转载自 http://www.cankaojishu.com/bcyy/82145.html
JavaScript语言有自己的一套内存回收机制,一般情况下局部变量和对象使用完就会被系统自动回收,无需我们理会。但是碰到闭包的情况这些变量和对象是不会被回收的,对于普通的web站点,页面刷新或跳转这些内存也会被回收。如果是单页web站点,页面切换及数据请求都是通过ajax无刷新机制实现的,页面资源无法自动回收,时间长了会严重影响性能,造成内存泄漏甚至页面崩溃直接退出,这时候手动释放不用资源就非常必要了,包含删除dom、释放对象等,这篇文章介绍如何释放JS对象。
一、在此之前我们需要学会使用Chrome的内存分析工具来查看页面各个对象的内存占用情况
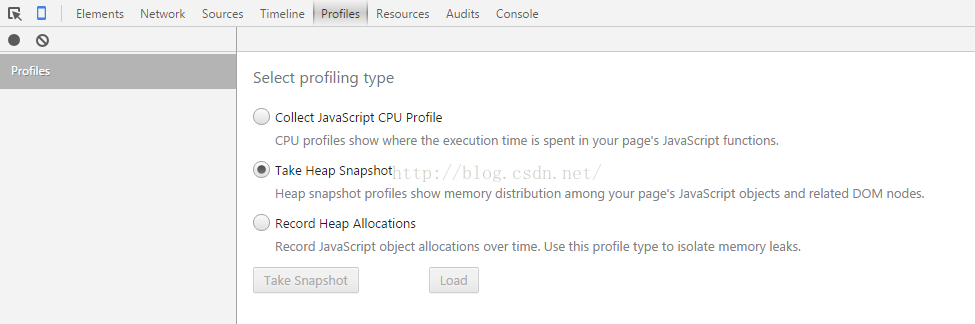
1、在开发者工具中选中Profiles,选择Take Heap Snapshot,点击Take Snapshot按钮
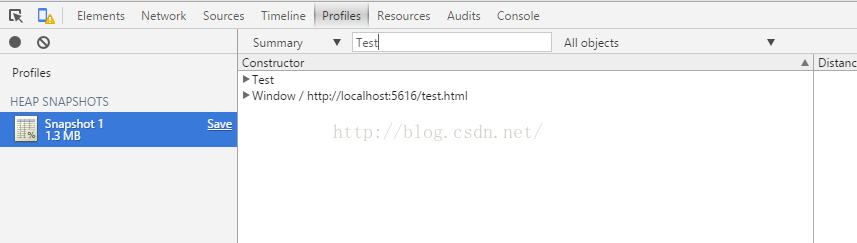
2、选中生成的Heap Snapshot报表,在右边输入要查询的对象
来看看下面几个例子【注:例子实现的功能实际意义,只是为了展示今天要讲的东西】:
html部分:
<style>
.div1,.div2 {
width:100px;
height:100px;
border:1px solid red;
}
</style>
<div class="div1">
div1
</div>
<div class="div2">
div2
</div>
二、没有形成闭环,创建的对象使用完后自动销毁或手动设为null销毁
1、系统自动回收Test对象
转载自 http://www.cankaojishu.com/bcyy/82145.html
























 3709
3709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








