问题说明
MyEclipse 2016目前最新版为CI 3,从CI 1起,添加了live preview功能,也就是实时预览,详情看官网介绍,这个功能在web项目中是默认开启的。但是这个功能引发的bug目前还得不到解决,已经得到官网的证实,确实是一个bug,并且会在后续版本中更新。
bug详情
开启live preview功能后,发布web项目时,myeclipse会自动在所有jsp文件的标记中添加 “data-genuitec”属性,注意是发布时,生成到tomcat webapp目录里面的jsp,通过这个属性,MyEclipse实现了live preview功能,但是开启tomcat,发布项目后,访问项目地址会报以下错误:
org.apache.jasper.JasperException: /index.jsp (line: 2, column: 0) Forward has invalid attribute: data-genuitec
org.apache.jasper.compiler.DefaultErrorHandler.jspError(DefaultErrorHandler.java:41)
org.apache.jasper.compiler.ErrorDispatcher.dispatch(ErrorDispatcher.java:275)
org.apache.jasper.compiler.ErrorDispatcher.jspError(ErrorDispatcher.java:91)
org.apache.jasper.compiler.JspUtil.checkAttributes(JspUtil.java:200)
org.apache.jasper.compiler.Validator$ValidateVisitor.visit(Validator.java:589)
org.apache.jasper.compiler.Node$ForwardAction.accept(Node.java:1092)
org.apache.jasper.compiler.Node$Nodes.visit(Node.java:2376)
org.apache.jasper.compiler.Node$Visitor.visitBody(Node.java:2428)
org.apache.jasper.compiler.Node$Visitor.visit(Node.java:2434)
org.apache.jasper.compiler.Node$Root.accept(Node.java:464)
org.apache.jasper.compiler.Node$Nodes.visit(Node.java:2376)
org.apache.jasper.compiler.Validator.validateExDirectives(Validator.java:1853)
org.apache.jasper.compiler.Compiler.generateJava(Compiler.java:217)
…index.jsp文件内容为:
<%@ page language=”java” import=”java.util.*” pageEncoding=”UTF-8″%>
<jsp:forward page=”/login_toLogin” data-genuitec=”wc1-70-4980″/>也就是<jsp:forward/>标签中的data-genuitec属性不能够被解析,删除index.jsp文件中的该属性就可以正常访问项目了,但是这样之后又有另外一个问题,就是项目编码有问题,项目源码中的jsp编码没问题,但是发布后,也就是MyEclipse添加data-genuitec属性后复制到tomcat的webapp目录中的jsp编码有问题,所以怀疑是MyEclipse的问题。
我在官网论坛提问后,很快得到了官方人员的证实:
Problems About Live Preview With MyEclipse 2016 CI 3
解决方法
目前只能等官网发布新版本了,临时解决方法就是关闭live preview功能,其实这个功能很有用,期待以后的版本吧。
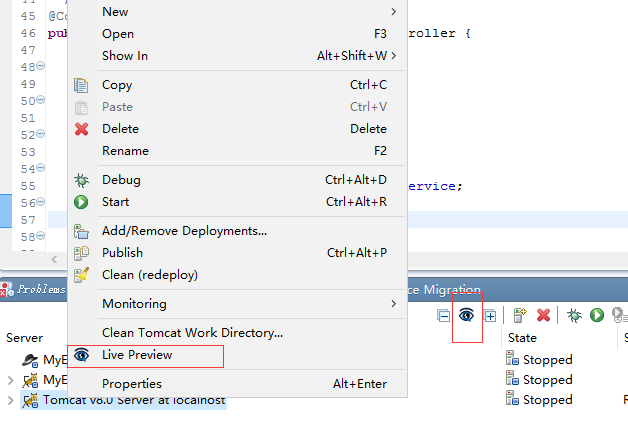
关闭方法如下:

两种方法都可以。
2016.6.29更新
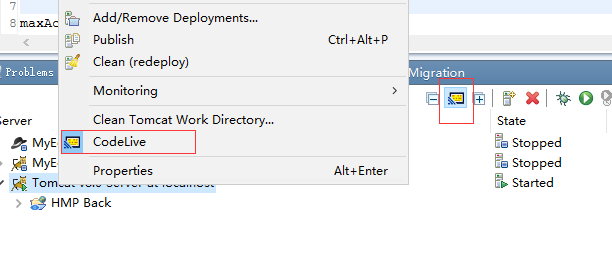
今天收到官方开发人员发来的邮件,说myeclipse 2016 CI 3更到了CI 4,于是赶紧更新了下,发现之前的注入属性问题和编码问题都解决了,除了Live Preview改名为CodeView,外加图标换了之后,方法使用是一样的,默认服务器不开启CodeView
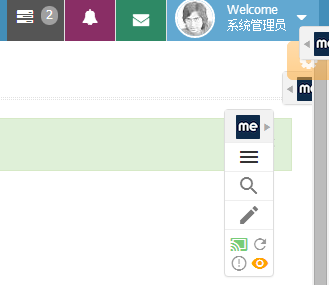
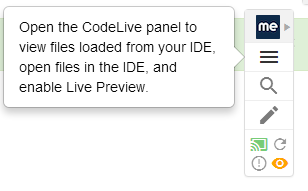
发布项目之后,访问网站,发现浏览器中多了一个面板:
可以选择开启CodeView功能的文件(会发现,开启功能的这些文件都被注入了data-genuitec属性,不过这次没有exception),另外还有一些待开发的功能,我也是非常期待的,期待下次update
官网CodeView文档:https://www.genuitec.com/products/webclipse/learning-center/using-live-preview/
虽然我目前在使用IDEA,并且越来越感觉到IDEA的方便,不过myeclipse的这些功能也是很实用的。
附上面板功能截图:








 MyEclipse 2016的实时预览(Live Preview)功能导致发布web项目时,jsp文件被添加"data-genuitec"属性,引发访问错误。官方确认为bug,解决方案是等待新版本更新或手动关闭此功能。在2016 CI 4版本中,该问题已解决,新功能CodeView提供了一种类似但不会引发问题的预览方式。
MyEclipse 2016的实时预览(Live Preview)功能导致发布web项目时,jsp文件被添加"data-genuitec"属性,引发访问错误。官方确认为bug,解决方案是等待新版本更新或手动关闭此功能。在2016 CI 4版本中,该问题已解决,新功能CodeView提供了一种类似但不会引发问题的预览方式。





















 471
471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








