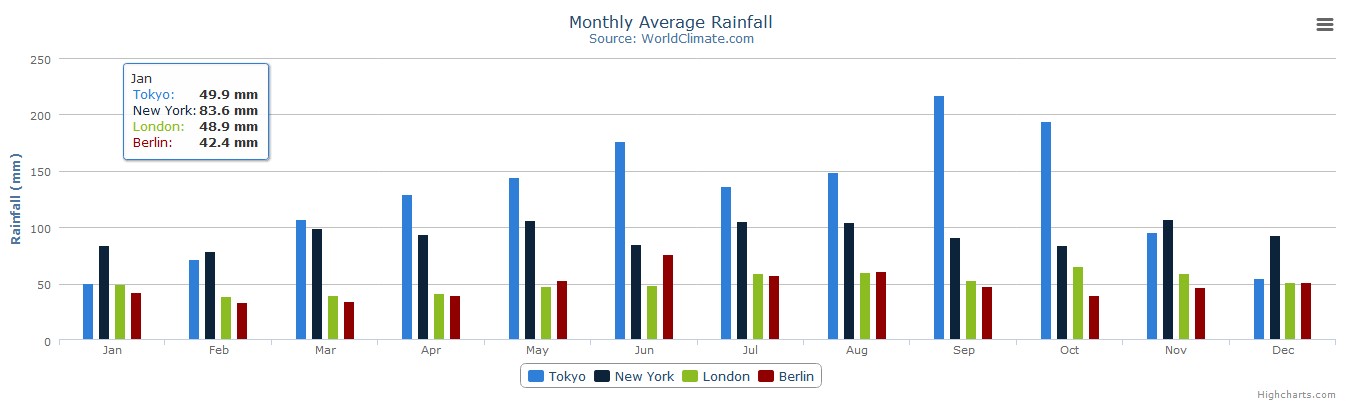
//纵向条形图
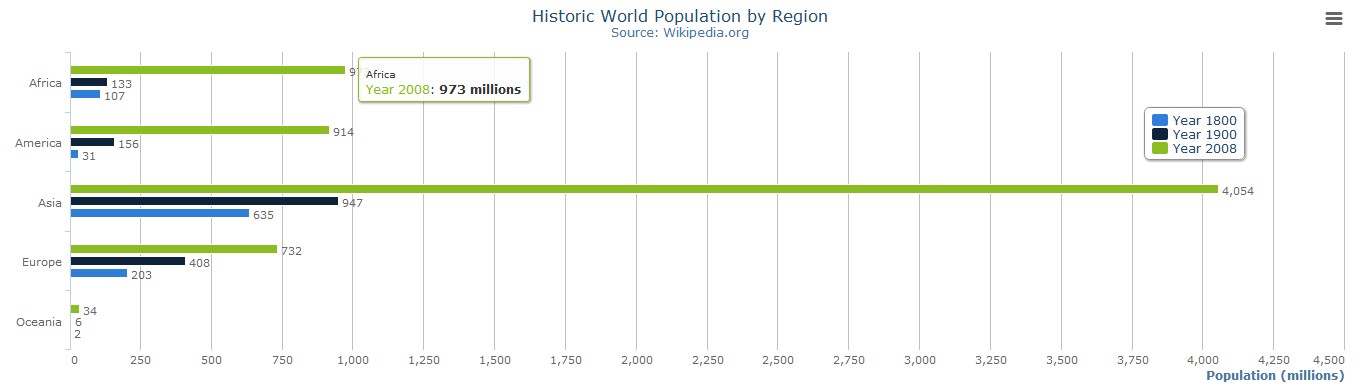
//横向条形图
//饼形图
//散播点图
//区域折线图
//区域曲线图
下面介绍封装后的类PublicChartsInfo
/**
* @Title: PublicChartsInfo.java
* @version V1.0
* @Description: 公共报表信息
*/
public class PublicChartsInfo {
/**
* 报表在页面上显示的宽度
*/
private int chartWidth;
/**
* 报表在页面上显示的高度
*/
private int chartHight;
/**
* 报表名称
*/
private String chartText;
/**
* 横坐标所需列
*/
private String[] xCategories;
/**
* 横坐标名称
*/
private String xText;
/**
* 纵坐标名称
*/
private String yText;
/**
* 系列名称
*/
private String seriesName;
/**
* 报表(纵坐标)值
*/
private int[] chartData;
/**
* 报表类型(分为八种,在SysConstant公共常量类定义)
*/
private String chartType;
以下省略set/get方法
}
定义一个常量信息类SysConstant,用于记录报表的类型
//折线形
public static final String CHART_LINE = "line";
//曲线图
public static final String CHART_SPLINE = "spline";
//纵向条形图
public static final String CHART_COLUMN = "column";
//横向条形图
public static final String CHART_BAR = "bar";
//饼形图
public static final String CHART_PIE = "pie";
//散播点图
public static final String CHART_SCATTER = "scatter";
//区域折线图
public static final String CHART_AREA = "area";
//区域曲线图
public static final String CHART_AREASPLINE = "areaspline";
下面是最重要的使用方法
1、 使用前需要引入必要的js
<!--jquery-->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<!-- highcharts 必要的俩个js:highcharts.js 与exporting.js -->
<script src="${pageContext.request.contextPath }/js/highcharts.js"></script>
<script src="${pageContext.request.contextPath }/js/exporting.js"></script>
<!—myChart为封装好的js文件-->
<script src="${pageContext.request.contextPath }/js/myChart.js"></script>
2、 在后台取得数据后,封装到PublicChartsInfo类中,通过json将其返回到页面中。
3、 调用myChart方法生成报表,需要传入三个参数:
myChart("divID",data数据, function(event){
点击报表触发的事件
event.point.category:获取除饼形图以外的x轴的值
event.point.name:获取饼形图的x轴的值
event.point.y:获取所有图形的y轴的值
});
4、调用setData(data)方法,给报表赋值。
例子:
$.get("${pageContext.request.contextPath}/publicInfoAction!showChar.action,
function(data) {
myChart("container",data,function(event){
//除饼形图以外的x轴的值
alert(event.point.category);
//饼形图的x轴的值
alert(event.point.name);
//所有图形的y轴的值
alert(event.point.y);
});
setData(data);
});
<div id="container"></div> 报表将生成在这个div中
以下为本人写的myChart.js文件可以到我的下载资源中下载,实在太多,无法粘贴。
应读者要求,加入了后台的代码
/**
* @Title: ResourceAuthorize.java
*
* @author Comsys-lzy
* @date 2013-7-26 下午14:05:57
* @version V1.0
* @Description: 公共报表信息
*/
public class PublicChartsInfo {
/**
* 报表在页面上显示的宽度
*/
private int chartWidth;
/**
* 报表在页面上显示的高度
*/
private int chartHight;
/**
* 报表名称
*/
private String chartText;
/**
* 横坐标名称
*/
private String xText;
/**
* 纵坐标名称
*/
private String yText;
/**
* 系列名称
*/
private String seriesName;
/**
* 报表数据
*/
private List<ChartData> chartDatas; 省略了set get}public class ChartData {
/**
* 横坐标
*/
private String x_coordinate;
/**
* 纵坐标
*/
private int y_coordinate; 此处省略set get}图表类型public class ChartsType {
//折线形
public static final String CHART_LINE = "line";
//曲线图
public static final String CHART_SPLINE = "spline";
//纵向条形图
public static final String CHART_COLUMN = "column";
//横向条形图
public static final String CHART_BAR = "bar";
//饼形图
public static final String CHART_PIE = "pie";
//散播点图
public static final String CHART_SCATTER = "scatter";
//区域折线图
public static final String CHART_AREA = "area";
//区域曲线图
public static final String CHART_AREASPLINE = "areaspline";
}





























 2542
2542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








